Webhook for Beginners
Webbooks are basically user defined HTTP callbacks which are triggered by specific events. Whenever that trigger event occurs in the source site, the webhook receives the event, collects the data, and sends it to the URL specified by you in the form of an HTTP request.
Like in Pub/Sub architecture one handler subscribes an event. Once we publish the event the handler gets executed. Similarly in webhook, instead of publishing event we call webhook HTTP POST URL on certain event.
Example would be suppose, you have your Github Repo. Whenever someone star it you want to HTTP post a message to your Discord Server. In this example GitHub will call webhook URL by sending payload with HTTP POST method. You can implement a server to receive the HTTP POST call and send message to Discord. Or you can also use Discord webhook URL to directly use in GitHub and you do not need to write a code, automatically GitHub payload will be displayed in Discord server.

- Learn Mocking Webhook
- Creating local Webhook using express
- Integrate local Webhook with GitHub
- Integrate Twilio serverless function
Visit this read me here as well
Webhook mocking for testing
Create mocked Webhook handler at here https://beeceptor.com/ for testing and playing around. Create Webhook in beeceptor. And use this newly created webhook in your GitHub repo to see how Webhooks are called.
Create Webhook in Discord

Copy the URL and append /github and add this URL in the GitHub Webhook.

Writing our own local server for Webhook
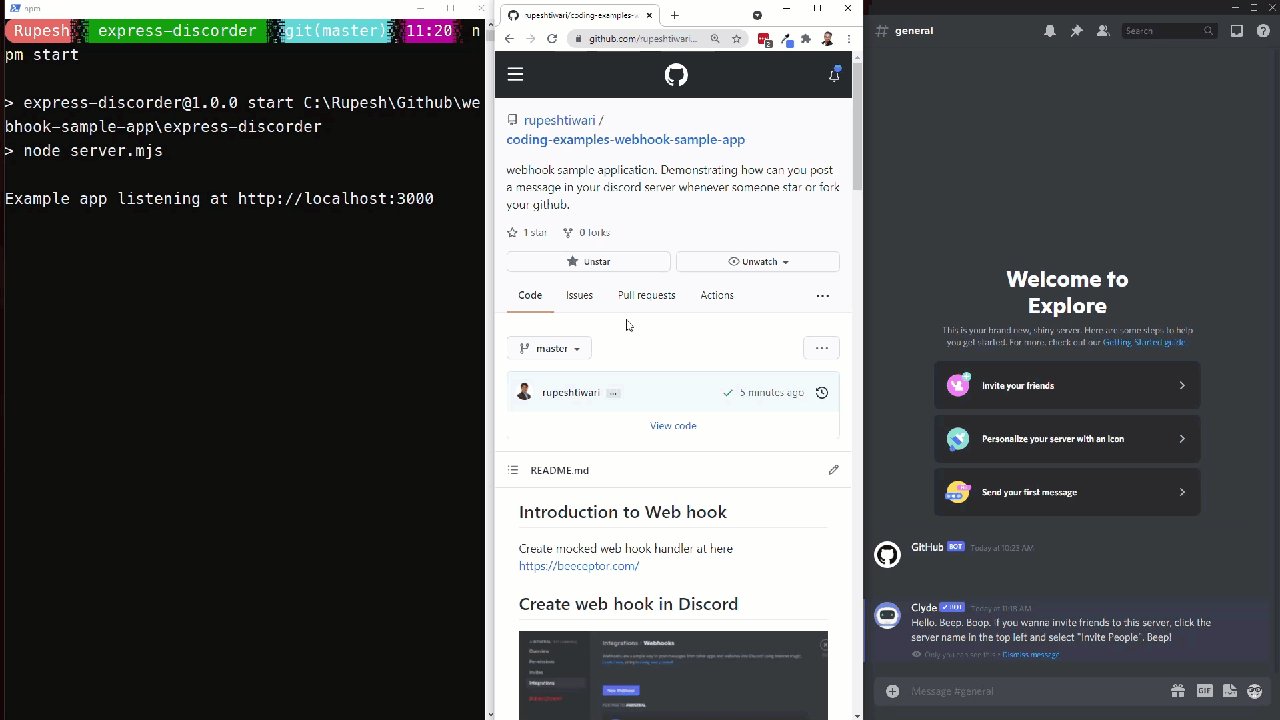
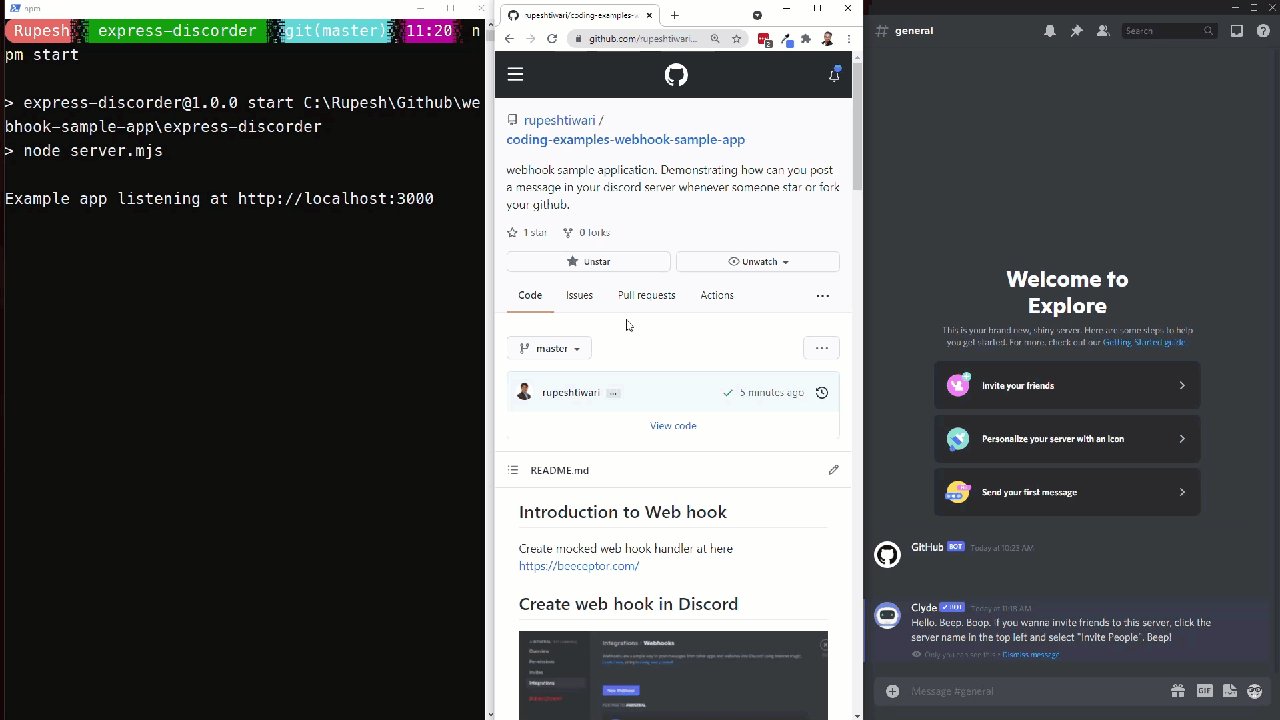
Now we write our own server to post to discord Webhook. Check this project
Run npm start to start your local web server.

Let’s expose local server to internet
ngrock is a npm package that converts your local server to public URL.
Setting up ngrok in local window machine?
ngrok opens up tunnel to local machine. So that your application can be publicly accessible through the tunnel.
Now our local server is running at http://localhost:3000
Lets install ngrok and open this port for internet.
Download ngrok and run the exe.
Add ngrok.exe path in the system environment so that you can access from anywhere.

Creating public URL using ngrok
We will expose local server over internet by getting brand new internet URL. Open powershell run below script to expose localhost:3000 to public internet.
ngrok http 3000

My local server is accessible over internet and I get http and https both URLs available to browse over internet
Next I can visit my URL over internet

Hooking up local server with GitHub
Now in your github you can go and add the Webhook URL that you generated just now. Make sure to append /github on your URL.

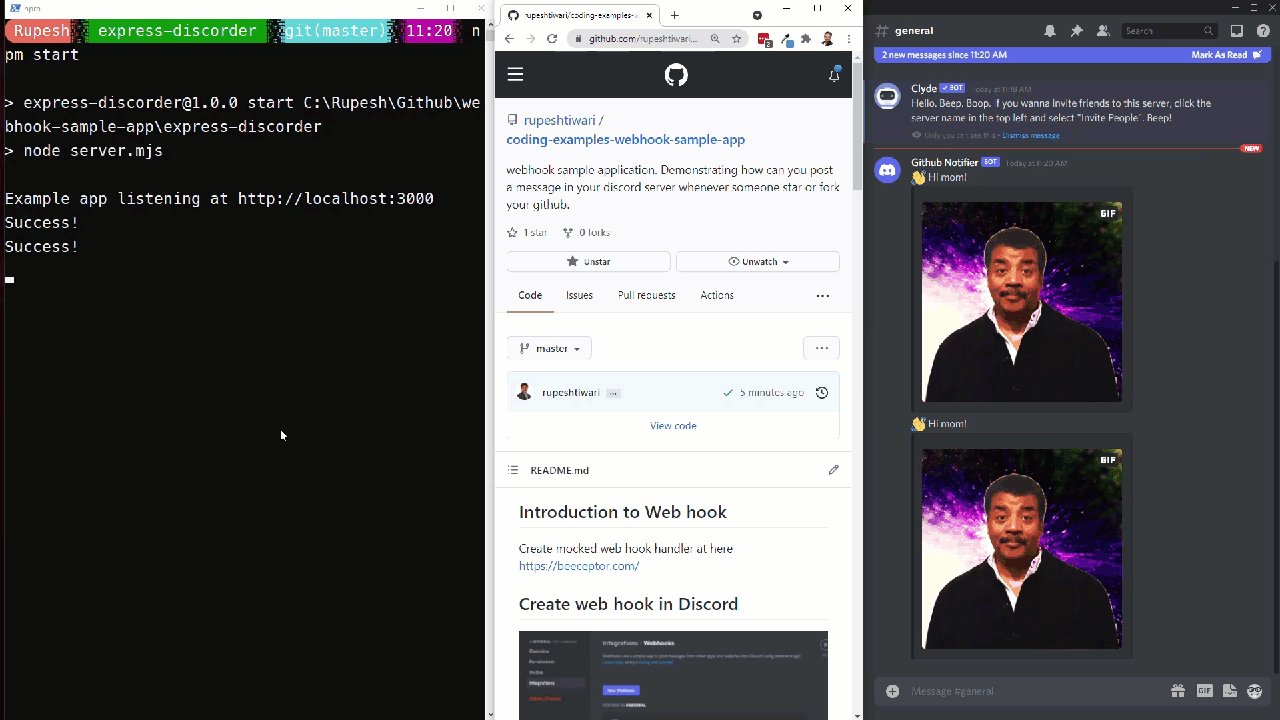
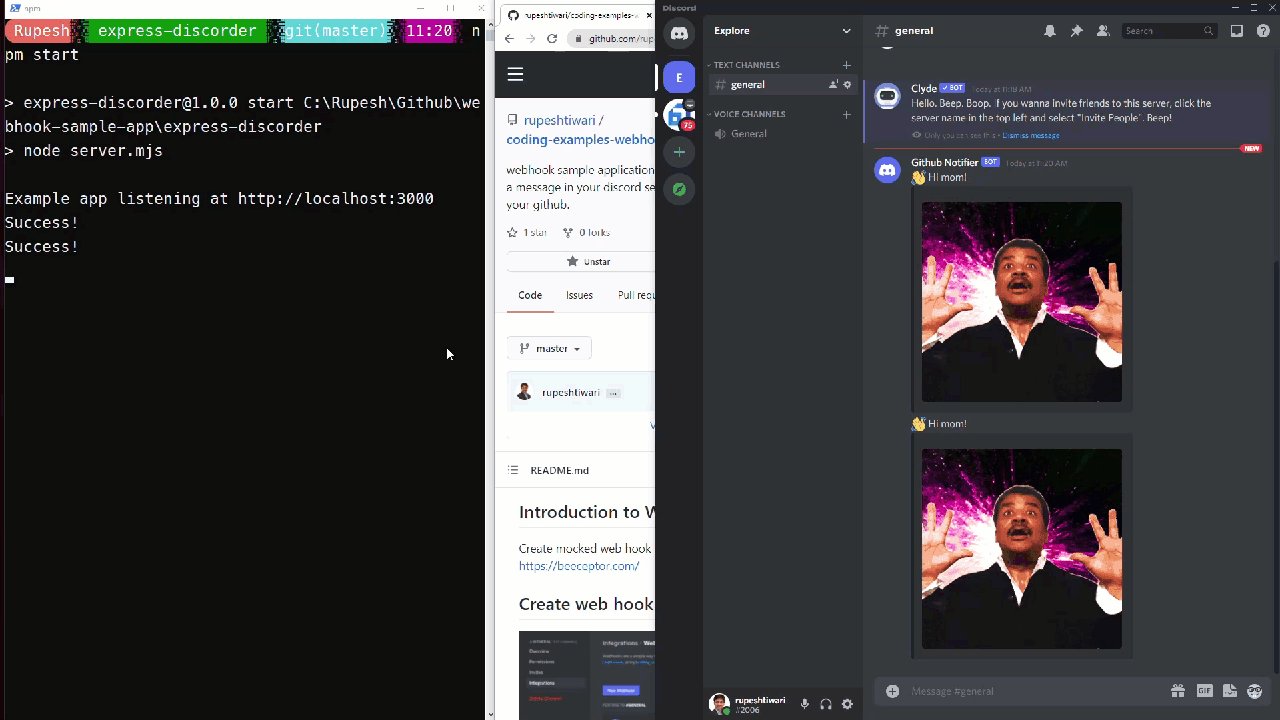
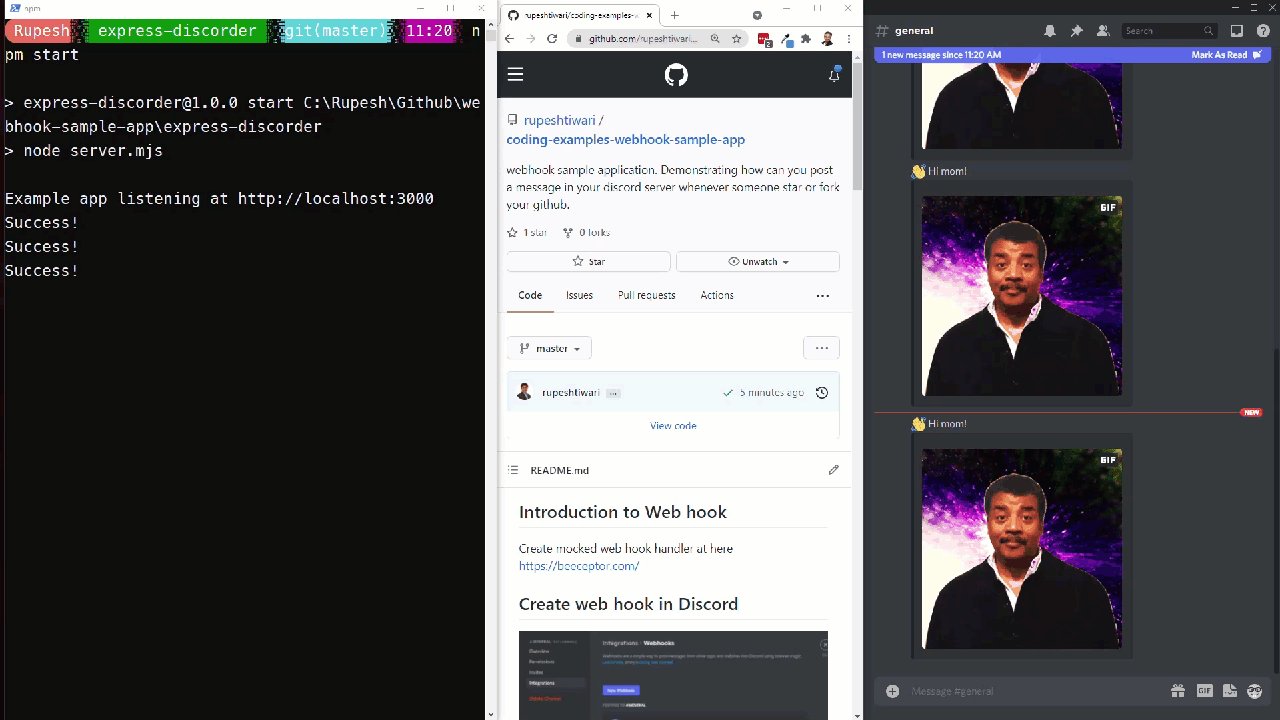
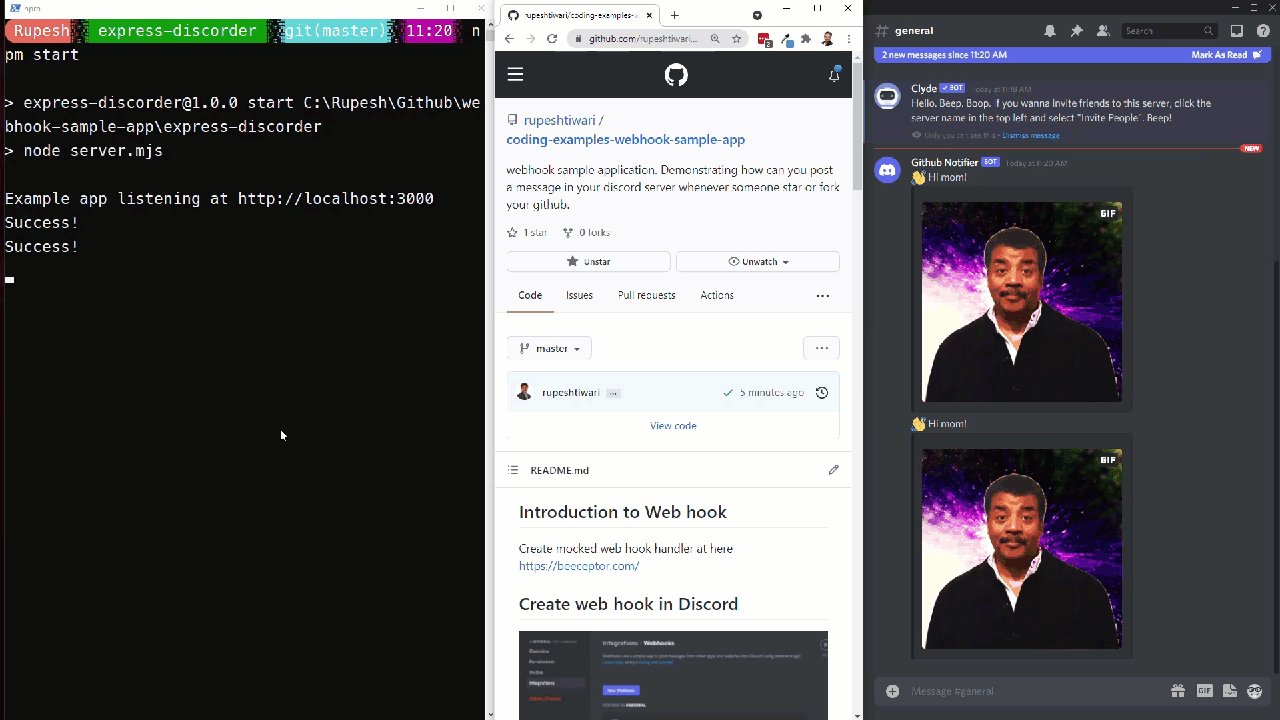
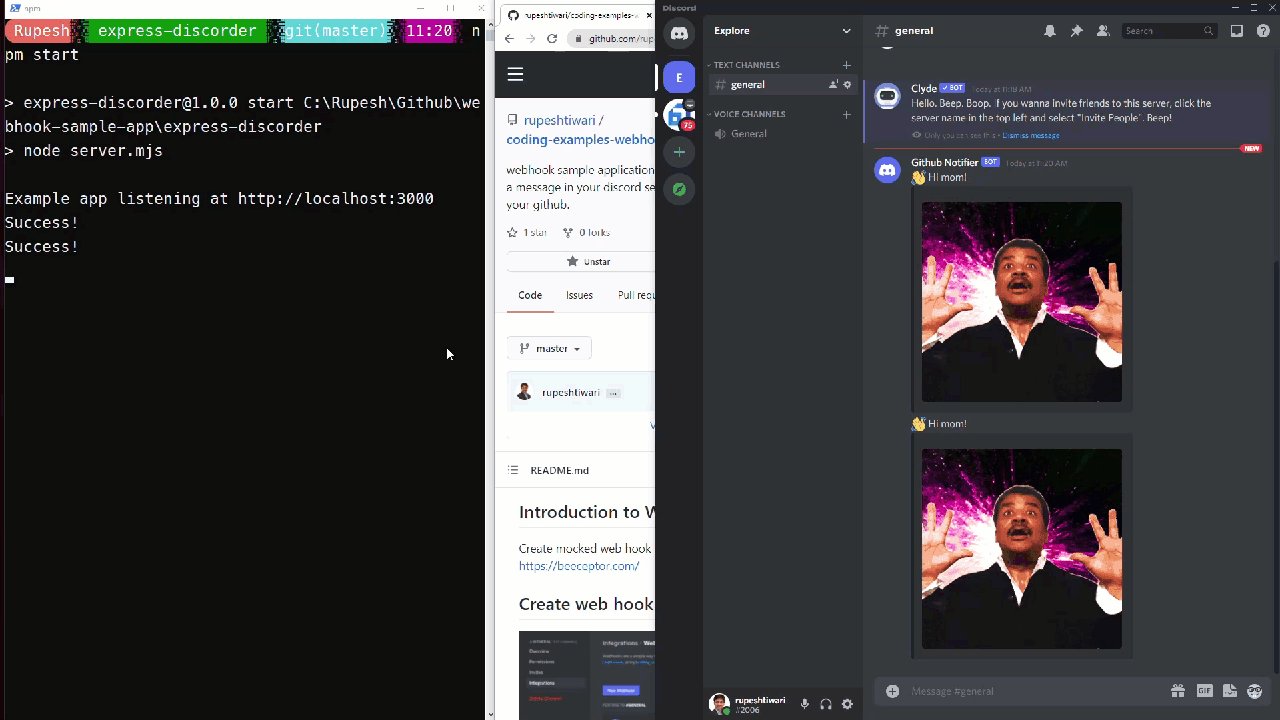
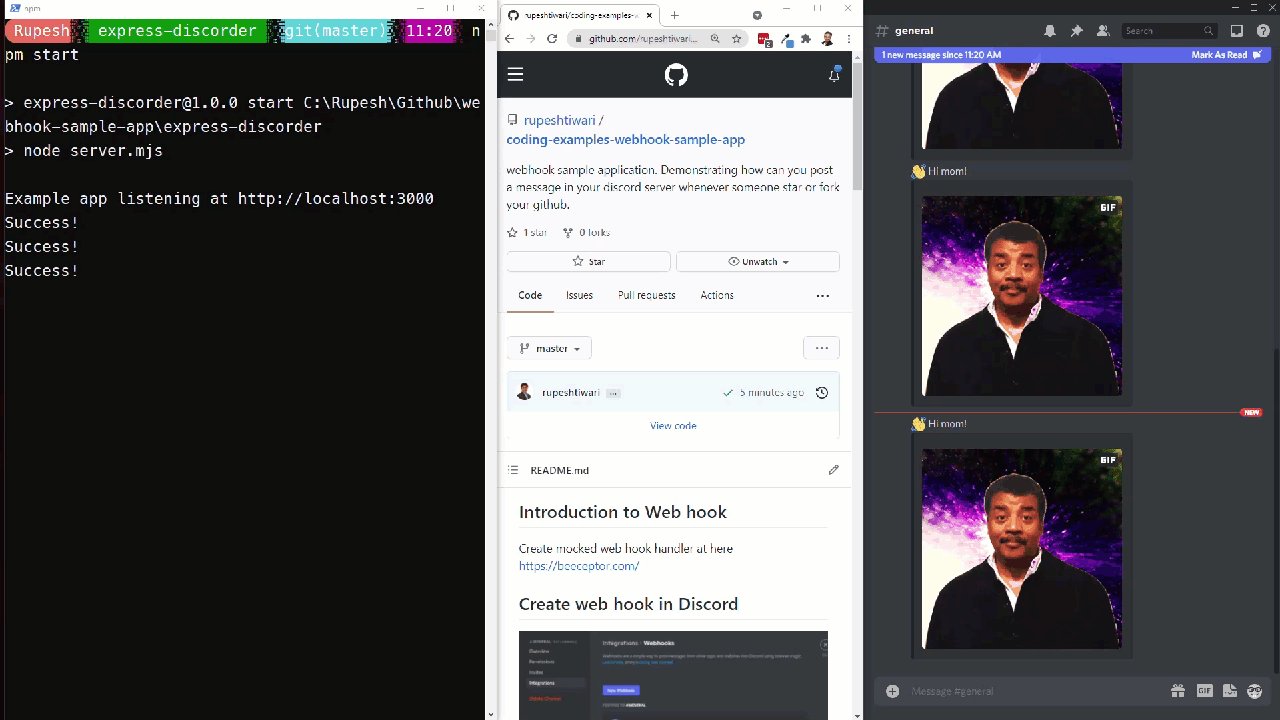
Now if you start github repo you will receive the message to your discord channel.

You can visit the Webhook payloads at this address http://localhost:4040/inspect/http from ngrok.
Here is the code so far
Next lets read the Avtar URL from Github payload
When we star/un-star we can read the avtar_url of the user and show that in discord.
How to start your local server in watch mode?
- Install
npm i nodemon -g - Then run
nodemon startto start your server in watch mode.

Now you can notice that we are able to post the avatar of the user from github to our discord channel.

const avatarUrl = req.body.sender.avatar_url;
Here is the source code so far
Twilio
Twilio is a serverless solution that can respond to SMS coming to a virtual phone number.
Create a flow in Twilio to speak up when someone calls you.

Record voicemail and send to Webhook
You can record voicemail, convert voice to text

And use Webhook URL to send the transcript.

You can install Twilio-CLI globally to send messages from your local development machine.
npm i -g twilio-cli
Next login to twilio by running twilio login

Run below script
twilio plugins:install @twilio-labs/plugin-serverless
Creating Twilio project
Create project
twilio serverless:init ideacatcher --empty
Run project
twilio serverless:start
Navigate to http://localhost:3000/send-test
Your server is up and running.

Reference
Thanks for reading my article till end. I hope you learned something special today. If you enjoyed this article then please share to your friends and if you have suggestions or thoughts to share with me then please write in the comment box.
Become full stack developer 💻
I teach at Fullstack Master. If you want to become Software Developer and grow your carrier as new Software Engineer or Lead Developer/Architect. Consider subscribing to our full stack development training programs. You will learn Angular, RxJS, JavaScript, System Architecture and much more with lots of hands on coding. We have All-Access Monthly membership plans and you will get unlimited access to all of our video courses, slides, download source code & Monthly video calls.
- Please subscribe to All-Access Membership PRO plan to access current and future angular, node.js and related courses.
- Please subscribe to All-Access Membership ELITE plan to get everything from PRO plan. Additionally, you will get access to a monthly live Q&A video call with
Rupeshand you can ask doubts/questions and get more help, tips and tricks.
Your bright future is awaiting for you so visit today FullstackMaster and allow me to help you to board on your dream software company as a new Software Developer, Architect or Lead Engineer role.
Rupesh Tiwari
Founder of Fullstack Master
Email: rupesh.tiwari.info@gmail.com
Website: RupeshTiwari.com







Comments