Prototype Pattern: Essential JavaScript Concepts
The Prototype Pattern creates new objects, but rather than creating non-initialized objects it returns objects that are initialized with values it copied from a prototype or sample object. The Prototype pattern is also known as the Properties pattern. In our video tutorial JavaScript Concepts- Prototype Pattern | 0004-14 we will see
- What is Prototype Pattern?
- When do we need it?
- How to create class using Prototype Pattern?
There are many different paradigms available to explain this pattern. However we are not choosing a regular one as its bit difficult to understand. Let’s understand it with easy one, say we have requirement where we want to have multiple instances and want to save memory as well. In this scenario developer can use prototype pattern. Whereas module pattern is also memory efficient but it has single instance only. So whenever we want to have class and also want to save memory we go with prototype pattern.
In this, each and every constructor function it has property called as prototype associated with it. Whenever an object is created, by default it points to some prototypes. Thus, every object has a prototype linked to it. Benefit to use this prototype is each instance of constructor function is by default linked to function.prototype object.
JavaScript also uses this prototype pattern to achieve inheritance. When an object gets attached to prototype chain of another object then its properties and methods are available in that object. In our next videos we will see how prototype is helpful to do inheritance. Basically we can say people use prototype pattern for two things, first is to create any class by default in prototype pattern to save memory & to do less maintenance and second to do inheritance.
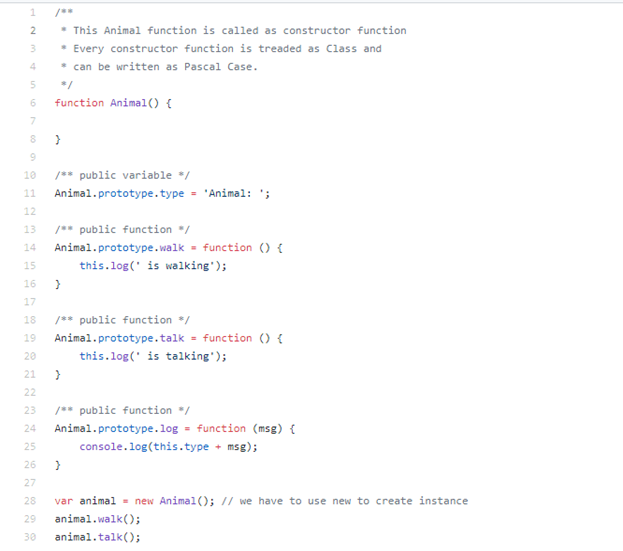
Please visit our GitHub code base https://github.com/rupeshtiwari/javascript-concepts to get the code snippet for this article. Snapshot below:






Comments