Closure With Example - Essential JavaScript Concepts
Closure is another JavaScript concept which comes in line with Scope concept. It basically comes into picture when we have nested functions. Whenever we have nested functions and the inner functions has access to outer functions data like variables and arguments then this is known as Closure scope.
We need not to get confused with other scope types. Just consider we have only two scopes Global and function. So Closure scope is nothing but children of function scope however in this we have additional access to parent function scope as well.
In our video tutorial JavaScript Concepts: Closure | 0004-04, closure concept is nicely explained with Christmas gift box example. So we can say once we have understanding of function scope, closure scope is nothing but sharing your own scopes. It’s like smaller function is having some scope and also it has access to outer function scopes.
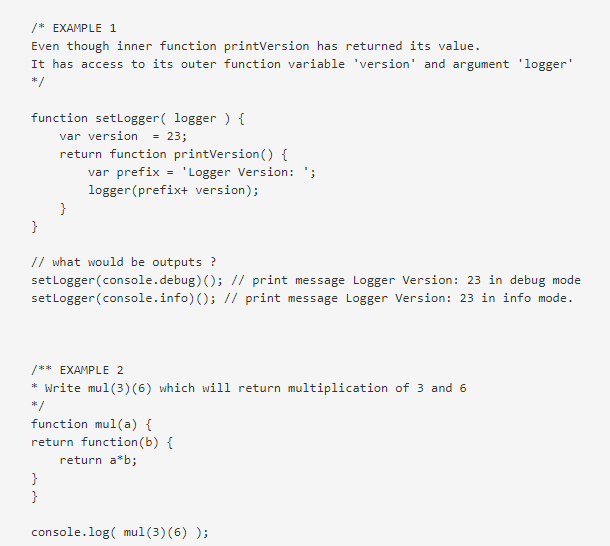
In our subsequent video JavaScript Concepts: Closure Example | 0004-05, we have explained couple of practical examples to understand Closure concept deeply. Please check out our GitHub repository here https://github.com/rupeshtiwari/javascript-concepts created to explain all important Java concepts with examples. Snippet from GitHub code base is shown below, you can check console log for output of these examples. Ultimately we can summarize Closure concept as Inner function scope that has three accesses:
- Access to its local scope variables
- Access to global scope variables
- Access to its outer function variables and arguments.






Comments