Getting Started with Heroku Deploying Node.js App to Cloud
Heroku PaaS best Cloud Platform
Heroku is a cloud platform that lets you to build, deliver, monitor and scale application. Heroku is Platform as Service (PaaS) architecture. In this article you will learn how to create, build, deploy and scale
node.jsapplication into heroku cloud within couple of minutes.
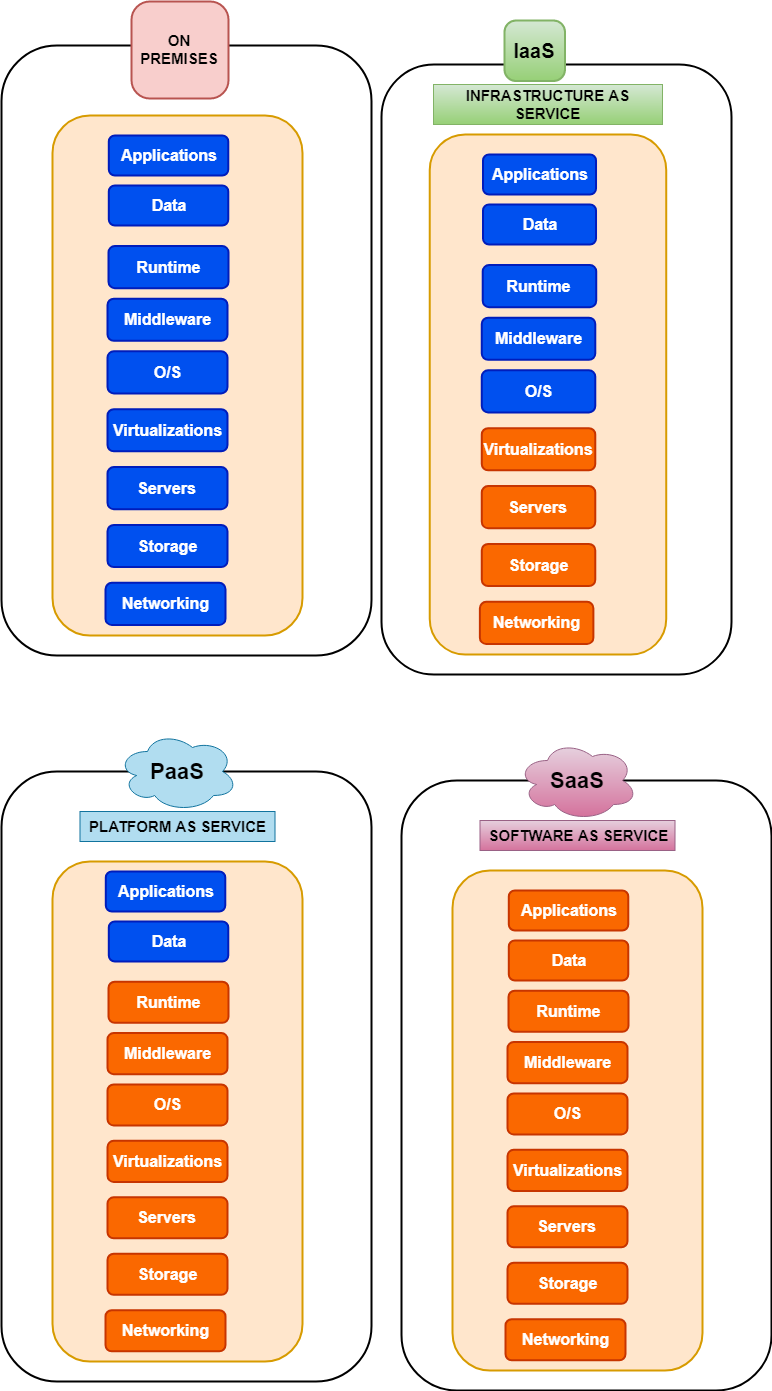
Service Architecture
What is container in general
It is a lightweight, isolated environments that provide compute, memory, an OS, and an ephemeral filesystem. Containers are typically run on a shared host, yet are completely isolated from each other.
What is Dyno in Heroku
The containers used at Heroku are called “dynos.” Dynos are isolated, virtualized Linux containers that are designed to execute code based on a user-specified command. Your app can scale to any specified number of dynos based on its resource demands. Heroku’s container management capabilities provide you with an easy way to scale and manage the number, size, and type of dynos your app may need at any given time.
Environment Setup
Prerequisite: Install node js and git. Confirm Node , Npm and Git installed and their versions.
Node -v npm -v
git --version
Heroku Guide
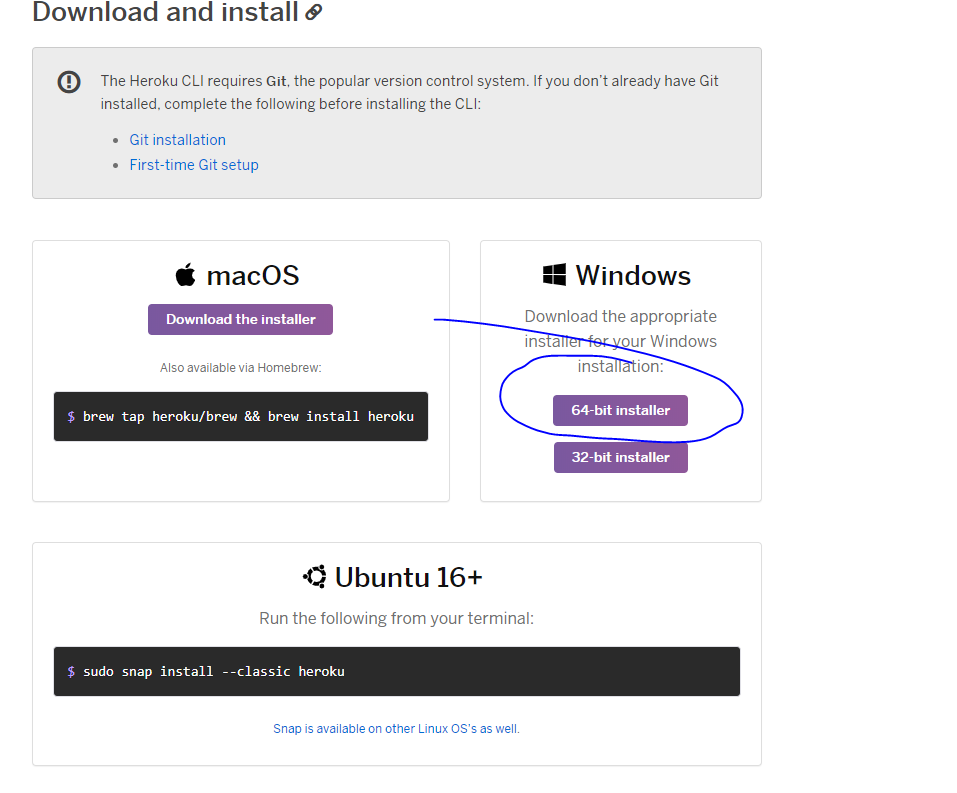
Go to url https://devcenter.heroku.com/articles/heroku-cli#download-and-install
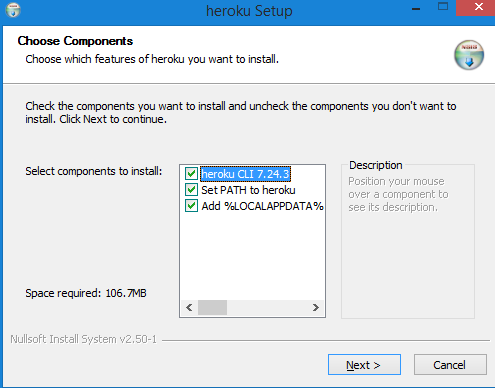
Download Heroku CLI
Install Heroku CLI
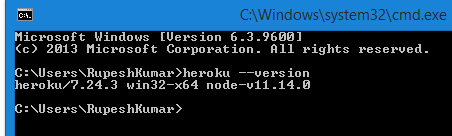
Confirm Heroku Installation
Run below command in cmd heroku --version to confirm heroku installation.
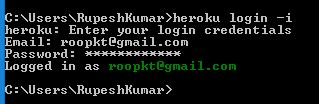
Login To Heroku
Run below command in cmd
heroku login -i
Create an App on Local
Run below command to get the node project in your local machine.
git clone https://github.com/heroku/node-js-getting-started.git \$ cd node-js-getting-started
Create the same App on Heroku Cloud
Create an app in heroku with below command Go to the root folder of your local app and run below script on powershell so that Heroku will create the app and link it with the current project.
heroku create my-app
OR
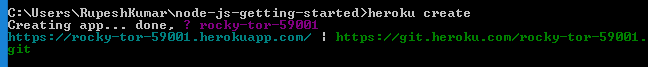
heroku create ( It will create an app with random name)
We will use heroku create script
Deploy the app on Heroku
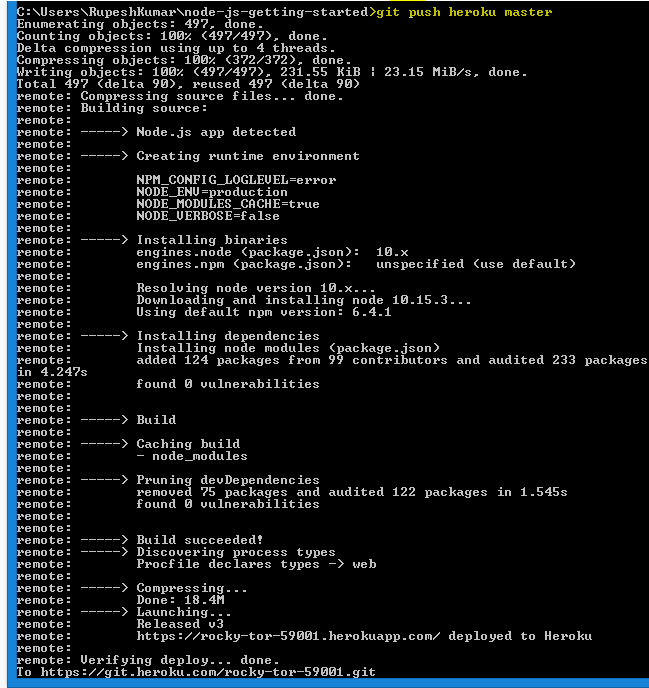
Run below script to push the current code in to the GitHub and also deploy from GitHub to heroku cloud location.
git push heroku master
Scale your deployed app
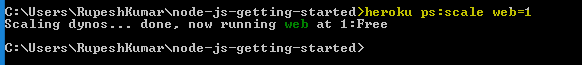
Ensure that at least one instance of the app is running
heroku ps:scale web=1
Open your app
Write below command to open your application url live cloud based.
heroku open
Conclusion
I like the simplicity and easy steps to deploy an app on Heroku Cloud. Their documentations are excellent source of learning. I did deploy my first node.js app over Heroku as well See my app live here
Please subscribe my YouTube Channel Full Stack Master (https://youtube.com/fullstackmaster) to watch these steps live.
















Comments