Installing & Configuring Mongo DB in our angular app - Demo
Now in this demo session Installing And Configuring Mongodb & Mongoose | Demo | 0009-21 we will see how to install MongoDB in our machine and how to use it in our angular-NodeJS project. It’s a very flexible and very famous open source database. With flexibility like we can save any kind of data in MongoDB as a positive point, it also brings some serious concerns. There is no type check or validations to store data inside it. It makes it vulnerable to data corruption. This is the reason we need a robust modeling way to create our entities. That means we should have some modeling tool which helps us in validation, defining schemas and query our database elegantly. Best solution for this is usage of Mongoose data modeling tool.
Let’s begin with MongoDB first, we can download MongoDB from their official site https://www.mongodb.com/download-center and install it through command npm i –S mongoose

Next we need some interface to interact with mongoDB like for SQL server we have SQL studio. For MongoDB we have MongoDB Compass but that is paid version. But as a free version we have Robo 3T we can download it from there official site https://robomongo.org/ and install it in our project.

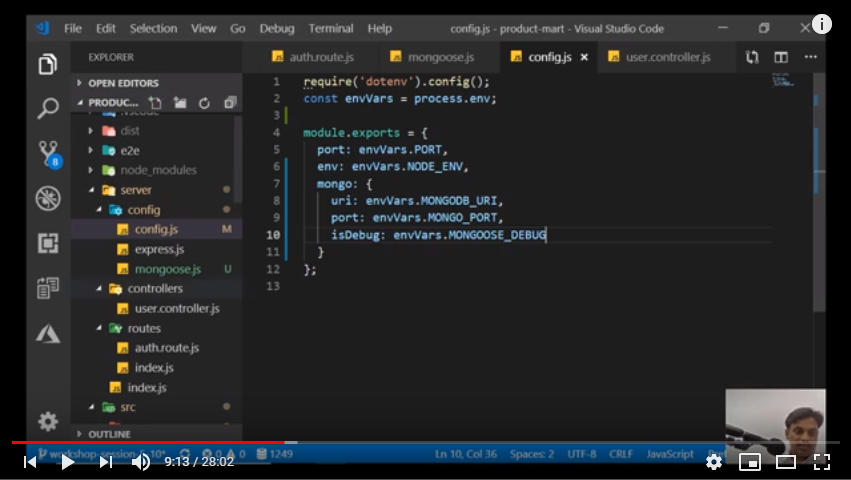
After installing MongoDB, Mongoose and Robo 3T, next we will set some environment variables in our Config.js file.

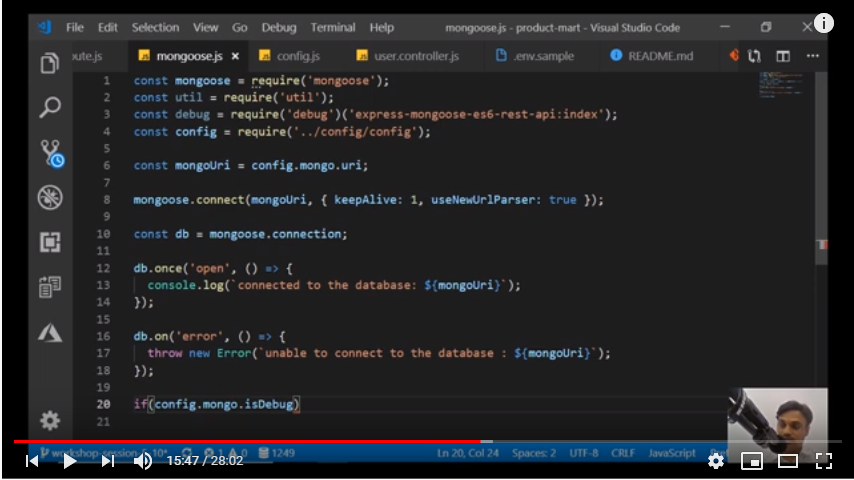
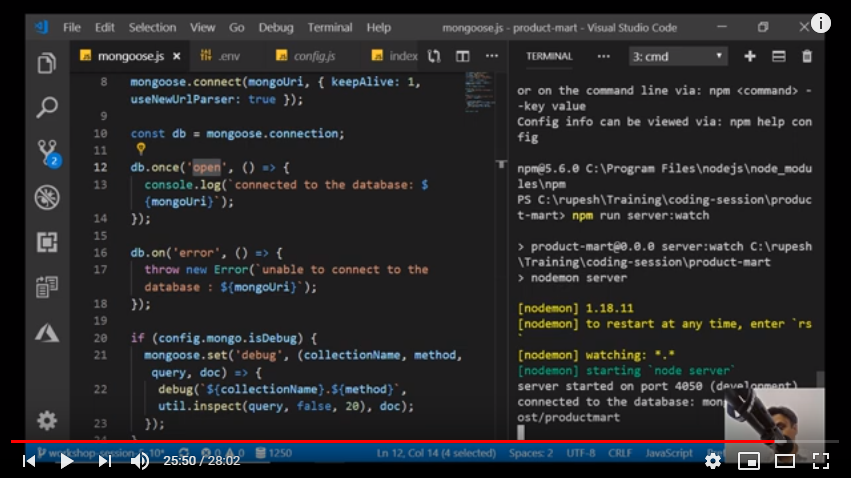
Next we will create mongoose.js file inside Config folder to do configuration of our mongoose data modeling tool.

Finally, after completing our configuration settings in mongoose.js file we can run command npm run server:watch to check whether our project is connected to Database or not.

From above snapshot we can see our project is successfully connected to database. All above code is checked in to GitHub repository https://github.com/rupeshtiwari/product-mart/tree/workshop-session-4-30 for Your bright future reference.





Comments