Start & Build Command - angular app development
We saw in our previous session Creating Angular App using Angular CLI | 0009-03 how to do environmental set up and installation for our first angular project. In this video session Explaining angular project with start and build command | 0009-04 we will see
- How angular works with start & build commands?
- How angular delegate npm start to ng serve?
This article describes in detail, significance of each command with proper coding snapshots from our video tutorial.
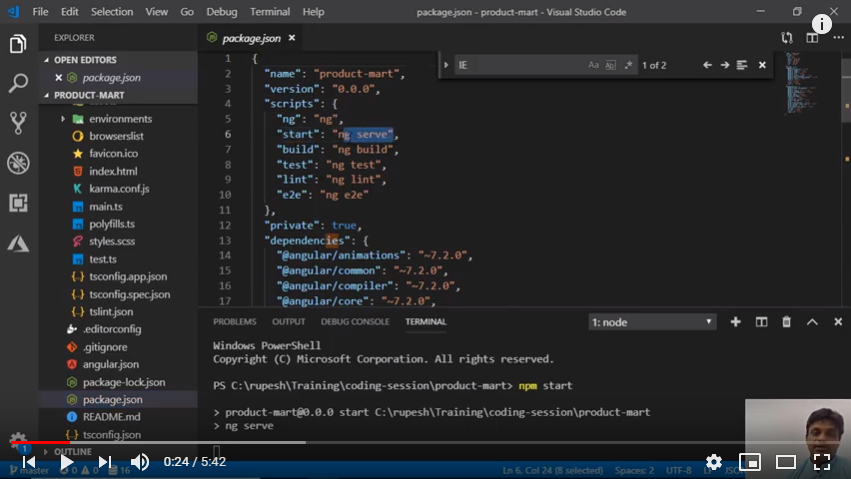
When we give npm start command in visual studio, angular creates ng serve. This is not dependent on your ng, angular redirect it to local ng and local ng is nothing but locally installed angular CLI.

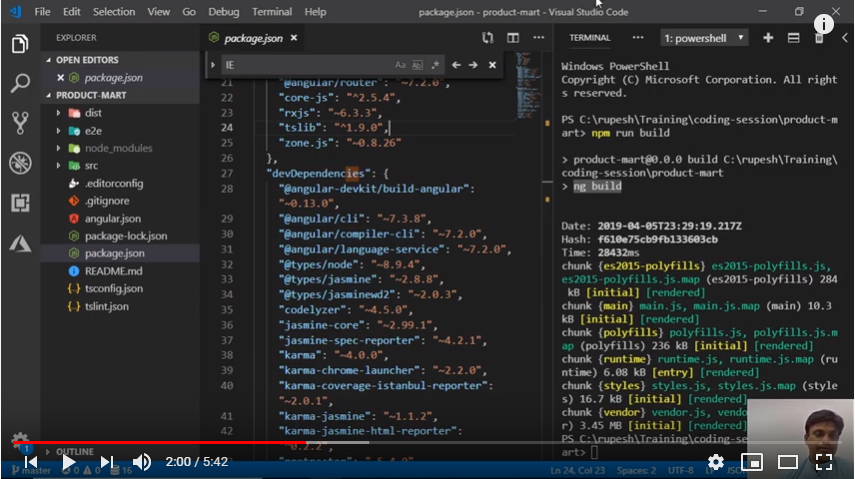
Now when we do npm Run Build, angular will redirect it to ng build i.e. nothing but local angular CLI. And on compilation it will create dist folder.

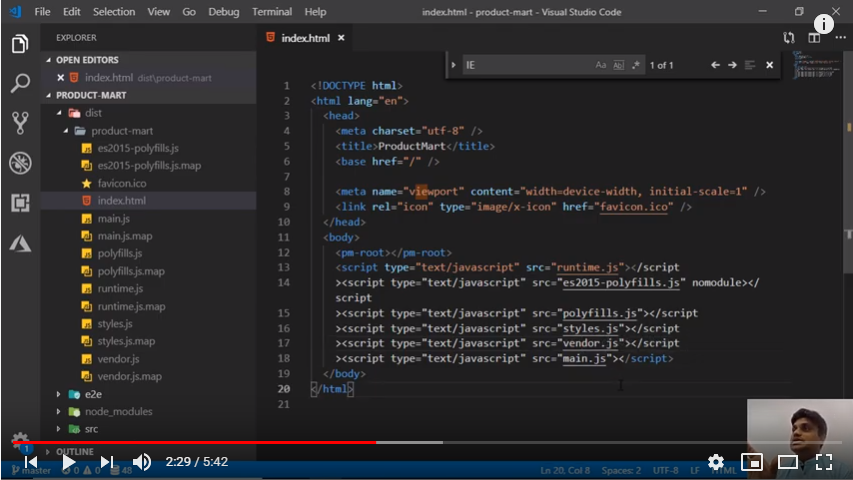
Inside this dist folder you will see all primitive files likeIndex.html file which refers to important files like
- js that takes care of IE related settings
- Style bundle takes care of styles
- Vendor bundle having angular related code
- Main bundle where we have source related code
With each bundle we have map file also that loads their actual typescript file and debug it.

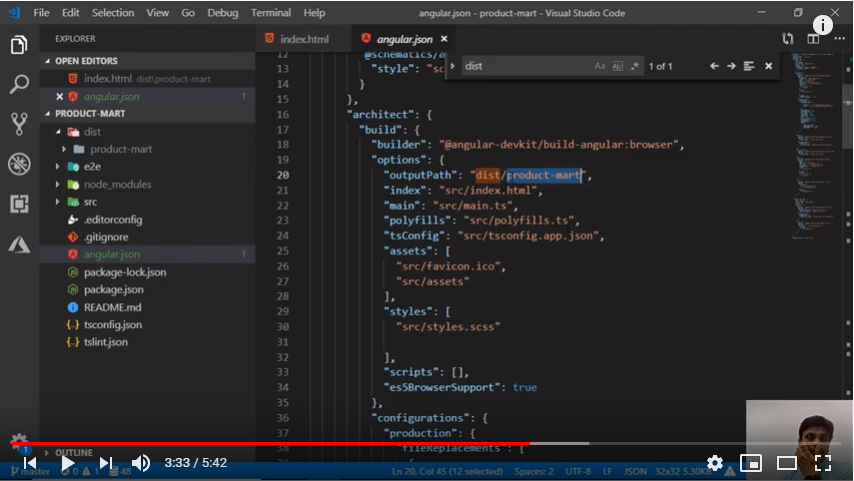
You can notice we have our project named folder “Product-mart”also being created inside dist folder. If you do not want to create this subfolder inside dist folder you can remove it by deleting it from architect build.

This dist folder you can easily put anywhere either in your java server or python server or in any of your hosting server. With this we are now familiar with app development in angular CLI, in our subsequent sessions we will see how to host our angular project locally.





Comments