User Login and validation with MongoDB database - Demo
In this video session User Login In Angular With MongoDB | Demo | 0009-23 we will login into our product Mart app through MongoDB database and we will see how to validate the logging in user. Also we will learn how to show proper messages on successful and unsuccessful validation of user credentials. All this is explained with proper snapshots in below steps and code snippets are also available in our GitHub repository. Please visit https://github.com/rupeshtiwari/product-mart/tree/workshop-session-4-30 to check our code base.
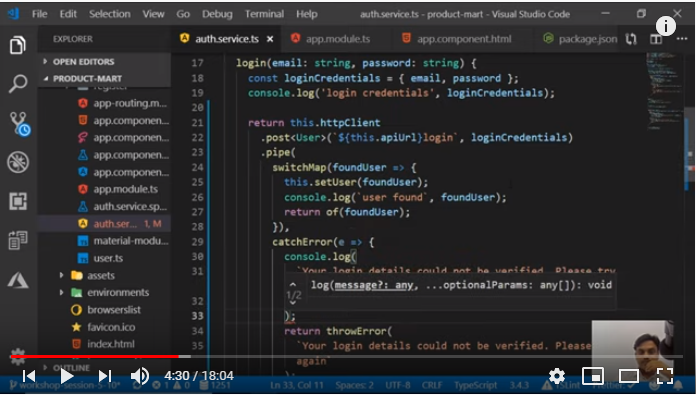
First we will make required changes in our auth.service.ts file.

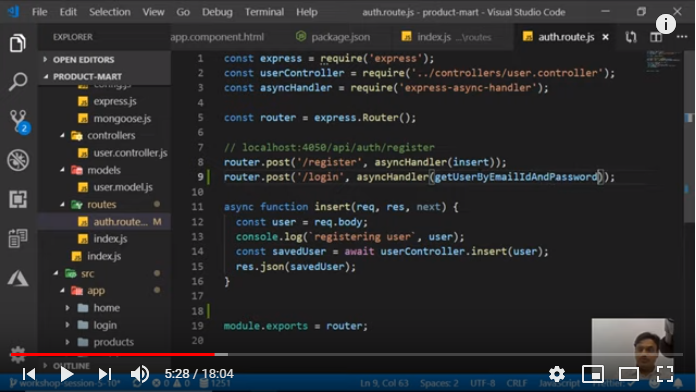
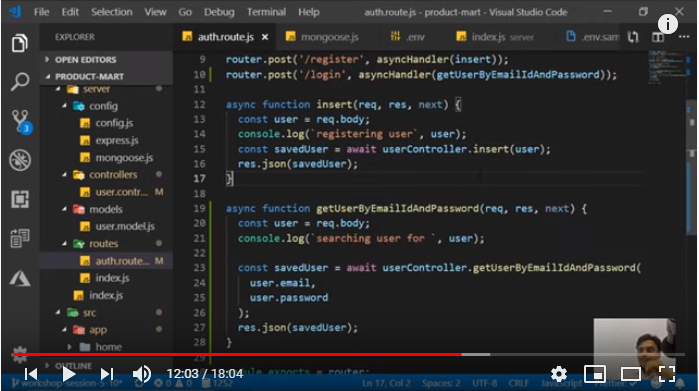
Next we will make changes in auth.route.js file. Earlier we have not declared route for logging in routing, so now we need to create login function as well similar to register function.

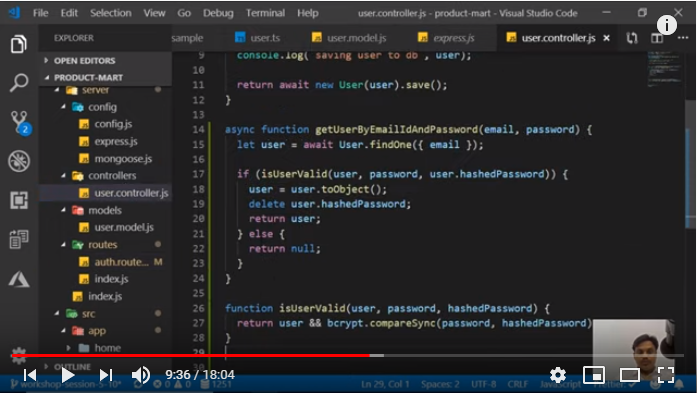
Then we need to pass user info and validate it with data available in database. All this coding will be done in user.controller.js file and user controller will be called again in auth service.


Finally we will verify our coding in our login page whether it is working fine in both success and unsuccessful login scenarios.
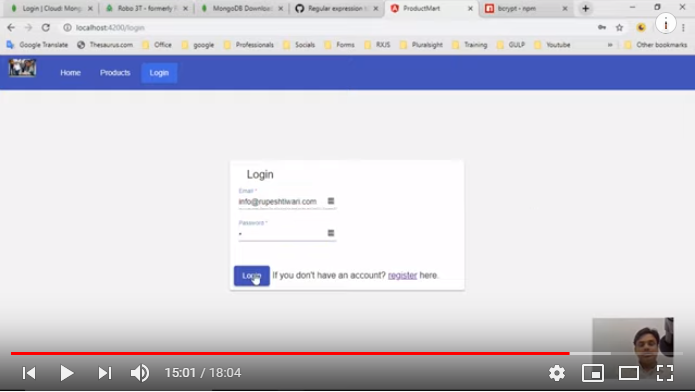
Case1: Logging in with correct user credentials.

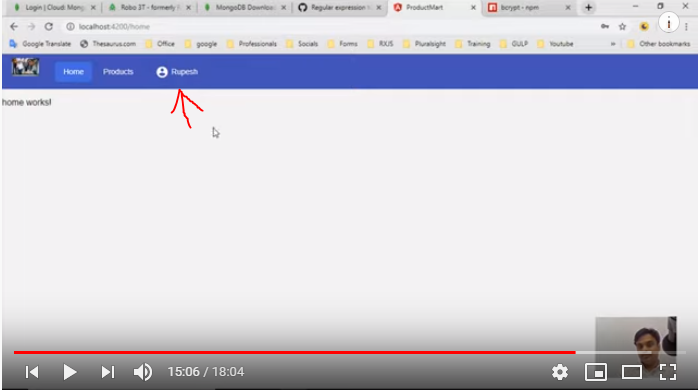
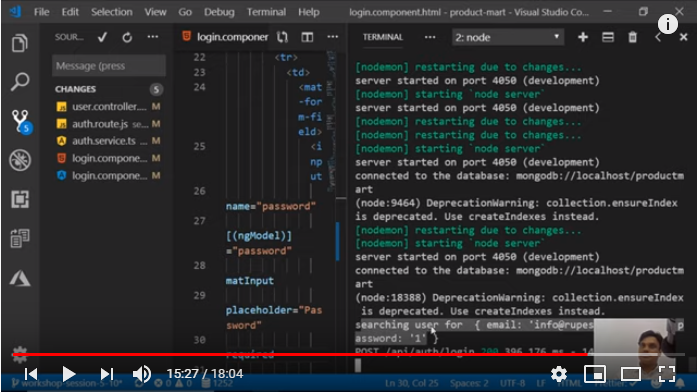
You can see below, user “Rupesh” is logged in and redirected to home page. Even we can verify on server side, that login search and validation is successful or not.


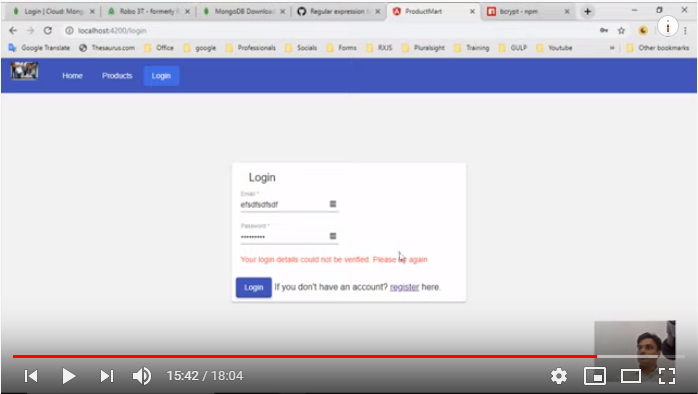
Case 2: Tying to login with incorrect user credentials.

Catch you in our next demo session Debugging Server Side Code on Visual Studio Code | 0009-24 to learn how to debug server side coding in VS Code. We will discuss all important debugging concepts in our upcoming sessions.





Comments