Integrating Toolbar Component from Angular CLI - Demo
In this demo session Integrating Toolbar | Angular CLI | Demo | 0009-13 we will see how to integrate toolbar in our angular app. In order to put toolbar in our app component app.component.html we need angular material component. As we already imported material module earlier in our app.module.ts, now we can directly pull toolbar code from angular material site. We will go to toolbar under Navigation heading and take its basic source code.

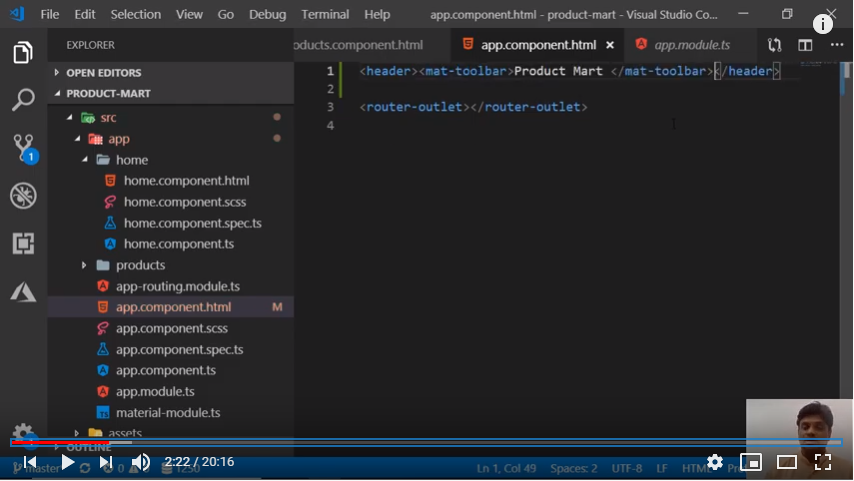
This source code we will put in app component and rename it to Product Mart as our brand name.

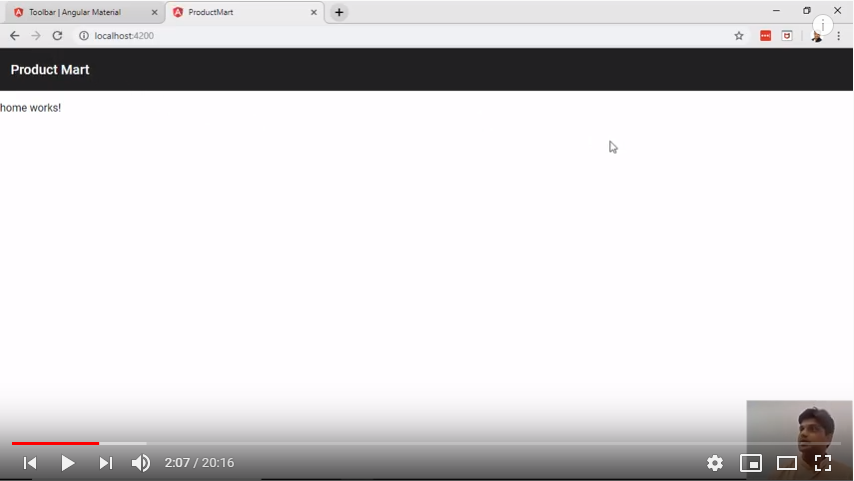
Finally we can see it reflecting in our app once we refresh it. It will be shown as a header in our tool bar.

Next we will focus on putting navigation in our toolbar like Home button & Product button. So that when we click on Home button, it redirects us to Home page and on clicking Product button, we will be redirected to products page.
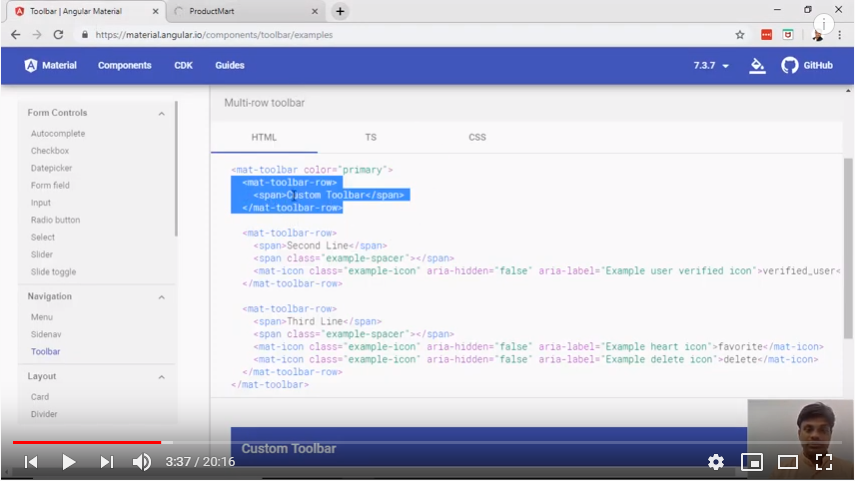
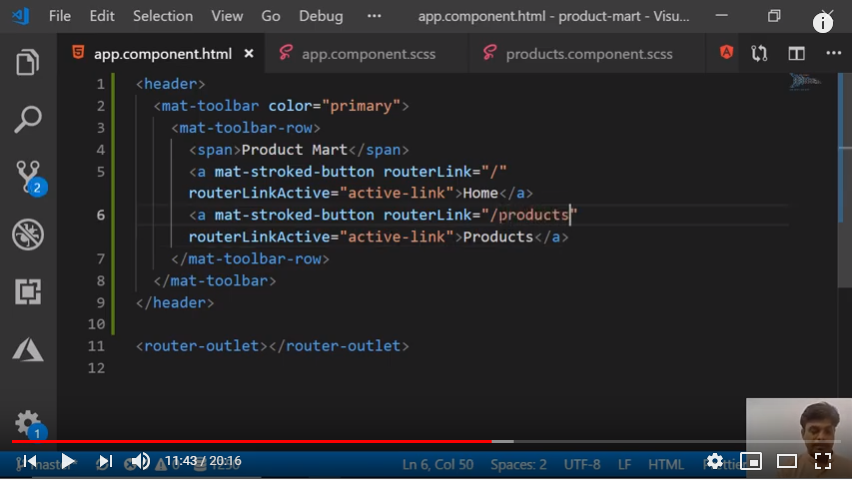
Like we did earlier, this time also we will take basic code snippet for navigation from angular material site itself. And then we will modify that basic code as per our requirement. To do this first we will have code for putting buttons in a row in our tool bar.

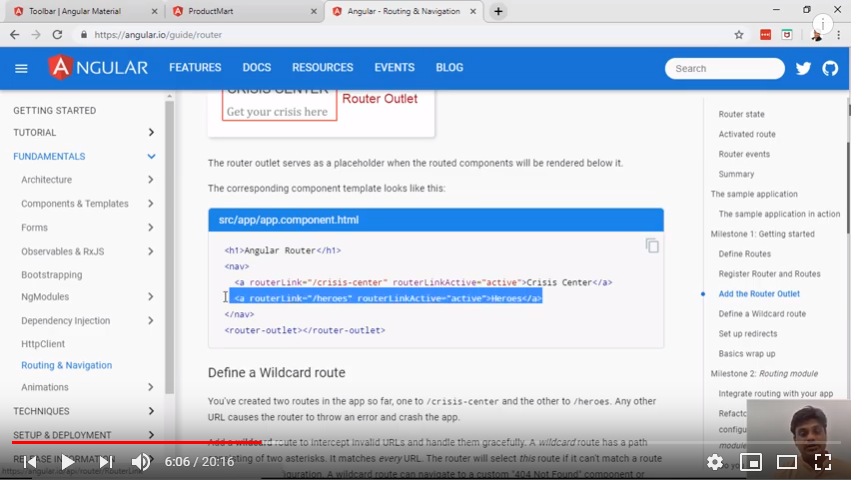
Next we will try to get some code for doing navigation using anchor. For this we have code snippets in angular material site under ‘Routing & Navigation’ heading.

Let’s do some design modification to fit it into our product Mart app and organize code for two buttons Home & Products.

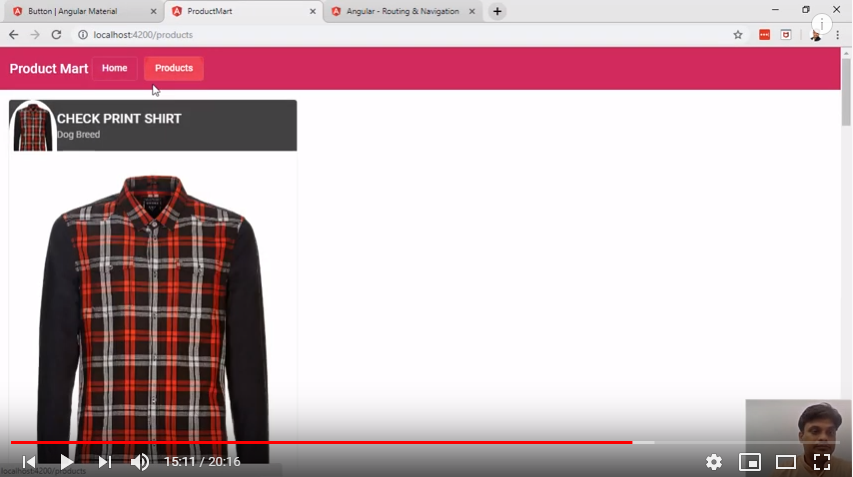
After making all changes and checking in our code, let’s see final outcome from this session on output window.






Comments