Installing Angular Material component modules - Demo
As we discussed in our last demo session Installing Angular Material Using Angular CLI | Tutorial | 0009-07 we are missing out component module installation through single command angular material installation process. We need to install component module manually from angular material site. But the issue is:
- Which module we need to install, how to decide this?
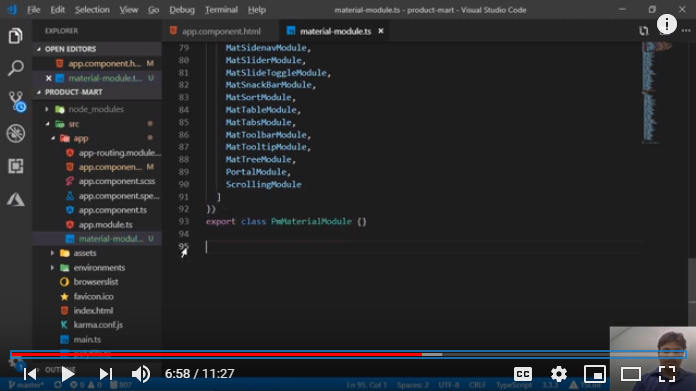
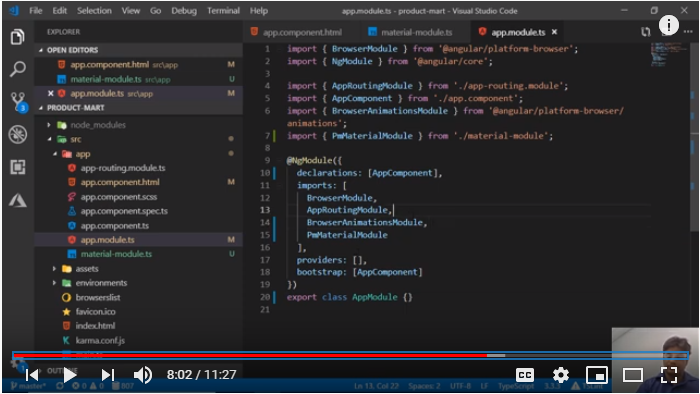
This is very common problem most of the developers face. They do not know which of the component module they need to install. So the good idea is to create one dedicated module and put some of the imported common material modules there. This way we can put some common things like buttons/Icons/checkbox/dropdown etc in one place. In this demo session Angular Material Components | Demo | 0009-08. to demonstrate this we have created a material-module.ts and imported it in main file app.module.ts.


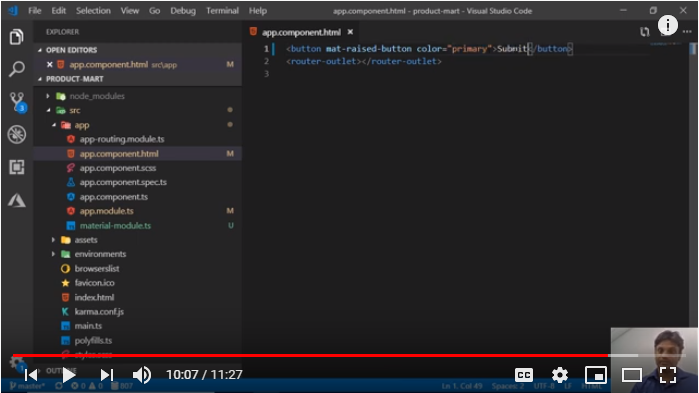
Now let’s try to put one raised button and see its outcome in our project. For that first we need to add required code in our app module.

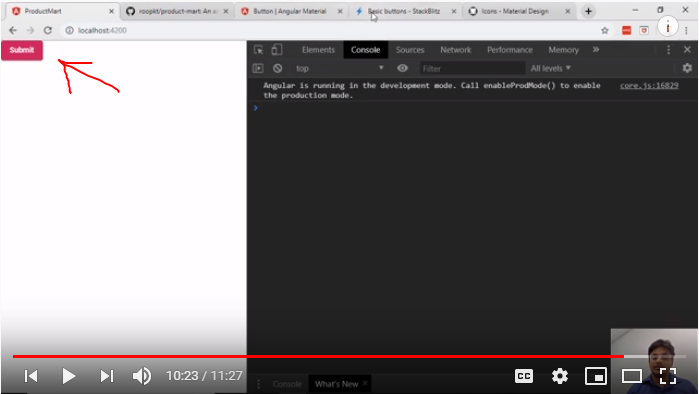
Then we can compile and see its output in our newly developed angular app project like below:

In this way we can try other things like lists/cards/dropdowns to show our products in our angular app project.





Comments