Responsive Products Page – online ecommerce store part 2
In our previous demo session Responsive Products Page | e-Commerce | Angular Material | 1 we discussed how to use mat-table rather mat-cards or mat-grids in products page to properly align our products. Now in this demo session Responsive Products Page | e-Commerce | Angular Material | 2 we will see how to make this products page responsive.
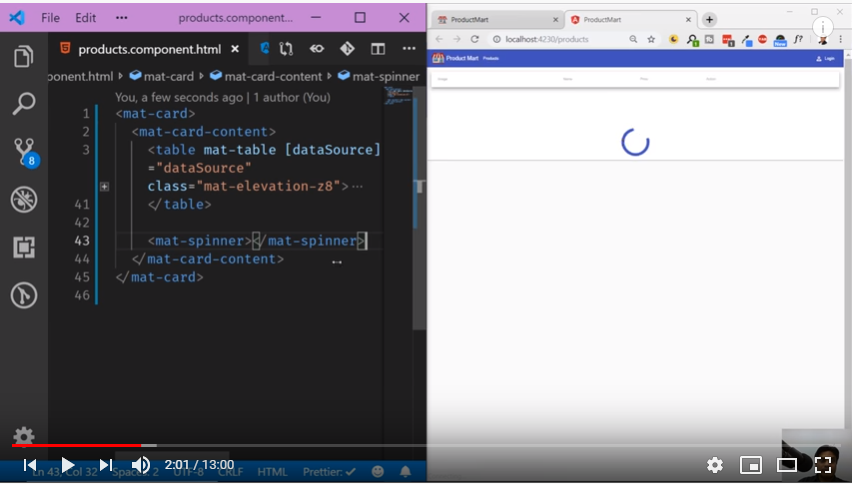
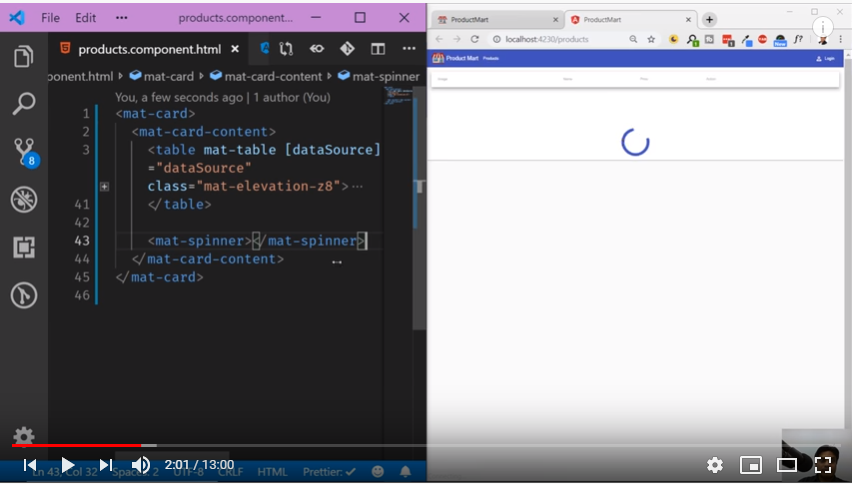
First we will start with making required code changes for loading of products page. We will take the spinner code from angular material site https://material.angular.io and put it in products component html file to show spinner while loading this page.

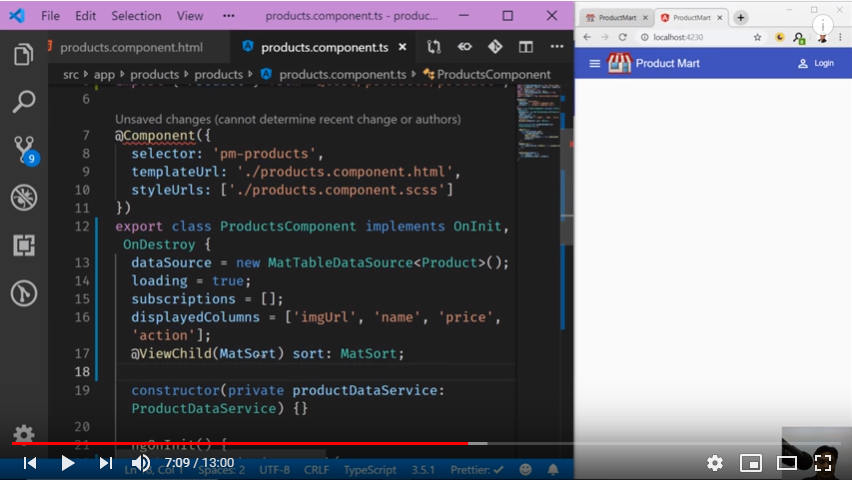
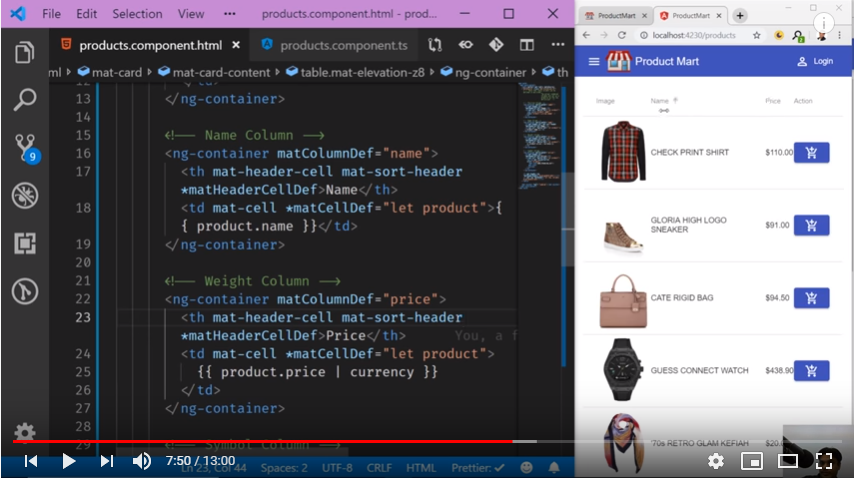
Next we will try to apply sorting on Image, price and Name of products. For this first we will apply matSort directive in products component html file, then we will get the element reference in products component ts file.



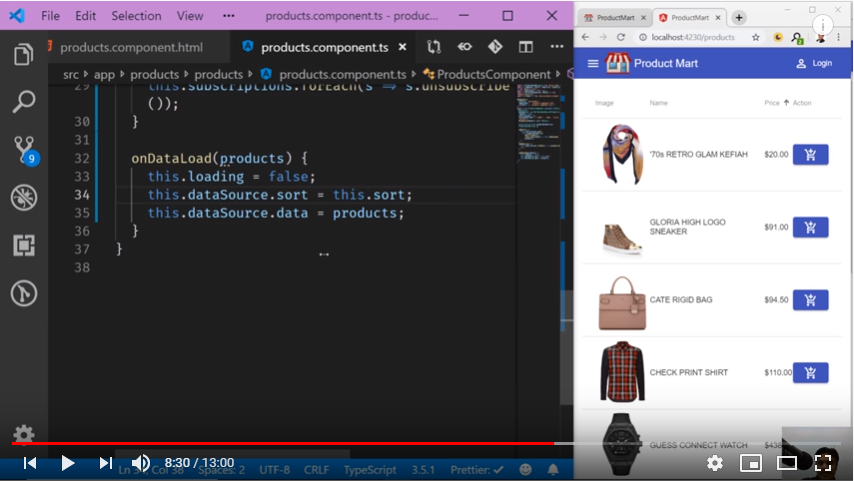
Now we will again go to html file to put mat-sort-header everywhere, wherever we wants to do sorting.

So till now in this demo session we have done loading of products with spinner, applied sorting to products name, image and price. Next in upcoming video sessions we will learn how to create cart store to save the state of the cart and make it reactive so that whenever we do change in products page it shows it in cart store icon.





Comments