Pagination and Filter – online ecommerce store
As we already fixed design and responsiveness of Login and Register pages of our ecommerce app in previous demo session Creating Responsive Login And Register Page | Mobile Compatible. Next in this video tutorial Pagination And Filter e-Commerce Angular App | mat-table we will focus on fixing the Products page of our online store and make it mobile compatible.
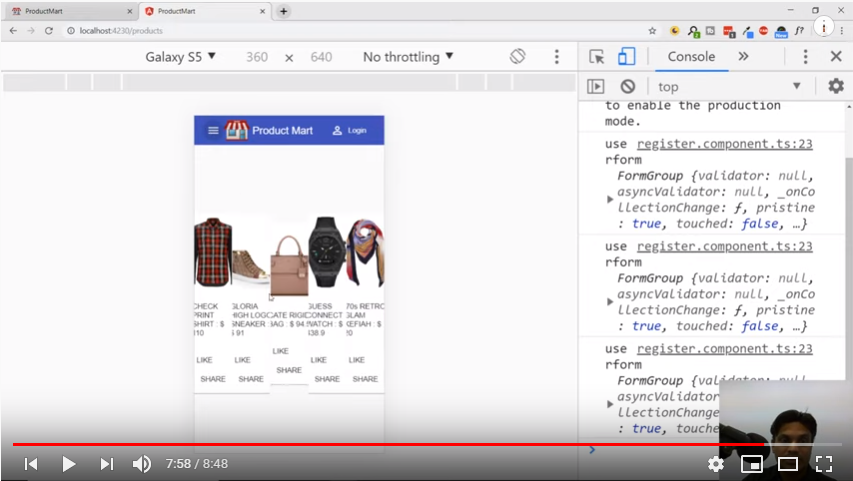
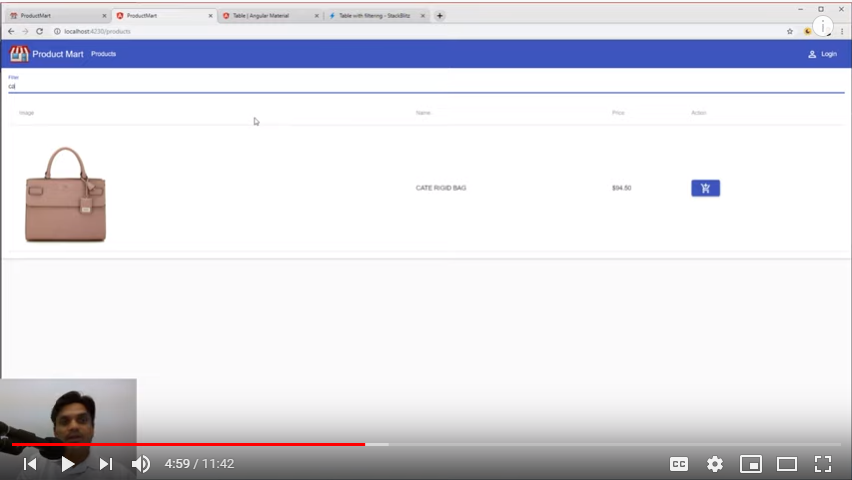
If we see our Products page now, it’s showing all products overlapping on each other. Also there are no options to choose and put them into cart, no filtering, and no pagination option as well.

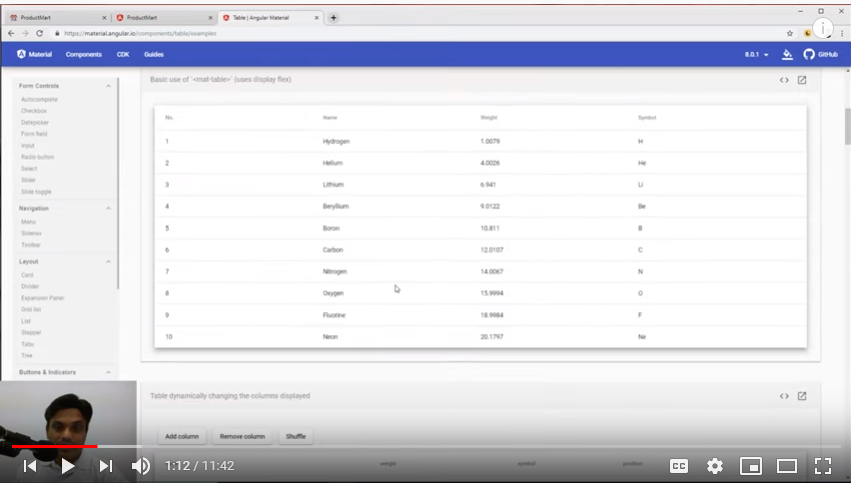
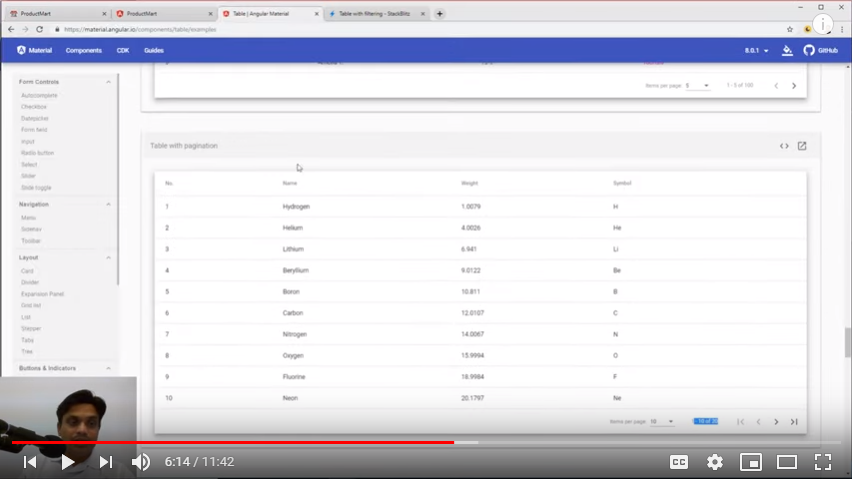
Currently we are using mat-card or mat-grid, but we should use mat-table to make it look better and responsive. Also we need to do Filter, sorting and Pagination of this Products page. All this functionality is readily available in angular material site. We can go to angular material site https://material.angular.io to get the code for required functionality.

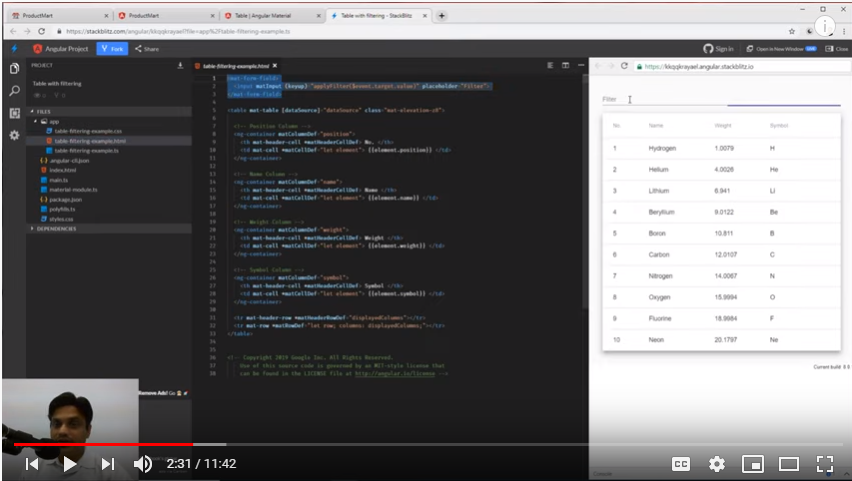
We can also go to embedded Stackblitz link in angular material site https://stackblitz.com and check the entire code base to get more clarity on it.

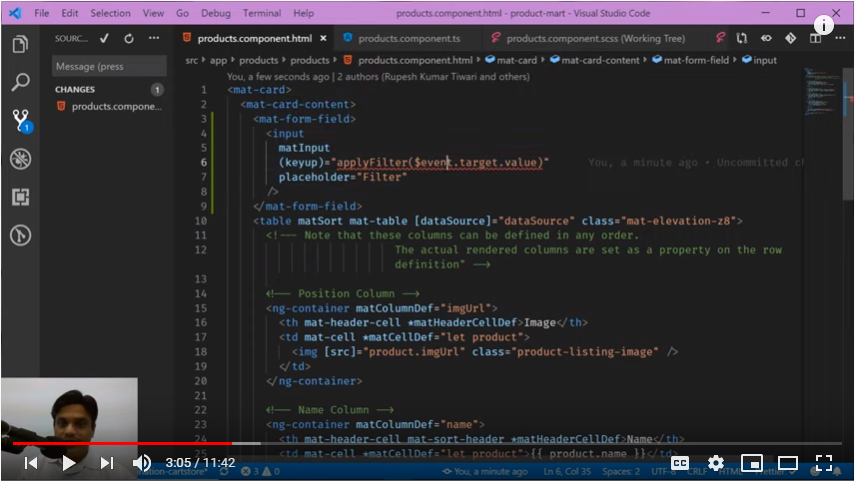
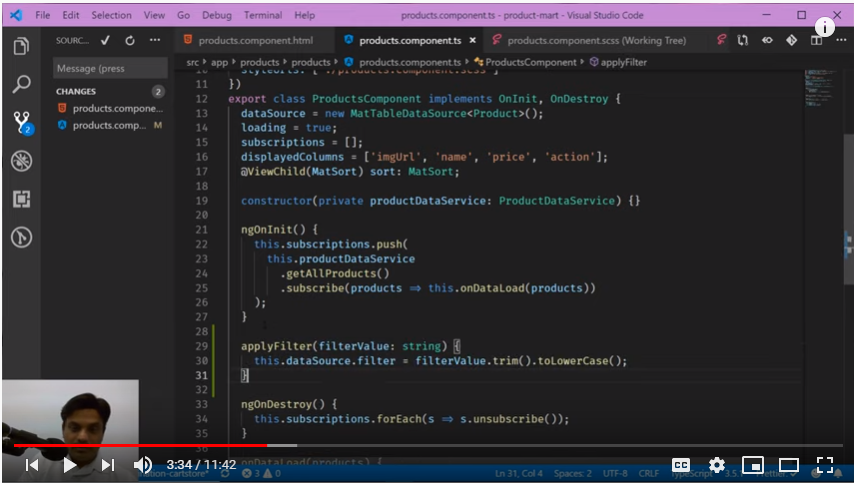
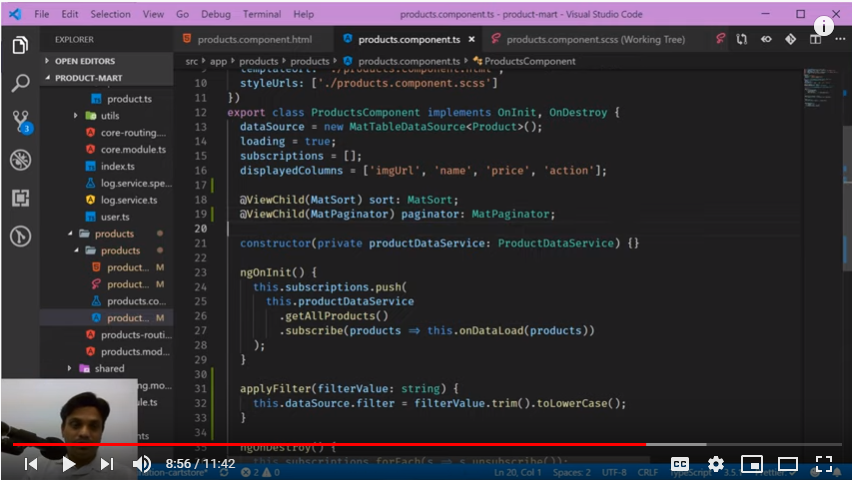
Now one by one we can copy the required code in our Products component, let’s start with filter first. We just need to put filter code in product component html file and ts file from stackblitz site.


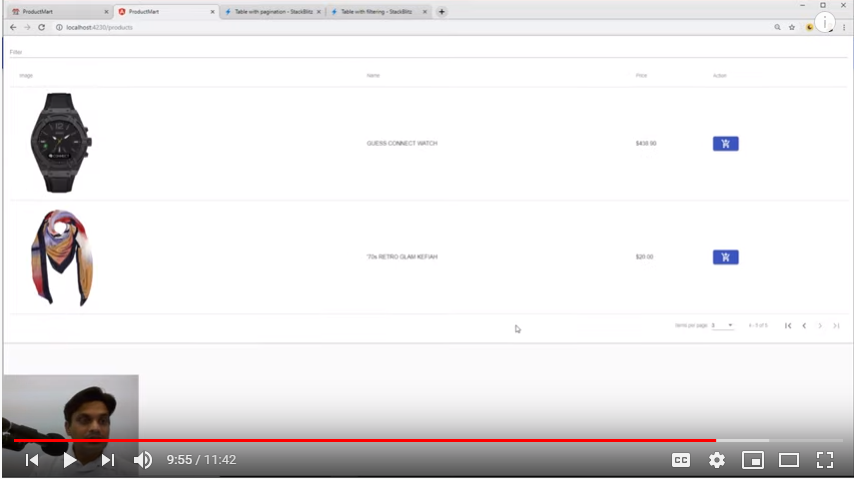
After putting this code we can see filter functionality is added to our products page and its working properly. Also we can apply full width in filter form as well to make it look better.

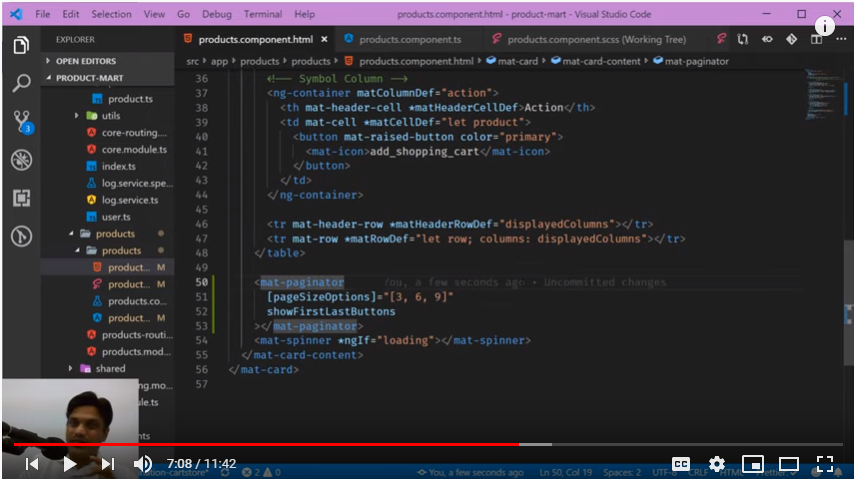
Similarly we will pick Pagination code from angular material and use it in our app.



Finally we can see pagination functionality appearing in our ecommerce app.

Next in our upcoming video session Responsive Products Page | e-Commerce | Angular Material | 1 we will work on adding functionality of AddCart where we can add/delete items or change its quantity.





Comments