Angular onPush Change Detection Strategy User Login Page - Demo
Till now in previous demo session Responsive Products Page | e-Commerce | Angular Material | 2 we have done loading of products with spinner, applied sorting to products name, image and price. Next in this video session Angular onPush Change Detection | Demo | User Login Page we will learn change detection strategy in angular.
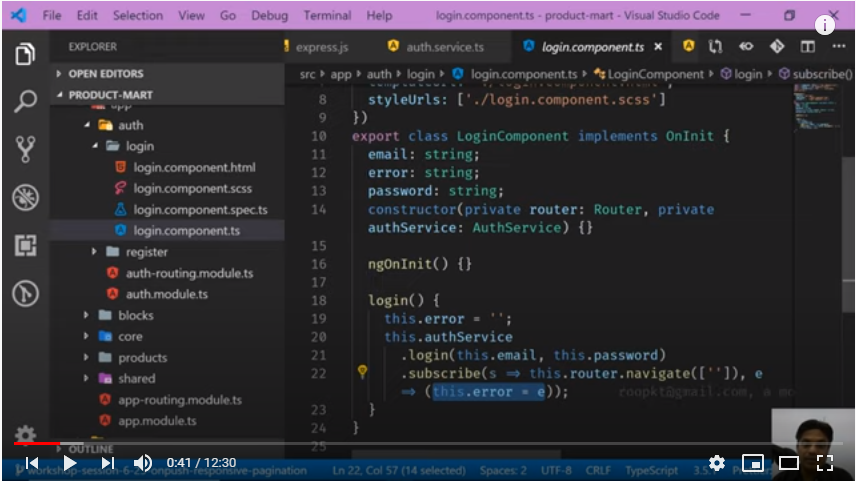
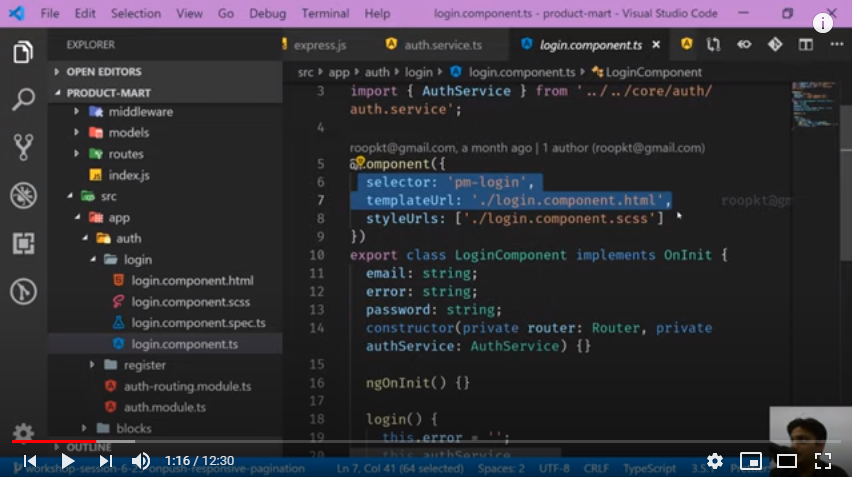
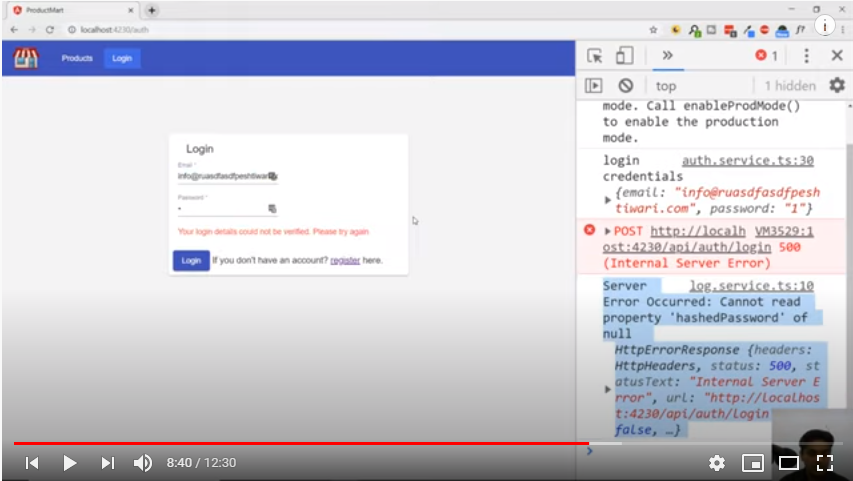
To do this we will make changes to our existing shopping cart app where currently we have default change detection strategy. By default it means whenever somebody subscribe to authentication service and during login when some error coming that error we are subscribing and setting in the local property of our component which is nothing but error property.

So whenever error comes during login it outputs this error in html also. This is good, however we want to convert our application reactive. In order to do this the very important change we need to do is not to run our component in a default change detection strategy.

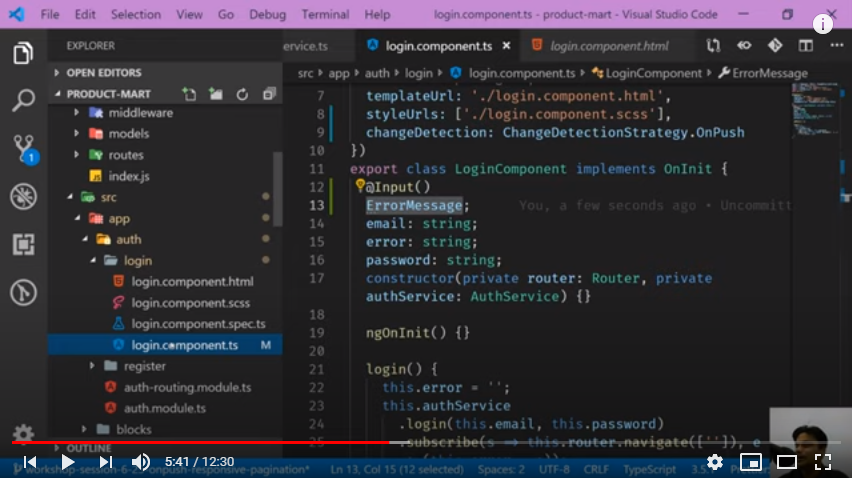
The moment we will make this change detection strategy to On-Push, our component will become reactive. Here reactive means every time when there is next will happen in the property then it will show that property value.

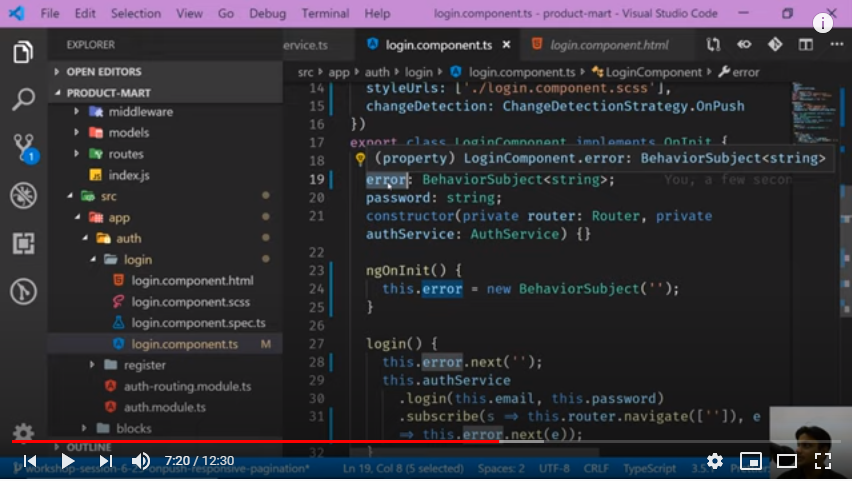
In case we do not have parent-child components and we only have single component and still we want to use On-Push change detection strategy then we need to convert them into behavior Subject.

After applying all this we can validate its working in UI as well.

All this coding is explained in a detailed manner in our video session. This session also helps us to understand how behavior Subject works and how it helps to make our component reactive. In next video session Creating Store Using RxJS | Angular | Demo we will do coding for creating a store using RxJS.





Comments