Angular Dependency Injection Project coding – Inject Base URL
In our fourth angular coding session Angular Coding Session Learn Dependency Injection | Practical | 4/8, we will see how to Inject Base URL from module in our project. Its requirement says that we need to change base URL based on the environment i.e. for dev environment it should be different, for QA it should be different.
In Angular, we have Class name as DI token for any Class or instance. But for string, number angular has given a new class named as ‘Injection Token’ which we can use as DI token. In this demo we will see how injecting Base API URL from module will make our code more flexible and ready to accept changes easily.
So by the end of our fourth coding session we have learnt how to make our code future proof in order to accommodate further changes. If in future our requirement changes and we are asked to use some different logger let’s say http logger in place of console logger, we can simply make change at one place and it will work. By injecting Base API URL from module we can change base URL based on the environment with just minimal changes in code.
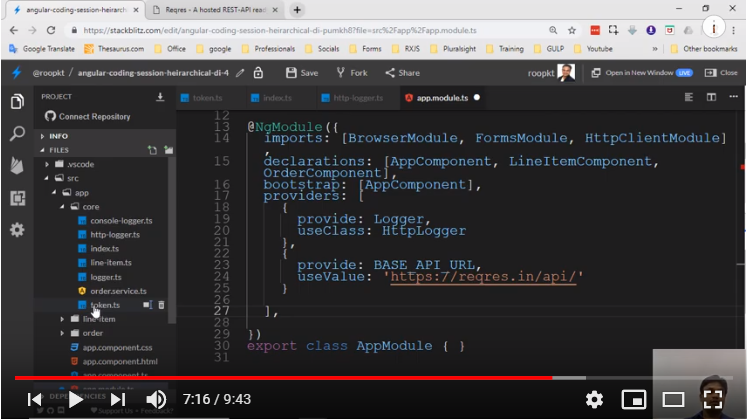
In demo session it is explained and coding is done for just one component, but in actual coding for your project you need to do for all of your components wherever required. Screenshot from our demo session:






Comments