Angular Dependency Injection Project coding – Console Logger
In our second angular coding session Angular Coding Session Learn Dependency Injection | Practical | 2/8, we will see how to use console logger as a service in our project. We will see how to differentiate between various types of modules:
- Shared module
- Feature module
- Core module.
In Feature module we want to share multiple features, for example here we have sales module, pricing module as they have separate business use cases in them. Similarly we have shared module which we want to share on multiple features for example star rating as its two different instances being shared in both pricing & sales modules. In core module we will keep all of the core services which should be singleton throughout the app like logger, home page.
We will see why it is a good practice to keep some services which are common and has to be a single instance throughout the application in the core module. Also this session explains best practices in angular coding like how we should try to use shortcuts provided by angular to reduce redundant coding. For example, we can use angular shortcut in console logger by using injectables decorator and writing {providedIn: ‘root’} to ask angular to provide consolelogger service in the root. Now we need not to go to Appmodule and register consolelogger service there. These angular shortcuts help us in writing minimum required code.
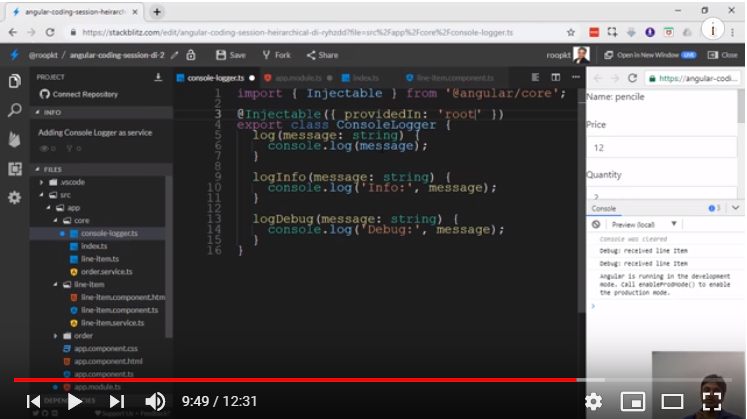
Below is snapshot of our coding session:






Comments