Creating Registration Component in angular app - Demo
In this demo session Creating Registration Component | Angular | Demo | 0009-17 we will first create registration component which will allow us to save user information in database. This will also begin our journey towards mongo DB. In our video session we will see how to make all required coding changes step by step in detail. To make this article more understanding we have placed snapshots to check output side by side for each step.
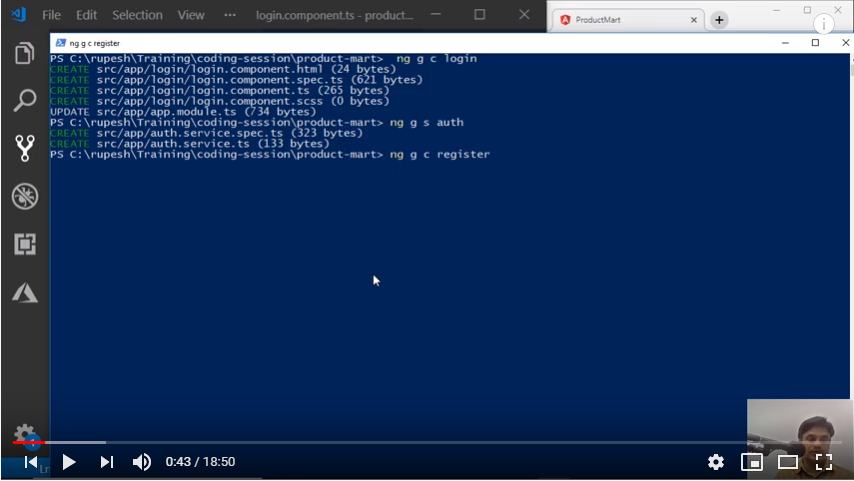
Let’s first create register component through ng g c register command in powershell.

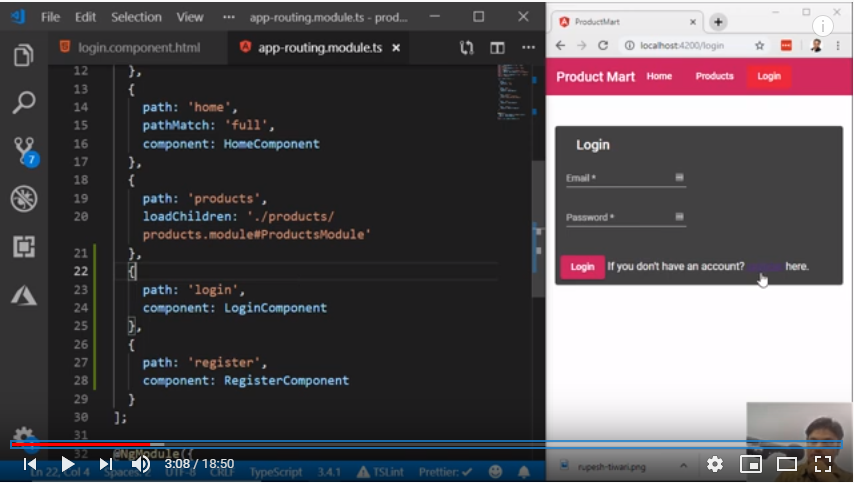
In case of new user he should be redirected to registration page with proper info message.

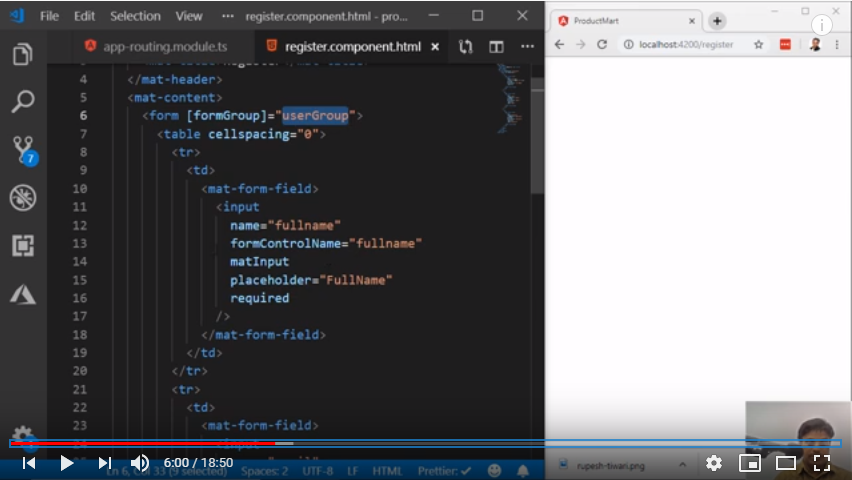
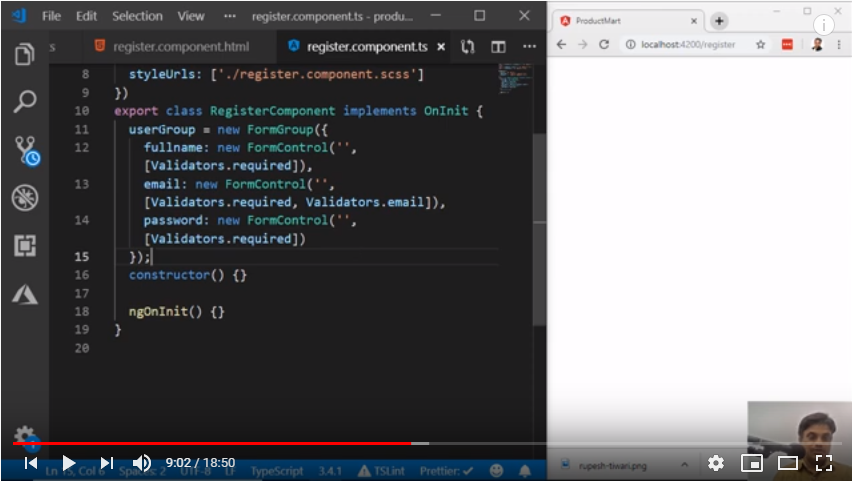
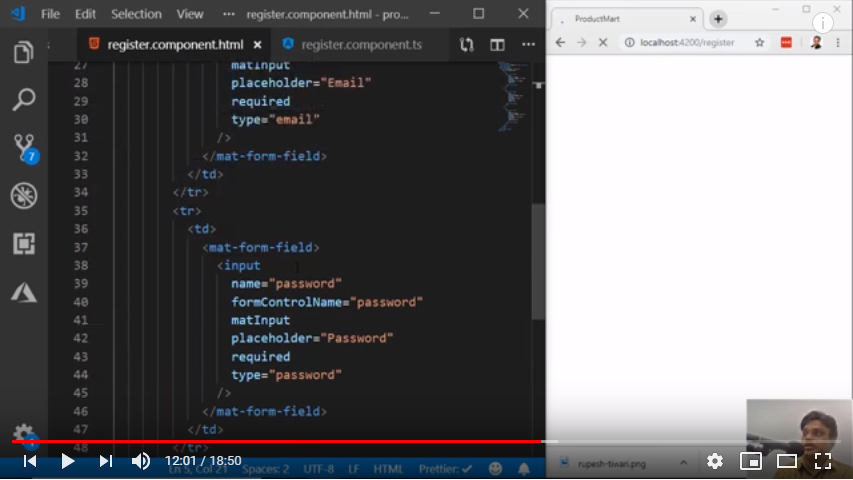
On registration page, user should input his required details like Name/Email/Password etc, for this we need to add all required properties in register component.

Also we can put some validations for these fields in User forms, so that users do not enter any invalid characters in registration form.

After making all these coding changes, let’s see how our User form looks like now.






Comments