Creating Endpoint For Authentication in Express - Demo
In this demo session Creating Endpoint For Authentication | Express | Demo | 0009-19 we will create a restful API and will host it in Node.js using express. Also we will make a post to register a user so that it can create a post call where we will send user data and will see whether server is receiving or not.
Before we begin server side coding, first we need to install few npm packages server side using command npm i -S dotenv body-parser cors helmet morgan express-async-handler
- Express – used to build webapplication in Node.js. Here we have already installed it in our previous demo sessions.
- dotenv – it reads all of the process env variables and then aggregate and give it as one thing in process.env
- Body-parser –if we have express we need body-parser as it is useful to grab the body part of request object and make it json readable so that express server side code able to read it. It’s a middleware from express.
- Cors – It allows some cross origin request & response.
- Helmet - It will take care of all security stuff. It will secure our http.
- Morgan – it takes care of our logging in server side.
- Express-async-handler – It’s a package which gives facility to wrap our async functions and supply it as a call back for our router.
Similarly we need to install few development npm packages by using command npm package i –D concurrently nodemon
- Concurrently – To run two things in parallel such as run sever as well as npm build.
- Nodemon – Node monitor watching some file changes and kicking up any npm script whenever change is happened.
Now let’s create the server which will host our API. All steps for creating API and host it on sever are explained in detail in our demo session. Few snapshots from our session are pasted below with high level description:
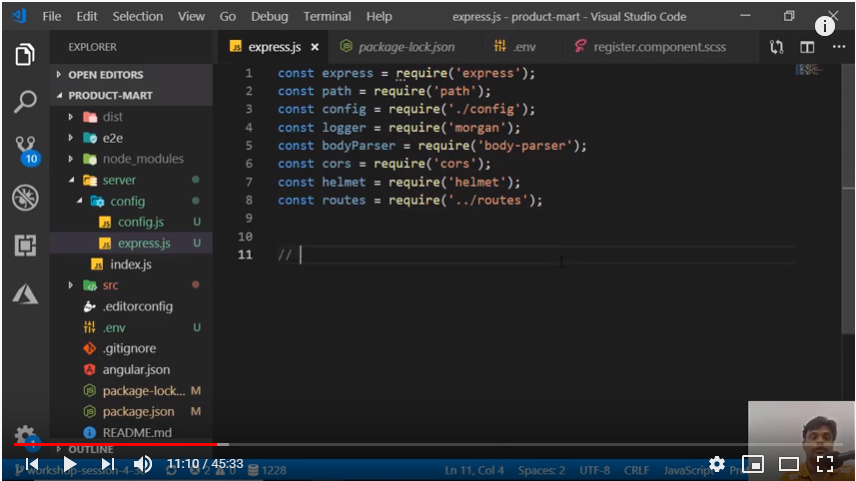
- We will begin with below declaration of constants in the functions scope

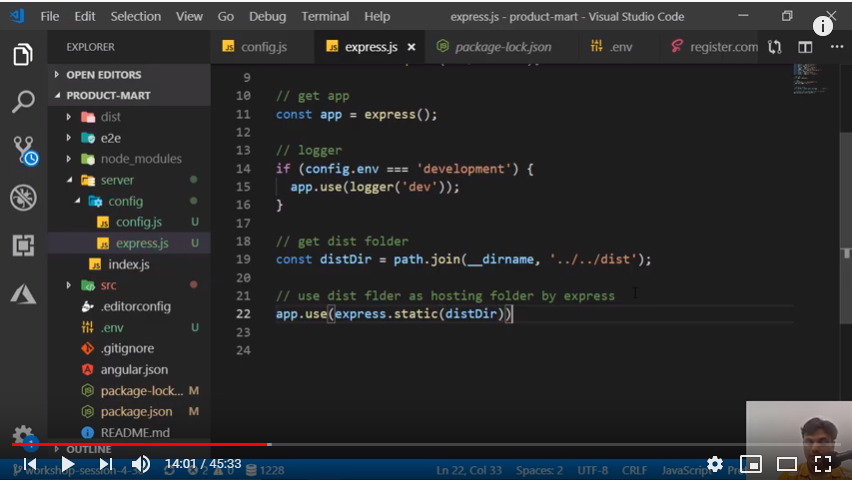
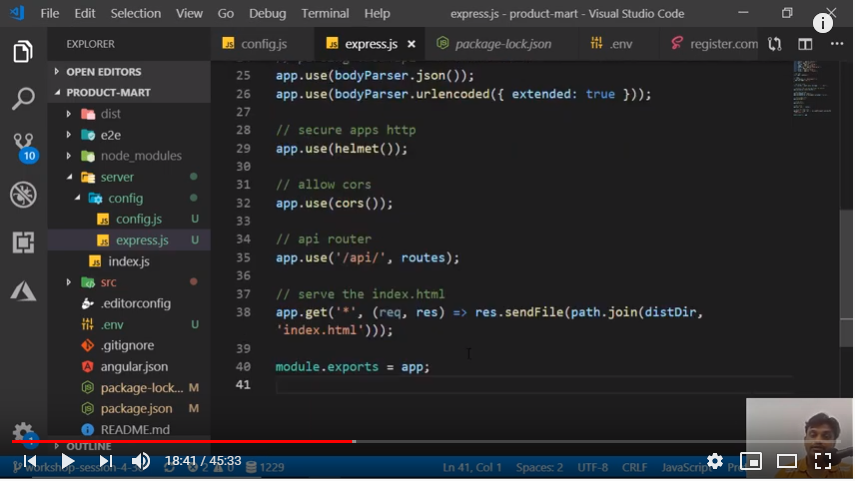
- Configuration of logger, dist folder, Parsing API, security and router etc.


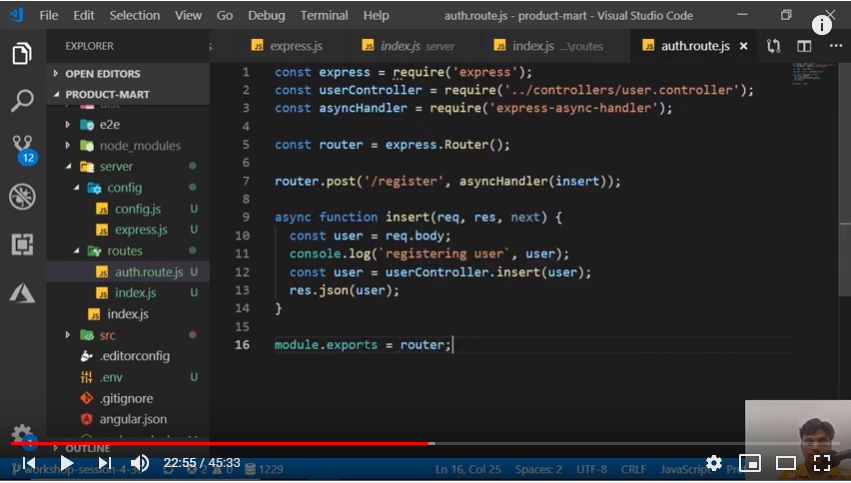
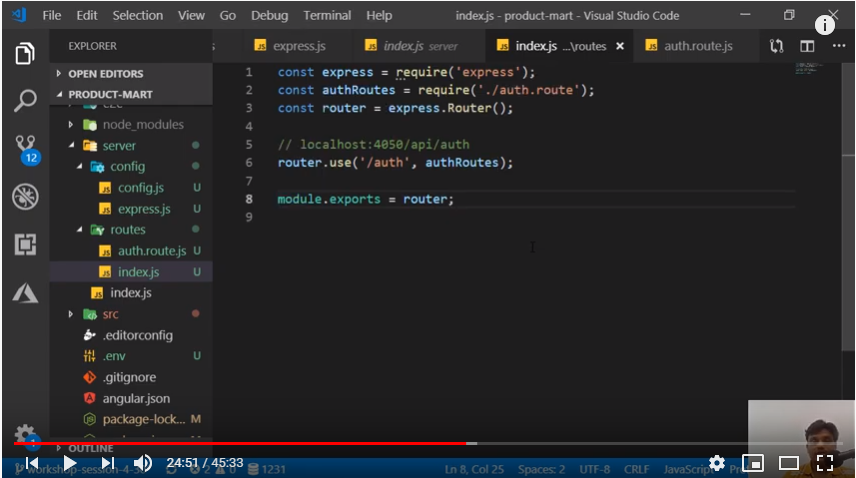
- In this way our app is configured and ready. Now in auth.route.js we will create our Restful API to which we will make a call from client side.

- Next we will configure our index file also.

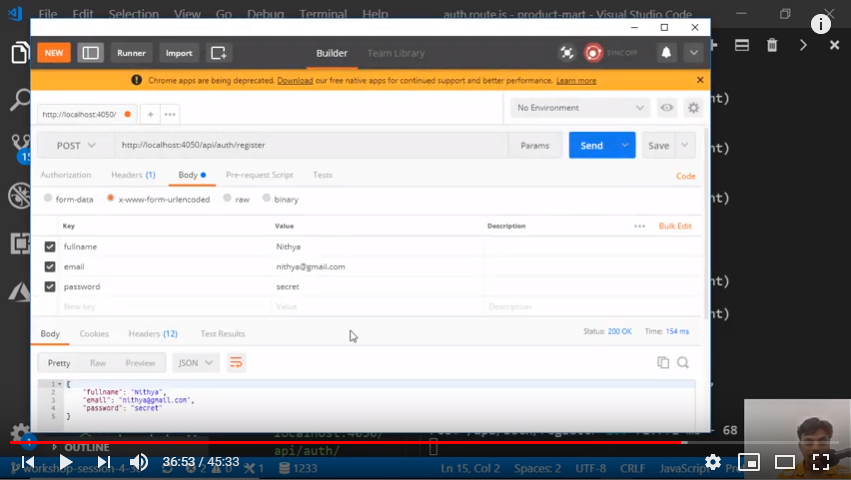
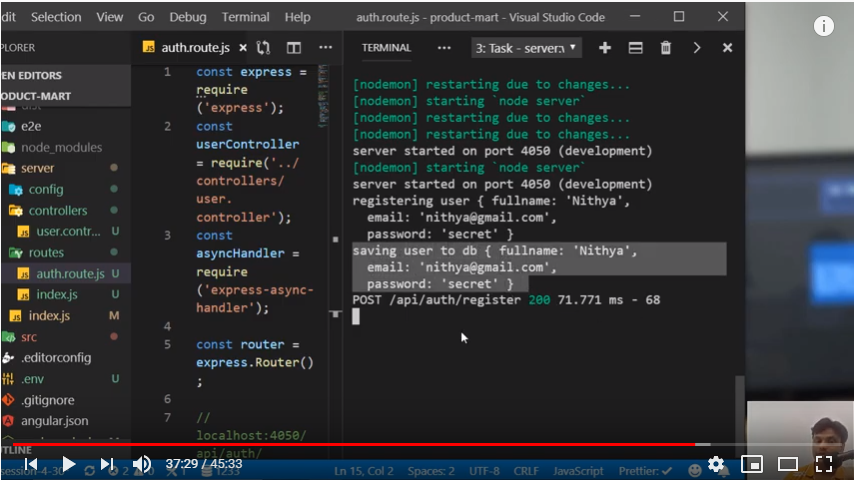
- Similarly we will configure few more files to make our server running. Then finally completing all our setup we will check our postman whether it is sending data to server or not.
Let’s make some entry in postman and send registered user data in to server.


To get the code snippets and revisit this code, you can visit our GitHub code base anytime https://github.com/rupeshtiwari/product-mart/tree/workshop-session-4-30





Comments