Creating Angular Component & Lazy Loaded Module - Demo
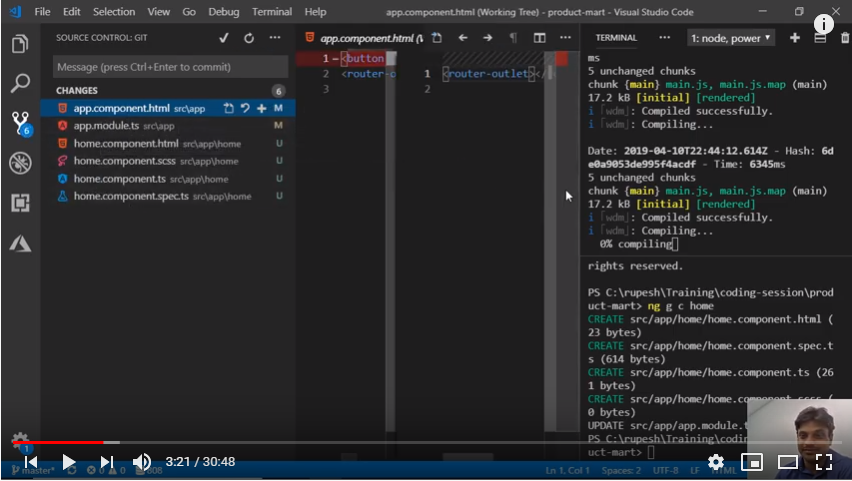
Let’s begin this demo session Creating Products Module | Lazy loaded module | Angular | 0009-09 by creating a home component. Command used to generate home component is ng generate component home and shortcut is ng g c home. This command will automatically update our app module and put home folder inside our app folder.

It’s just a first step in our app creation process. Before getting deeper into its coding lets understand some dos & don’ts regarding landing page:
- Landing/Home page should be very lite and it should not load entire application.
- It should be very snappy and rest you can load on demand or under the hood. It is also known as lazy loading.
- When you built features, try to build them lazy. It means build feature module in such a way that once you load your app it does not load whole application. This is also called as Lazy load module concept.
Let’s create a simple landing page by executing home page creation command and see how our page looks in application window. Keeping in mind Lazy Load concept, we will also try to make our landing page lite keeping only required info like Welcome message and introduction kind of stuff.






Comments