Angular Folder Structure For Large Scale Enterprise Application
Nowadays, we build large enterprise applications with Angular. But how to best structure such projects to ensure long-term maintainability and re-usability? Angular Folder Structure For Large Scale Enterprise Application course by Rupesh Tiwari provides answers to this question. The audience explores how to split large projects into individually reusable npm packages and how to deploy them through an internal and public registry. How to define a highly scalable folder structure for your Angular project. Finding a suitable folder structure for my Angular applications is something always challenging especially when the application grew in size. As an alternative, it discusses the Monorepo approach that is used successfully by big companies like Google and Facebook and which compensates for some of the disadvantages of npm packages in internal projects.
Angular Project Structure Best Practices | architecture | features
In this video Rupesh will describe CORE, SHARED, BLOCKS and FEATURE modules in depth for online e-commerce application course written in mean.js stack and then finally Rupesh will also do one questionnaire to concrete the idea of folder structure and dependency graph between modules within angular project.
Angular application architecture and folder structure is important concept you should learn in order to organize you angular project. It helps when your project will have large set of modules. It helps to the team to have a common understanding where what exists. Angular Modules can be broadly divided in 2 types app module and feature modules. Feature Modules are the business facing one which has business capabilities and use cases. Next is The Core Module, Shared Module and Blocks Module.
Core Module | Angular Folder Structure
Core module is the most stable one on which every modules depends on . Core Module can be only imported once in your app module. Core Module can not depend on any other modules as stated above. Core Module can only Have State , Models , Services and Utilities. Core Module should not have visual components like directive or components. Core Module is the heart of the app as it has the core business logic used across the application. In case you want to change the UI or migrate the angular version then just replace your feature modules/ shared modules by any UI framework or newer components however you can work with the same core module.
Shared Module | Angular Folder Structure | Feature
Shared Module: Can have visual component and they can depend on Core Module. Shared module can not depend on feature modules. Shared module can be imported in feature modules independently. In your app you should have only one shared module. Shared module can have Directives, Components, Pipes and filters. Shared module should not have services that is singleton across the application.
Block Module | Angular Folder Structure | Project
Block Modules: Blocks modules have components, Directives, pipes and filters which are singleton throughout your app and it is imported only once in your app module. Block Module Depends on only Core Module and Shared Module. Block Module Controls the visual building blocks of a page. Blocks are boxes of content rendered into an area, or region, of a web page. Normally like Loader Screen, Layouts, Menu, Single Dialog etc.
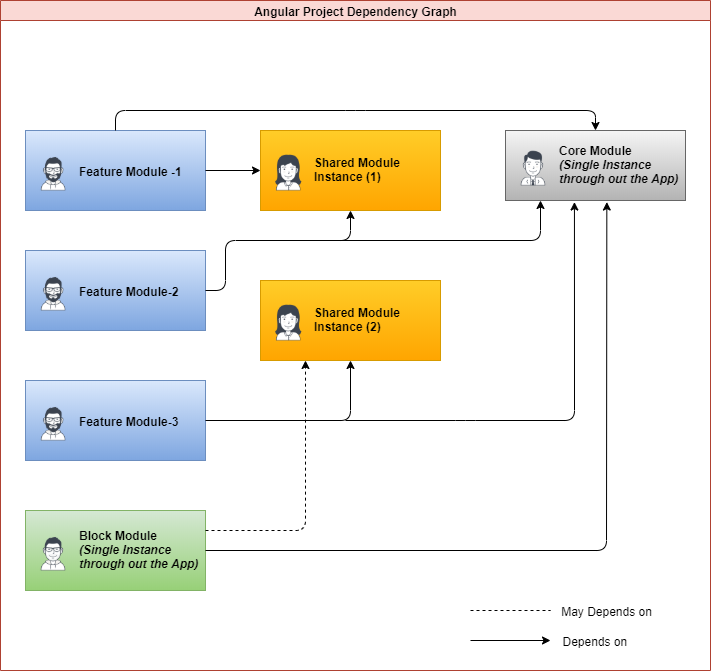
DEPENDENCY DIAGRAM For Block, Feature, Shared and Core Modules
Core Module should not depend on any other modules. All dependency should be inwards to core module. There should not be any outward dependency from core module. Core Module can be created once instance throughout the app and imported only in app module of your angular project.
Shared Module can only depend on Core Module. Shared Module can be instantiated multiple times and can have 2 different states for the same components. Like Start Rating Component can be in shared module and it can be of 2 or 3 instances. One instance of the star rating component can show 2 start on the same page the other instance of the star rating component can show 4 start as per the need of your app.
Block Module can also be instantiated only once and imported only once in your app. It can depend on shared module if required.
Feature module can depend on shared or core module and Feature module should not depend on other feature module.

Your thoughts Please
Let me know your thoughts and feedback!
Message from Rupesh tiwari
Enroll in full stack master link
❤️ Hey Viewers! show your support & subscribe to full stack master school to watch full stack javascript HD course videos including node.js, angular, express, webpack and much more. Download source code, slides and step by step guide. Learn more at https://blog.rupeshtiwari.com/subscribe 💥 I am super excited to teach you at Full Stack Master!






Comments