Angular app development and deployment environments
When we talk about angular app development, most of the people get confused about its build & deployment activities. Our video tutorial Angular app Development and Deployment Environment | 0009-01 explains the basic difference between them and also discuss about end to end angular app development activities. Mainly there are two different environments involved; one is for its build/development and other one for its deployment/run. Build environment consist of four components:
- JS which is basic requirement to build/run any angular app.
- Angular CLI, it is nothing but a local package within angular itself to do compilation activities.
- Next requirement is presence of some editor, mostly VS code is recommended open source editor.
- Last but not least requirement is NPM package.
These are the minimum set of requirements we need, to develop any angular project. But this does not mean our project/app is in working state. After creating our app we will do NPM RUN BUILD, and then the final output will come in disk folder as a file, totally agnostic to any other world. It is purely a JavaScript/HTML/CSS code. Files are generated in primitive languages that any browser knows. It will basically compile all our code including our node packages and put them in a web technology like JavaScript.
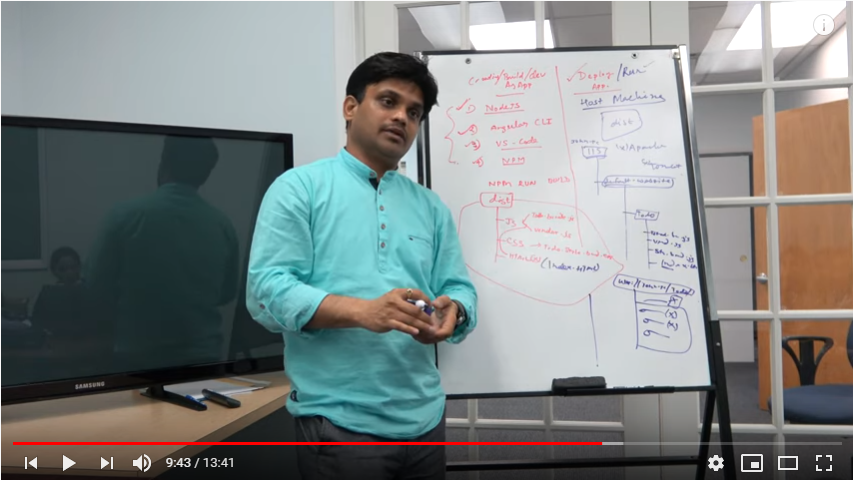
Now to see the final output we need to deploy our code to hosting server and run it there. We need a hosting machine/server like IIS/Apache/Tomcat to host our code. These activities come under deployment/Run environment. In our video tutorial different environment activities and their components are explained in detail with “To Do List” app example. Snapshot of session below:






Comments