Products page & Lazy Loaded Module - Demo
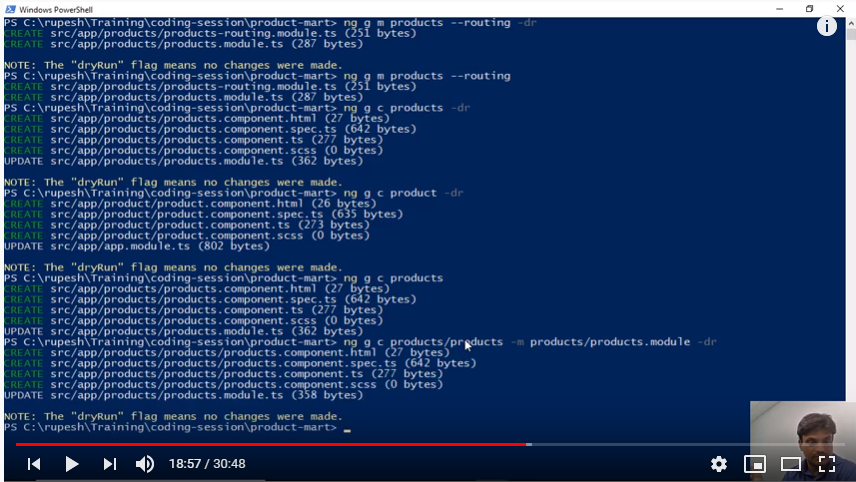
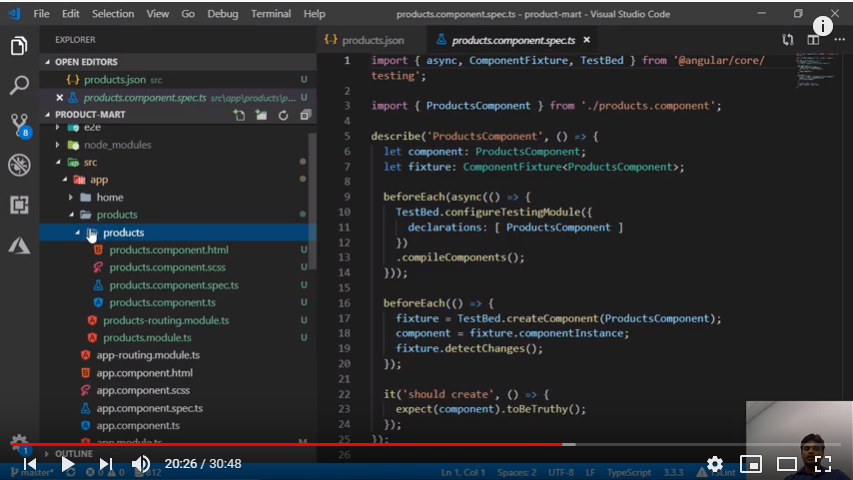
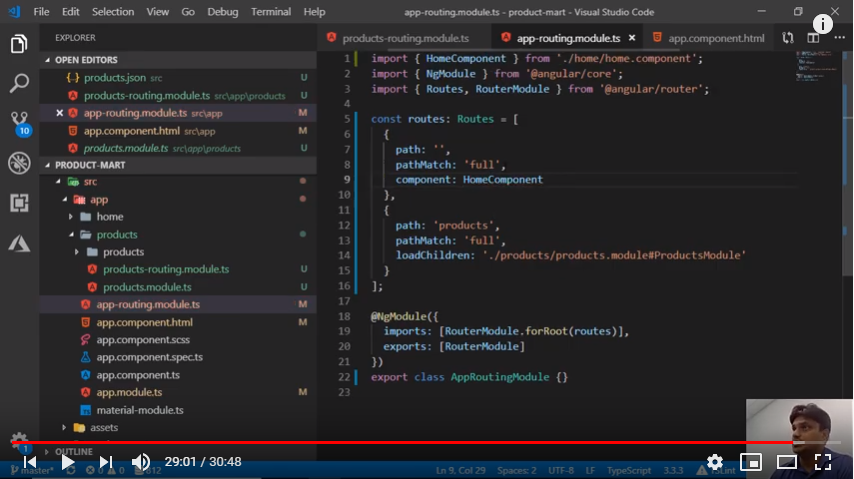
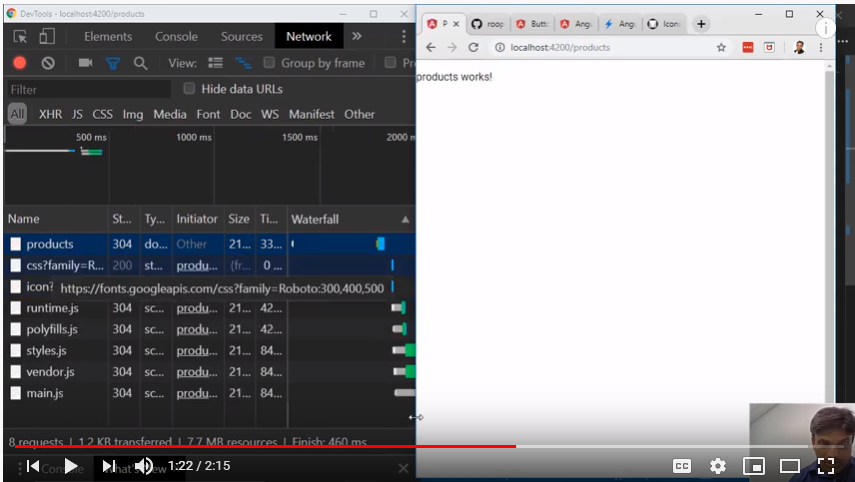
In continuity of our demo session Creating Products Module | Lazy loaded module | Angular | 0009-09 we will see how to create Products page for our app keeping in mind Lazy load concept. We will not load our products on homepage instead will create separate product module and load it on demand or on click of our products page icon. Below are few coding snapshots and its respective outcomes from our demo session.


In our subsequent video sessions we will try to create small-small modules in similar fashion as per our requirement.
This session also helps you to answer most frequently asked interview questions about lazy loading like
- What is Lazy Loading concept?
- Have you ever done angular lazy loading?
- How to setup Lazy Loading in your angular project?
It also explains How to integrate features out in your app route with lazy loaded way. It shows how to save bandwidth, network call through lazy load by not downloading all our features in home page.


Visit our demo session Benefits Of Lazy Loading | Angular Module | 0009-10 to know more.



