Given When Then in Angular
In this video session Given When Then | Angular | BDD, we will teach you how to write unit tests in more readable fashion. Like Given When Then Style using Jasmine testing library. You can write this testing code in your angular or any JavaScript app. It will make your life easier while coding and provide many benefits, such as
- Unit testing allows the programmer to refractor the code or upgrade the system libraries at a later date and make sure the module still works correctly.
- Unit tests detect changes that may break a design contract.
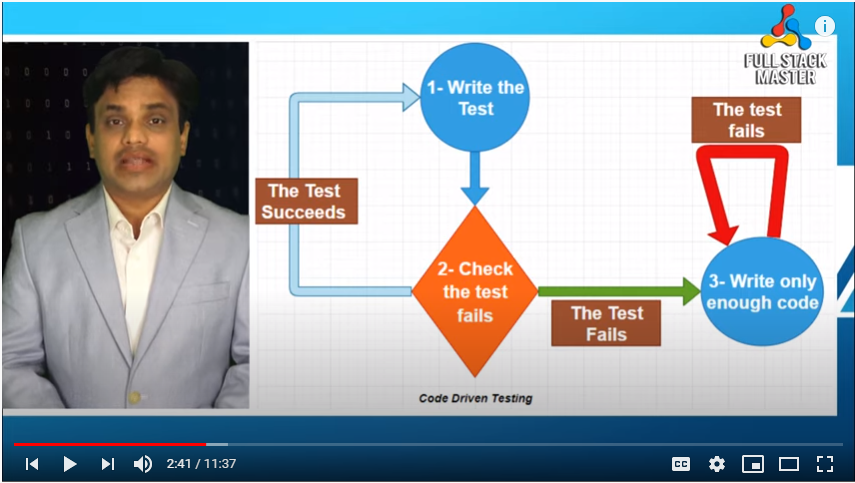
Let’s discuss test driven development in detail. TDD means do not write any production code without writing failing test cases against it.

Next in order to fix the design if you further needs to refractor your code, then check if all your test cases are passing and further refractor your code as per your design. Keeps this process repeating again and again until you achieve the desired out come.
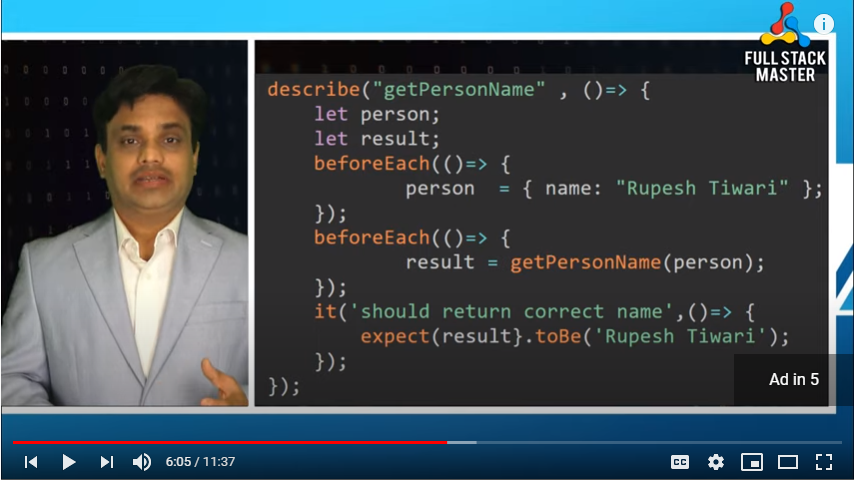
Also while writing the unit test cases we should follow the Arrange, Act & Assert principle. Basically in arrange part we will aggregate some data and in Act part we call the method on system under test. In Assert part we will assert the value return by the system under test and check if the return value is correct or not.

With this we can write our test cases in Given When & Then Fashion. So we can say unit testing is a need of the hour in production applications. Maximum IT companies are looking for software engineers who know how to write unit tests and do Test Driven Development. Therefore, this video is very informative for you and you should not miss this lesson. So watch this video till the end and subscribe our channel https://fullstackmaster.rupeshtiwari.com to get more informative & learning stuff in future.



