Debugging Server Side Code on Visual Studio Code - Demo
Gradually, as our code base will grow it will become complex and we will face difficulties in debugging our code. In this session Debugging Server Side Code on Visual Studio Code | 0009-24 we will see How to debug server side code.
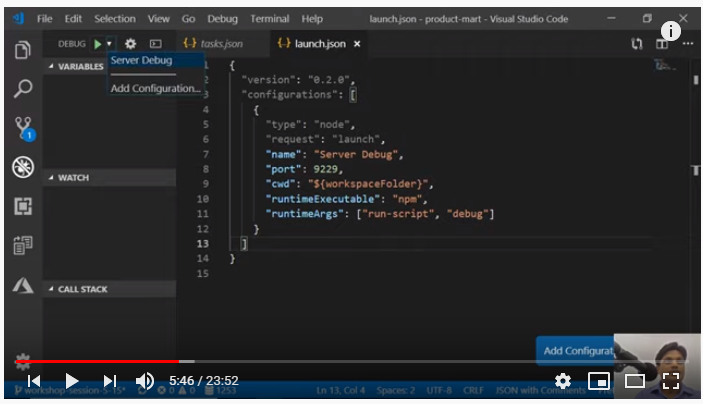
First we will see how to enable our code base for server side debugging. For this in the VSCode, we have .vscode folder where we have task.json file which will define how task works. Similarly, we will create launch.json file for our debugging purpose. Here we will define all properties related to server which will help us in debugging. After adding all required properties, we can see our “Server Debug” configuration is added in Debugger tool on left top corner.

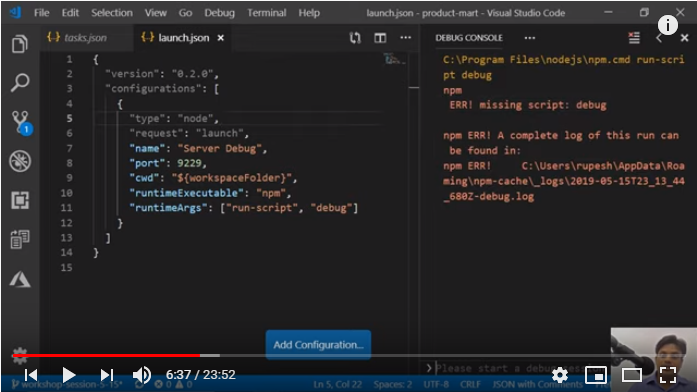
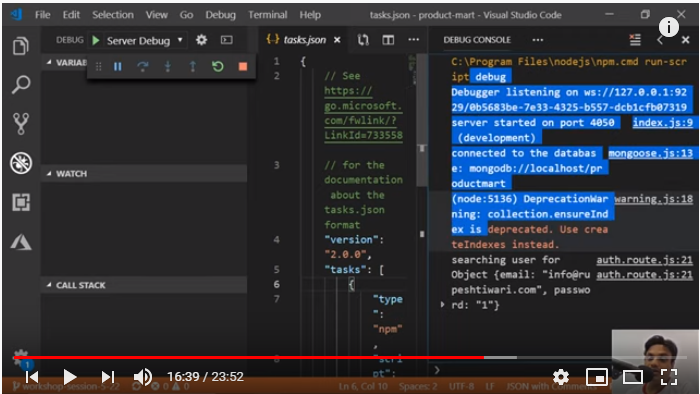
Once we click on green Debug button, it will run npm run debug command at the backend and we can observe all our process in Debug Console.

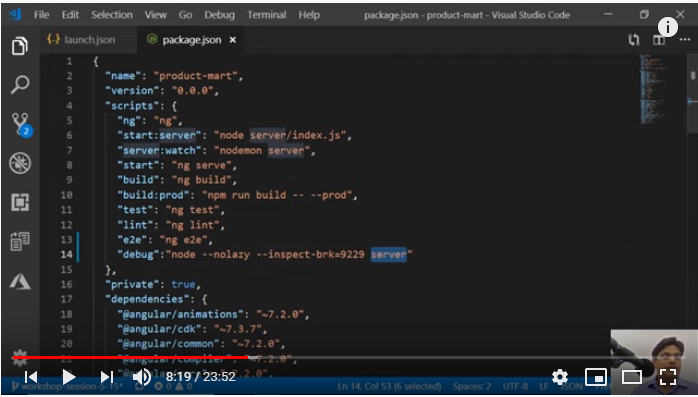
In above snapshot, it is showing error because in our package json debug script is missing. So now we will create a debug script in VSCode to stop the server process.

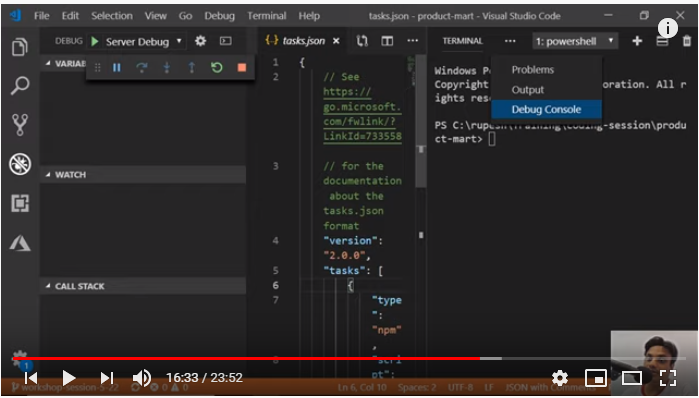
After adding this debug script, we will once again hit debug button and go back to debug Console to see what’s going on there.

On Debug console we can see our debugger has started listening, server is started on required port and database connection is setup.

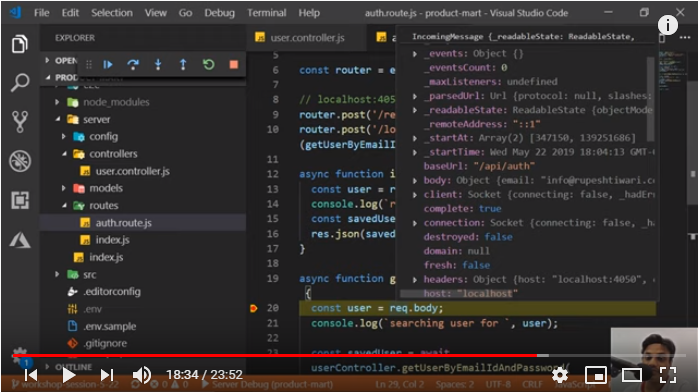
Now let’s check what happens when user do login into our product mart app. We can check each detail step by step in debug mode.
First we will put the Debugger on route file and see what is coming in request object. We can validate the body part and see email & password is coming.

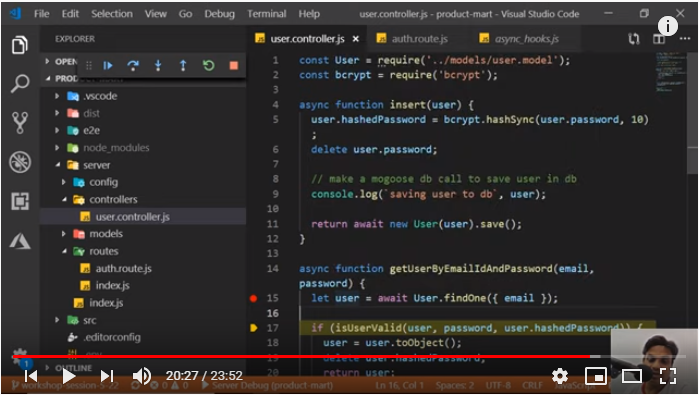
Like this we can check details coming in other functions as well. Next we will go to controller file and check few functions there like validation function which will validate the user details passed by user while logging in, with the details present in database.

Similarly, in next session 0009-25- Debugging Angular App in Visual Studio Code (VSCode) we will learn how to debug angular code base.



