Adding Login component in our angular app - Demo
In this demo session Adding Log In Component | Angular | Demo| 0009-16 we will learn to implement Login functionality in our app. With this functionality, user will be able to log-in, log-out and register them if they are first time users. In our subsequent demo sessions we will also see how to host our API in in-memory & in server as a RESTFUL API.
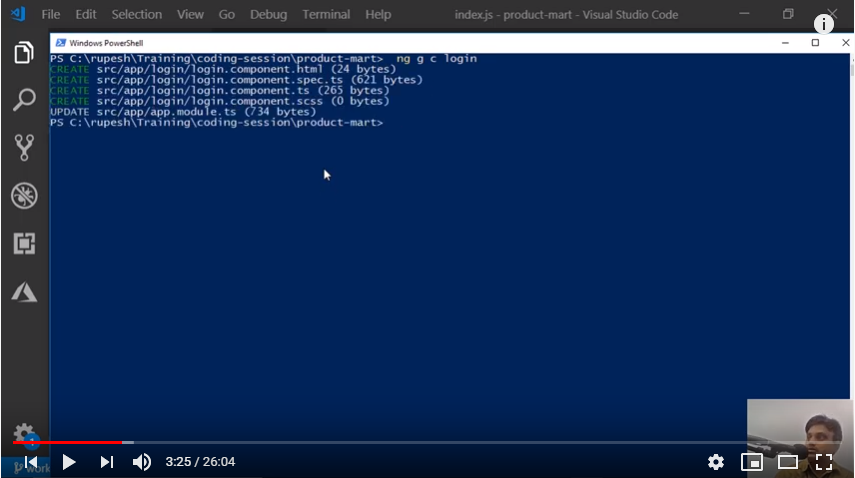
First start with adding Login feature by creating a Login component.

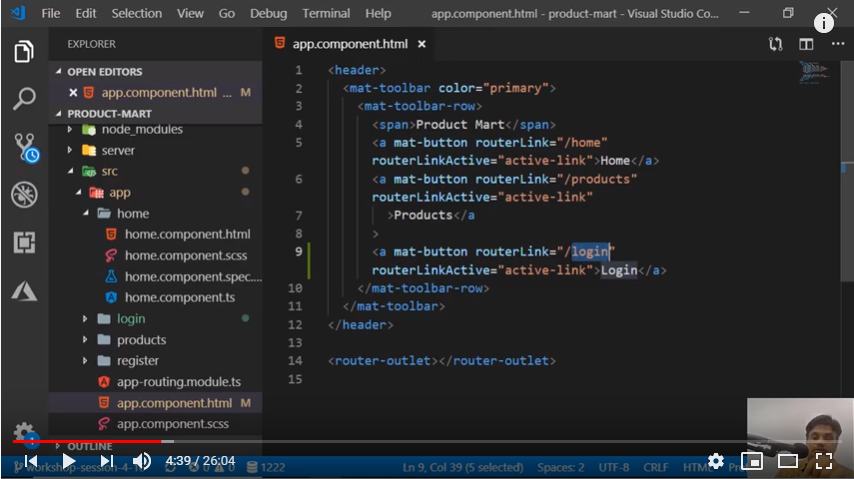
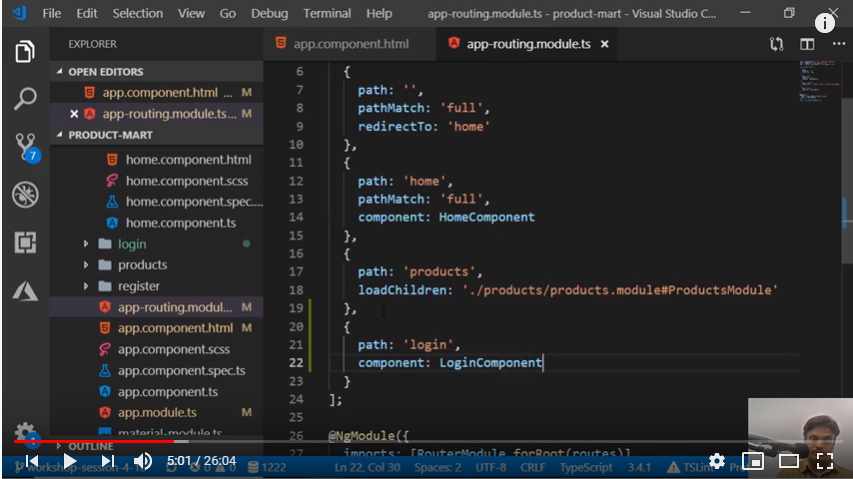
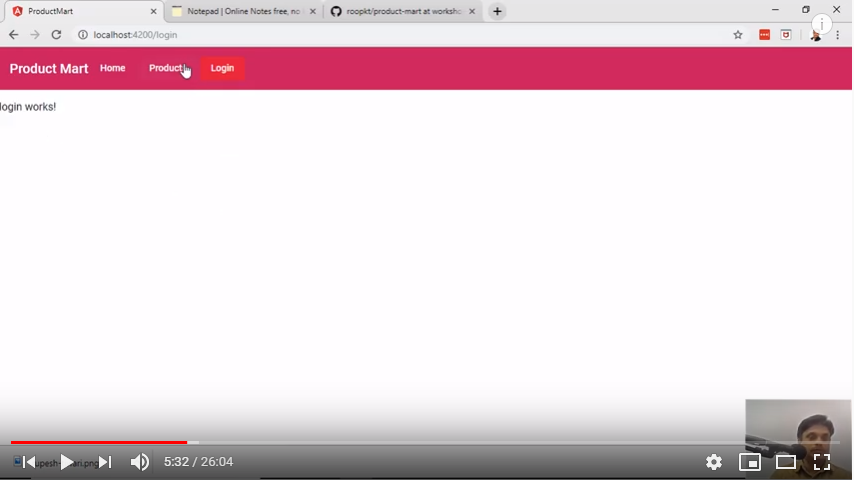
Now will create a Login button to showcase it as a button in our toolbar, so that on its click we are redirected to Login page. All this functionality with code is shown in below snapshots respectively.



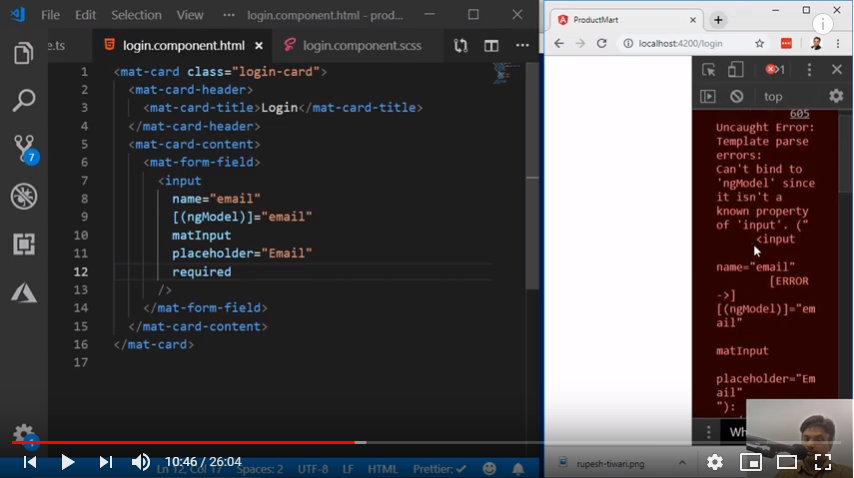
Next we will try to make it this Login page more practical by putting some text and features. While performing this we faced one error saying ngmodel is not a known property.

To overcome this we need to import forms module & reactive forms module from angular forms.

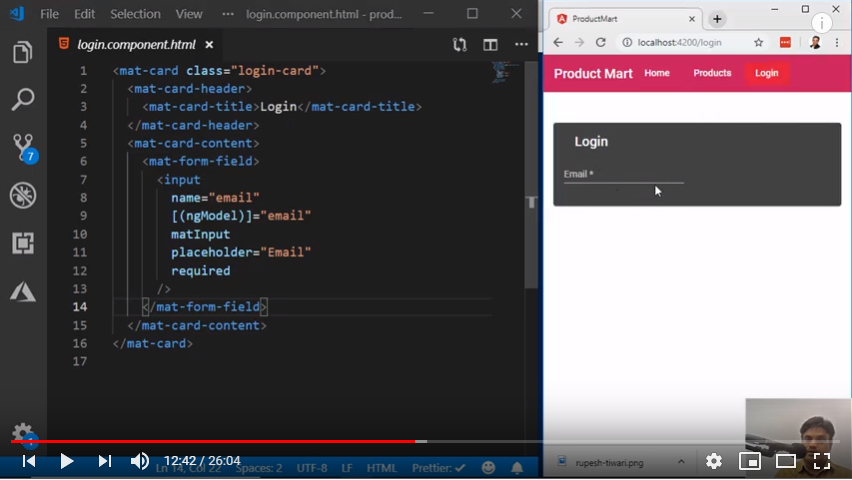
Now we are able to see output without any errors.

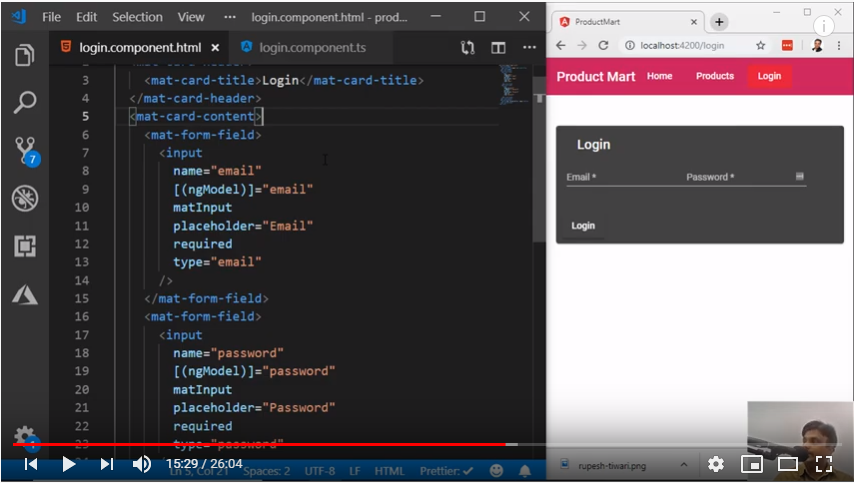
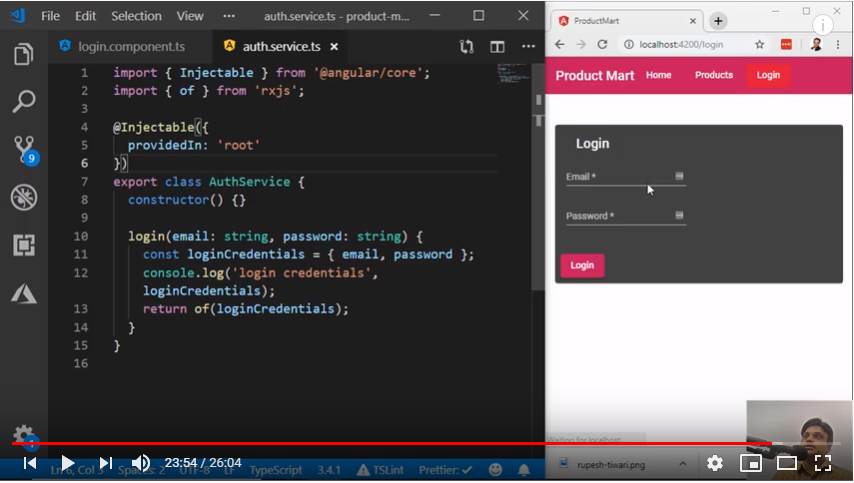
Next we can add other properties like password similar to email in this login page.

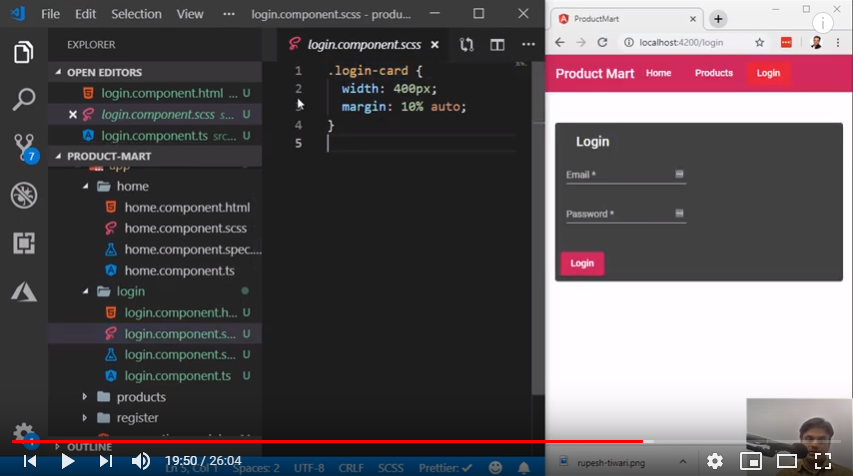
Now let’s make it little bit organized and put Login Button to make it more user friendly.

If user exists then he should get some confirmation message and redirected to home page.

In case of new user he should be redirected to registration page. Creating registration component we will see in our next demo session Creating Registration Component | Angular | Demo | 0009-17



