Introduction to angular material - Demo
As you begin learning of coding basics, one important thing which makes your learning process easier and practical is availability of code. Most of the online sessions lacks in providing code which is being used while giving demo. To overcome this we have checked in all our code into GitHub repository. One can visit our GitHub code base https://github.com/rupeshtiwari/product-mart to get the code snippet for this project. Complete code for our project PRODUCT MART – an angular app on MEAN stack is checked into GitHub. You can fork it & follow it from there.

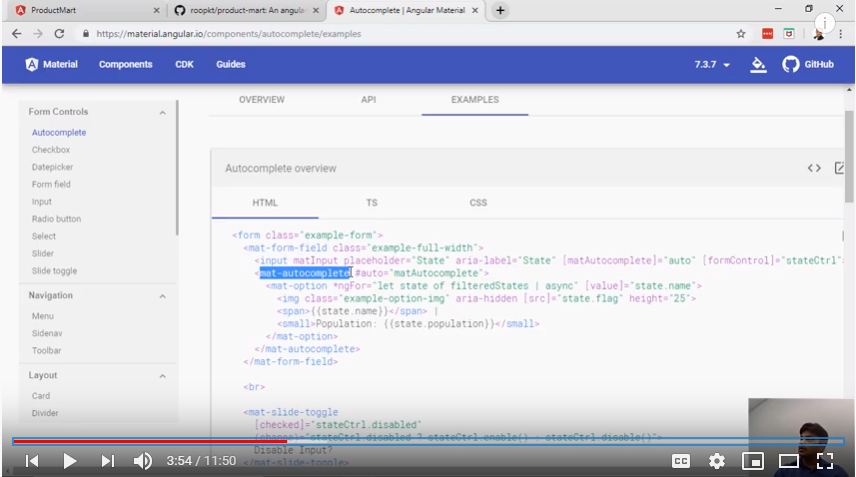
In our first demo session Introducing Angular Material | Demo | 0009-06 we will see how to integrate angular components offered by angular itself. All angular components are available in angular material official website. Benefits of using angular material from their library:
- There are some general problems/requirements all have like setting up toolbar, buttons, pop-ups etc. For all these commonly used components they have created shared library to use for all.
- They have created many components, directive for developers to use and all of them are available for free.
- As they are created by angular team itself, so they guaranteed highest quality.
- When we use angular material we get a benefit of easy upgrade with angular CLI.
- Most of our basic infrastructure requirements while developing a project get fulfilled from this library, so developers can focus more on functional requirements.

Along with providing HTML, TS & CSS, angular team also provide go live option to see the code. If we open stackblitz, it will open live code and we can observe or learn how exactly code is working. Even we can fork it or submit this code in GitHub also.

This way it is very easy for beginner to learn and develop angular project from scratch using angular material. It is highly recommended for beginners to visit angular material site and try out various components/themes or other material provided by angular team.



