Integrating Restful API in Angular App - Demo
In our previous demos session we have created our server and restful API and tested API with postman also. Next we will try to integrate this Restful API in our angular app so that when we try to register from our angular project, it should send the data to the server via http. In this demo session Integrating Restful API In Angular App | Practical Demo | 0009-20 we will see in detail
- How to integrate Restful Web API in Angular app?
- How to avoid CORS error?
- How to create proxy configuration for webpack to locally access remote webapi?
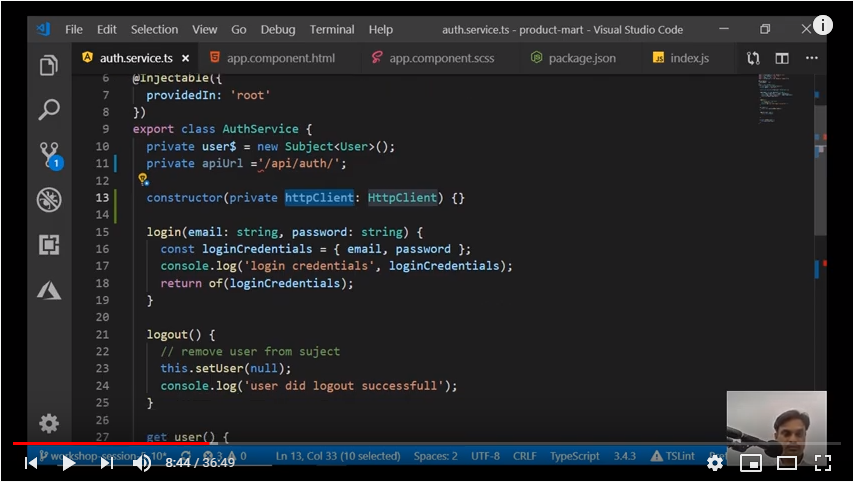
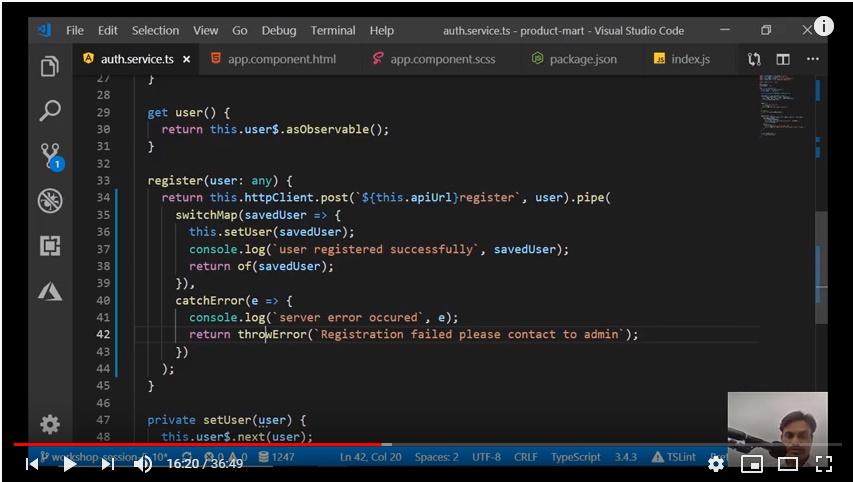
Let’s begin with making required changes in auth.service.ts file.

Also will add code to pop-up proper messages on success and failure in registration process.

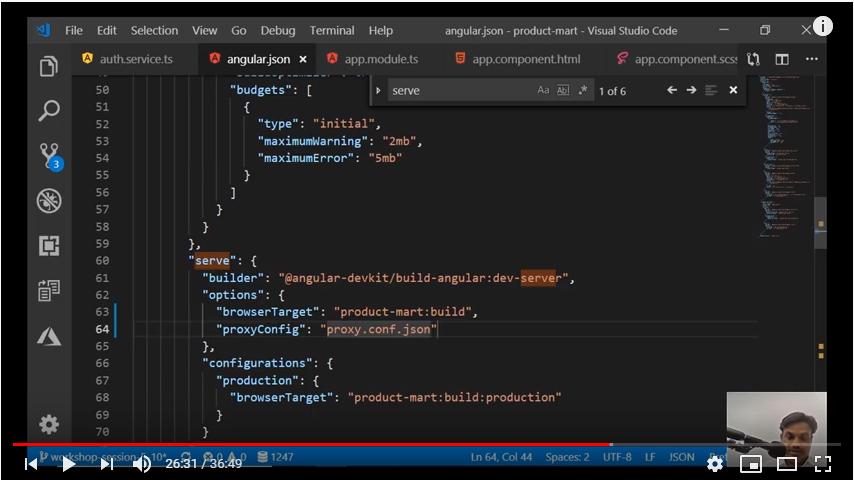
Next, in angular.Json we will put proxy location through proxy.config.json and that location will redirect us to required URL.

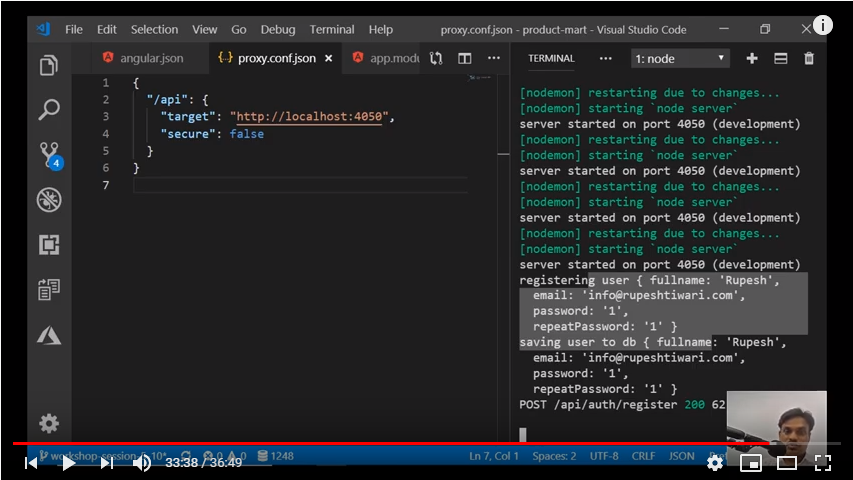
Now we will create json file with same name proxy.config.json in root location. Then after entering data in our registration page, we can confirm that data on server log.

Still our server is in-memory i.e. storing data in-memory, but in our subsequent demo sessions we will install & use MongoDB and store data in database.



