Integrating Card Component from Angular CLI - Demo
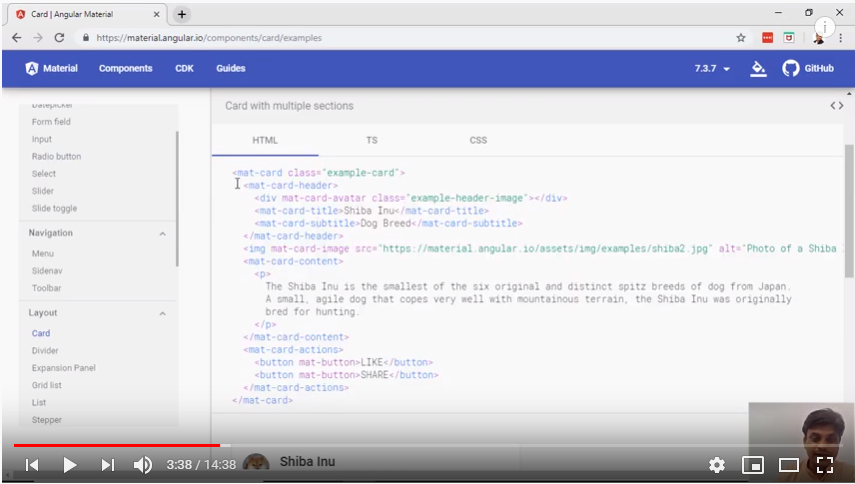
This demo session Applying Card Component | Angular Material | Demo | 0009-12 talks about integrating card components from angular material so that we can put them in our app to showcase our products list. In order to get source code for required cards, we will open angular material site and go to card section inside layout.

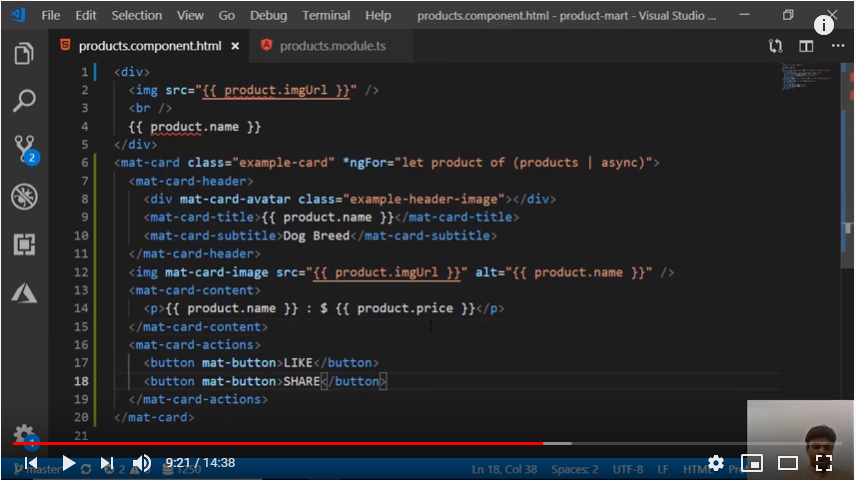
Now we will place this copied source code in our products.component.html and make some changes to make it suitable for our project. Changes we need to do are:
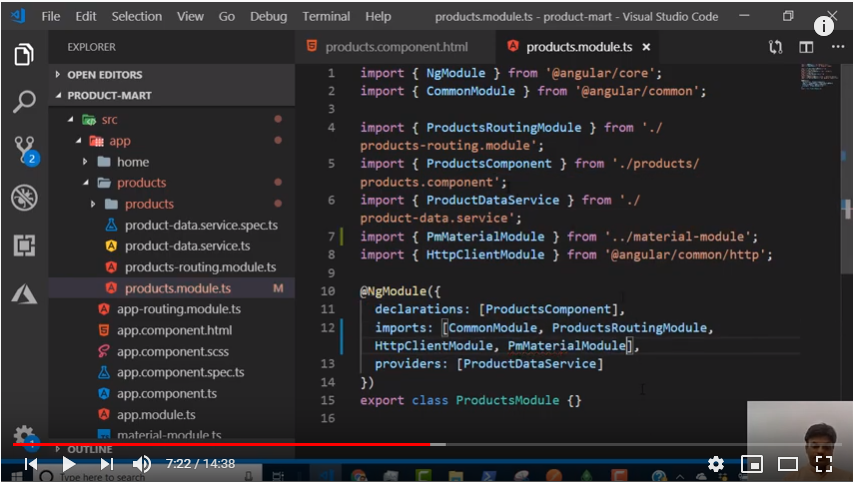
- First we need to pull angular material module into our module.ts as an import, so that our angular materials are recognized.

- Next we can modify title/subtitles/descriptions/product names/URL’s etc. accordingly as per our app requirements.

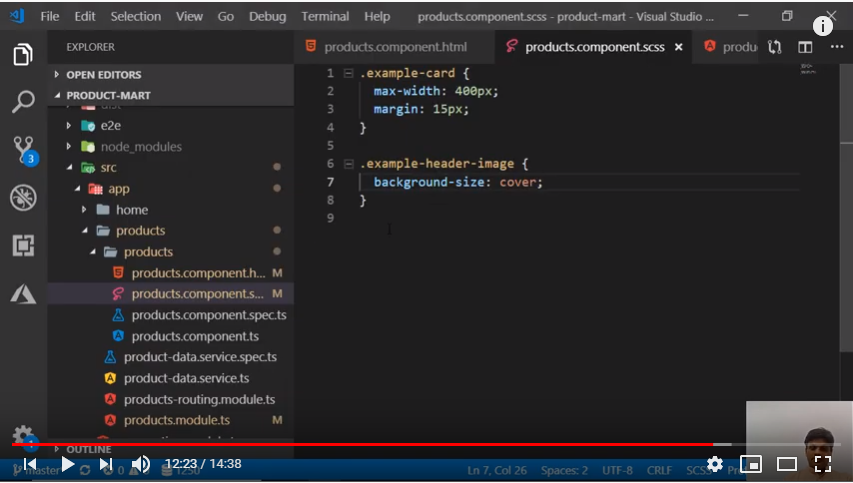
- Also we can define styles to look our products mart app more organized and eye-catching.

Now we can see layout wise our app is bit improved and we are able to list out our products with proper icons.

In our next demo session Integrating Toolbar | Angular CLI | Demo | 0009-13 we will see how to put navigation bar and other toolbar components to make our app more interactive.



