Installing Angular Material using Angular CLI- Demo
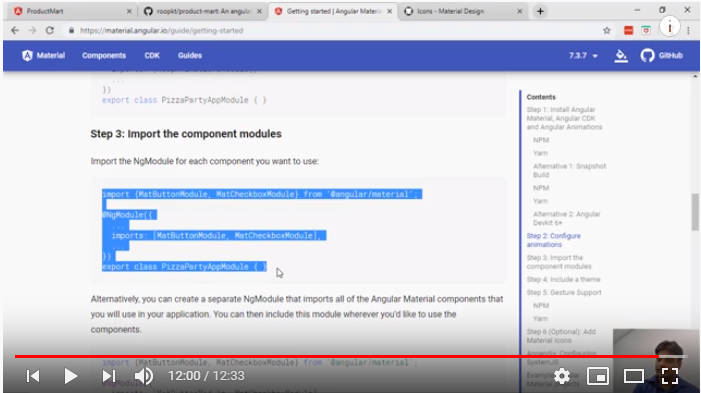
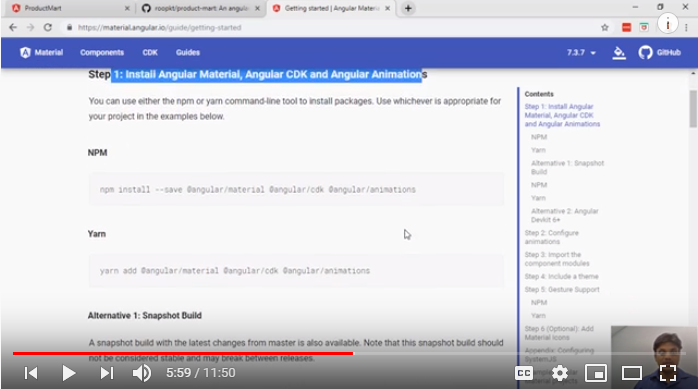
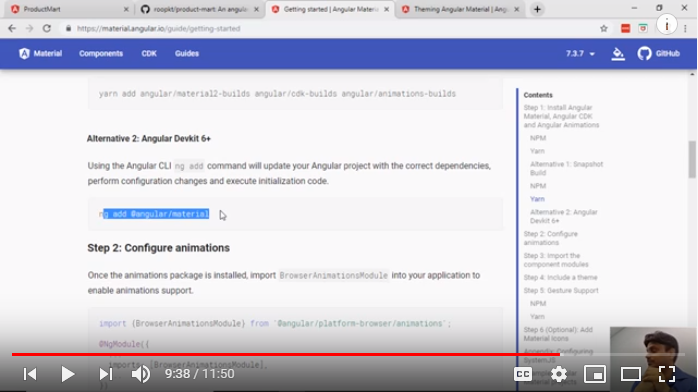
In order to install required angular material, angular team has provided six steps to follow in angular material home page. All of them are listed when we click on “Get Started” on home page.

However performing all these six steps manually is prone to errors, so angular team has provided single line command to do all the six steps in one go. It will change all required files in our project accordingly and make our life easier.

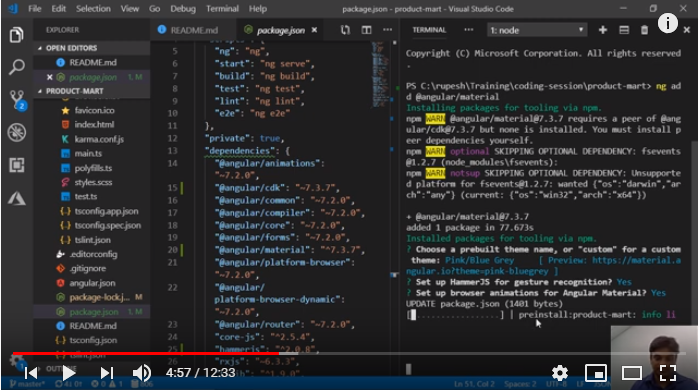
Complete installation process is explained in our demo session Installing Angular Material Using Angular CLI | Tutorial | 0009-07 in detail. It shows how with single command we will integrate angular material. After running ng add @angular/material command it will start installation process and ask you to choose theme and say yes/no for gesture recognition/animation etc.

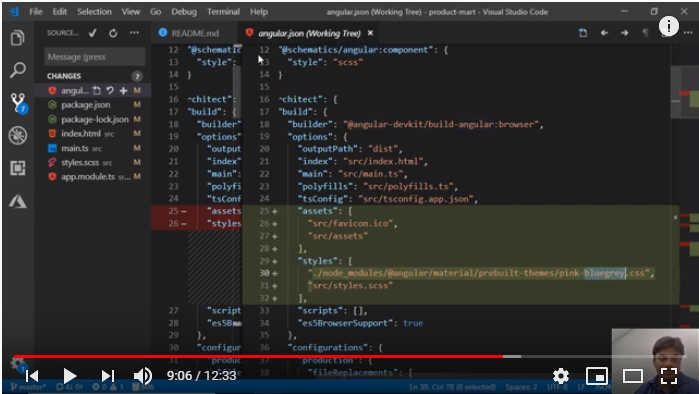
We can revisit our code and verify what are all changes have been done after angular material installation is done.

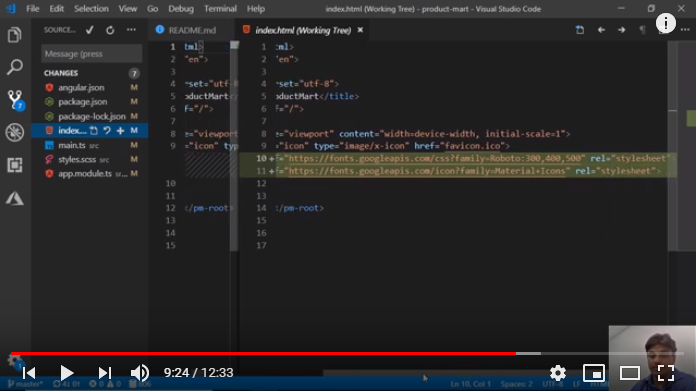
Also if you check index page, you will see fonts/icons have been added.

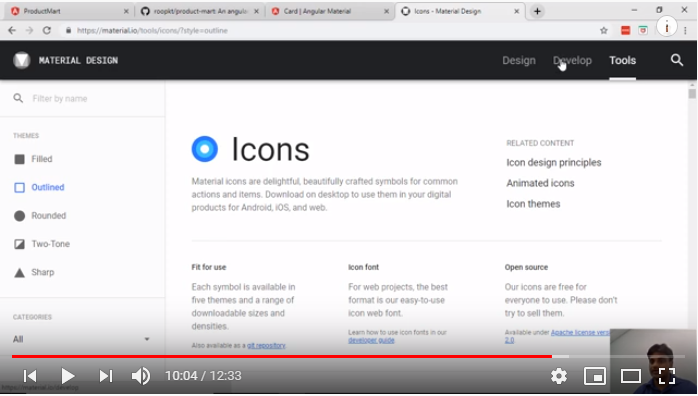
Like angular material, angular has separate Material Icons site where you can focus more on Icon/fonts etc accessibility stuff. These all are open source and we can access them easily from this site.

One thing that was missing in this automated angular material installation process is it does not install any component modules. This is because; it doesn’t know what your requirement is. This we need to do manually, we will see how to do it our next demo session Angular Material Components | Demo | 0009-08