Handling Server Side HTTP Error
As we discussed in our previous video session Designing Shopping Page Using Angular Material Grid And Card | 0009-26, our web app is now growing as we are adding more features into it and making its design better. Since our application is growing, now the most important challenge is to handle the server side errors properly and sending adequate information to client side. We will see in this demo session Handling Server Side HTTP Error | 0009-27 what are all the problems we have in our code and how to rectify them through proper error handling.
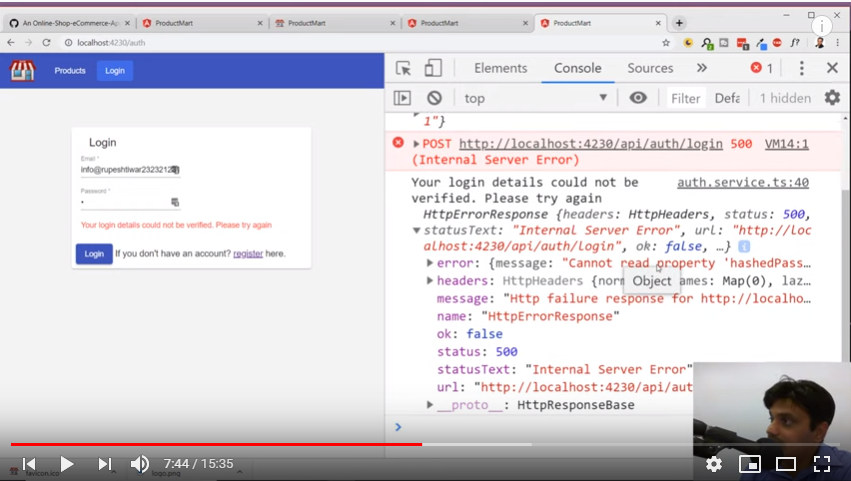
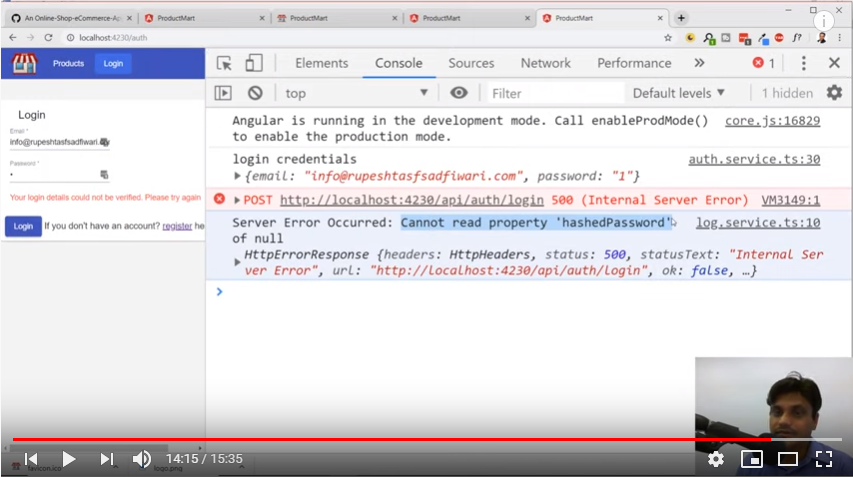
Let’s consider a scenario where we have entered wrong email id while log in. Now on pressing F12 we can see the error message; however this message is html which is not something that we should show to client. Our goal is to return the error object from the server with informative message inside it. In order to do that we need to handle all API related errors properly in express.js file inside server folder.
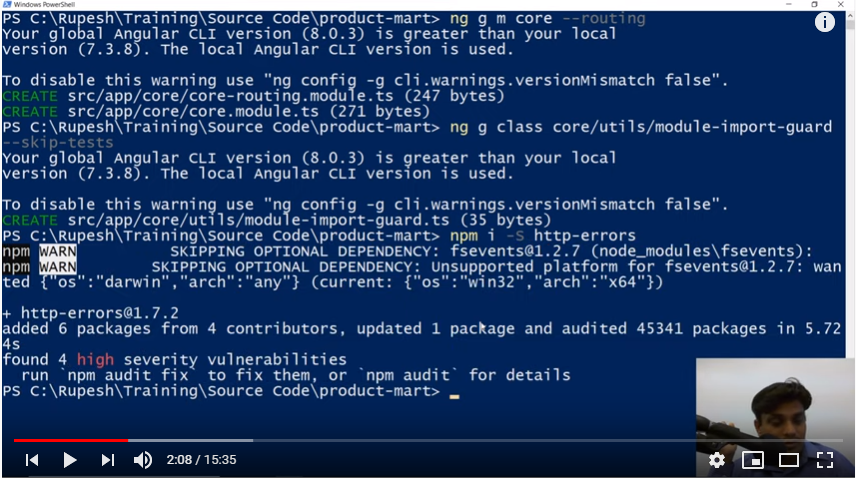
For this first we need to install http-errors package, it will give us a call back where we can intercept all kind of errors and return proper message to client.

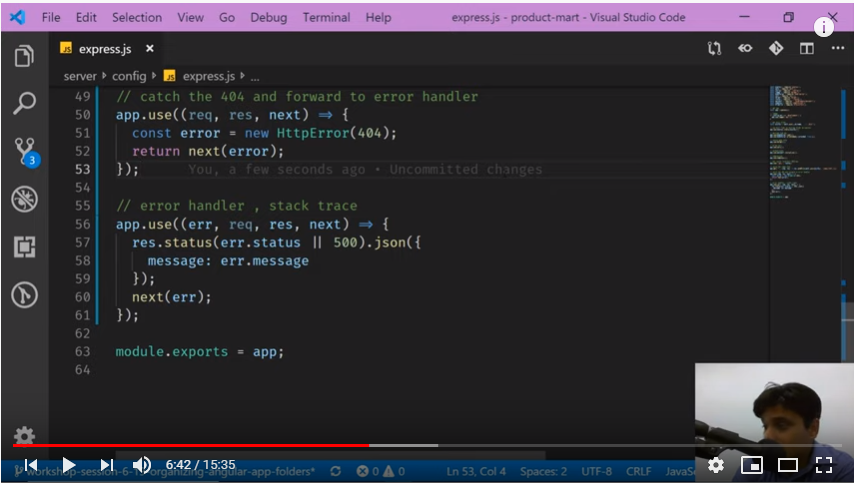
After installation we need to import it inside express.js, so that we can use it as middle ware. Also we will do required coding in express.js file to handle errors as shown below:

Let’s go back again to same scenario where we entered wrong email id while login and check what error message we are getting now.

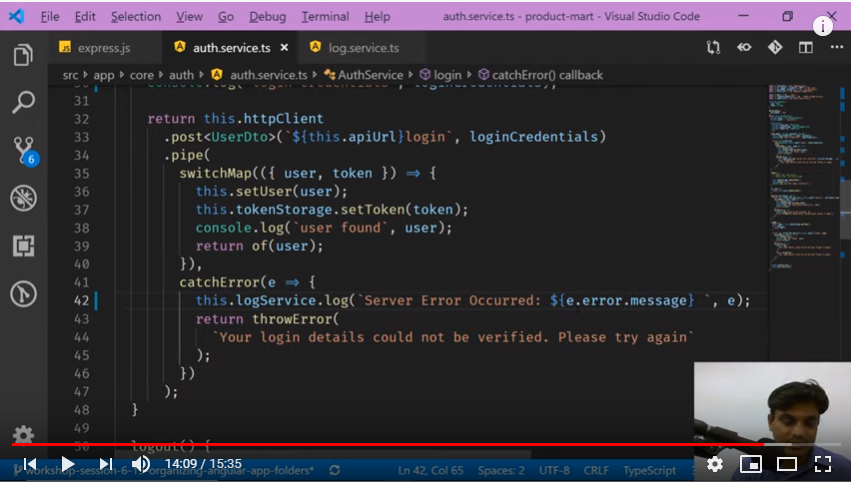
Now we can see a meaningful error on pressing F12 and same error we can log into console logger or http logger. Also in order to show business message or user friendly message, we can use authservice. This message will go to UI, generally known as business exception. In auth service we can inject the log service to catch and log the server error.


Next in our upcoming video session Responsive Toolbar Online eCommerce Store Part 1 we will learn how to get responsive toolbar in our e-commerce app.



