Shopping Cart- Update Delete And Restore – Demo
In our previous video session Add Item To Cart | Test Driven | RxJS | Demo we have already discussed Add item use case in our shopping cart project. Next in this video session Shopping Cart- Update Delete And Restore | Demo | Practical we will discuss rest of the test cases with Update, Delete & Restore Cart use cases.
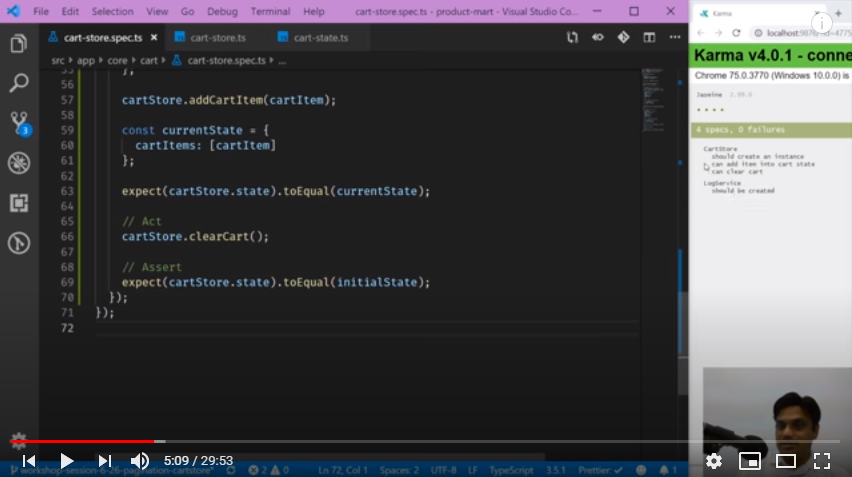
First is Clear Cart use case, best way to clear our cart is to reset the state to the initial state.


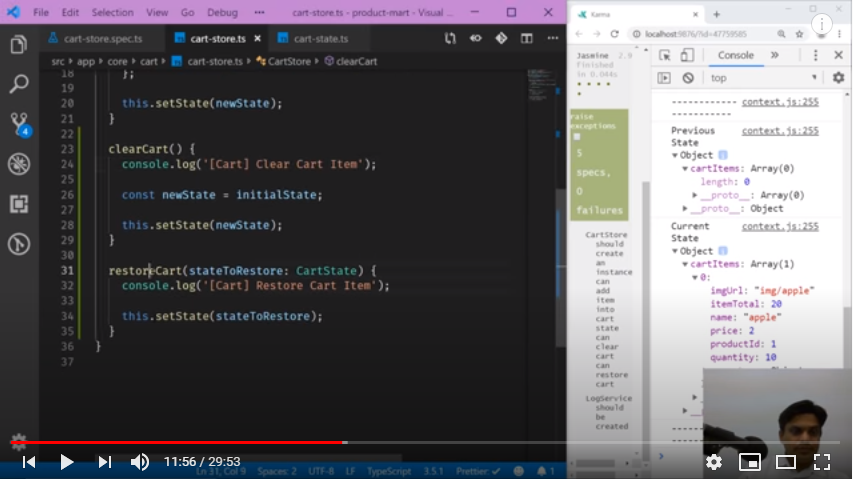
Next is Restore cart use case, Restore means suppose we have selected two product items and added to our cart through laptop. So when we will again login to our account from Mobile device then our shopping cart app should restore our selected two items there as well and show it in our cart.

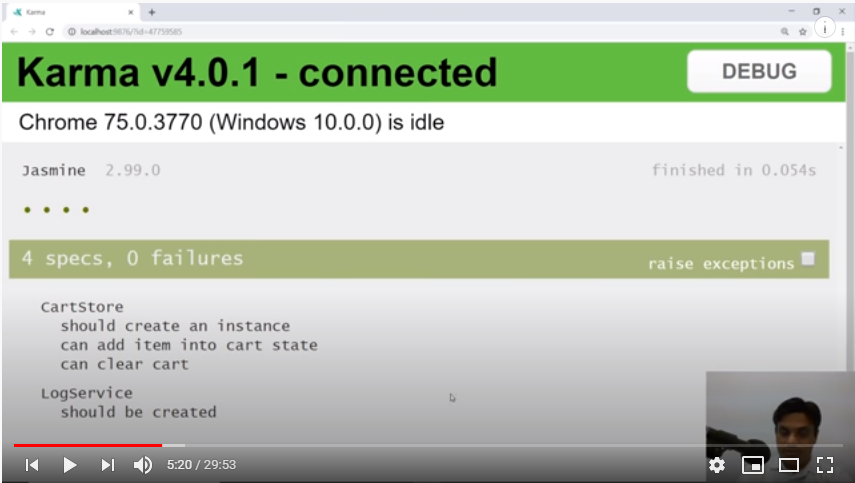
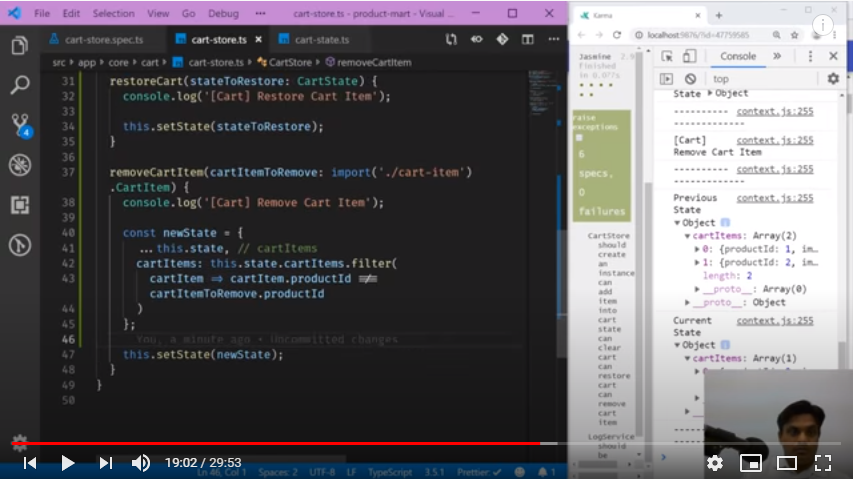
Next we will do another use case ‘Remove Cart Item’ from cart. In order to test it, first we need to create a state in the store and then proceed with other required coding part. All this is explained in detail in this video session, snapshot below with test case results:

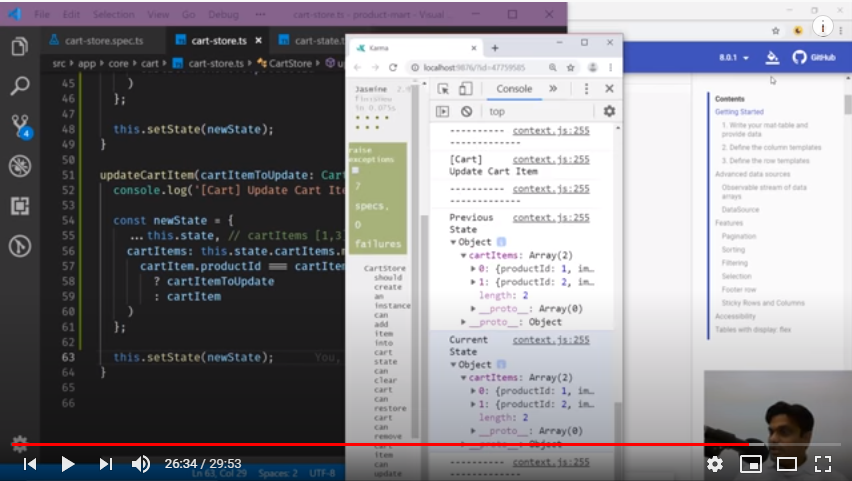
Similarly we have update cart item use case. Here in this shopping cart sample project, we will be updating quantity of selected items in our cart.

With this all of our test cases are passing and we successfully created our cart store with all of the use cases. These test cases we will soon use in our components. Next in Given When Then | Angular | BDD video session we will first create selectors, then components and finally we will hook them with each other.



