Creating Store Using RxJS in Angular - Demo
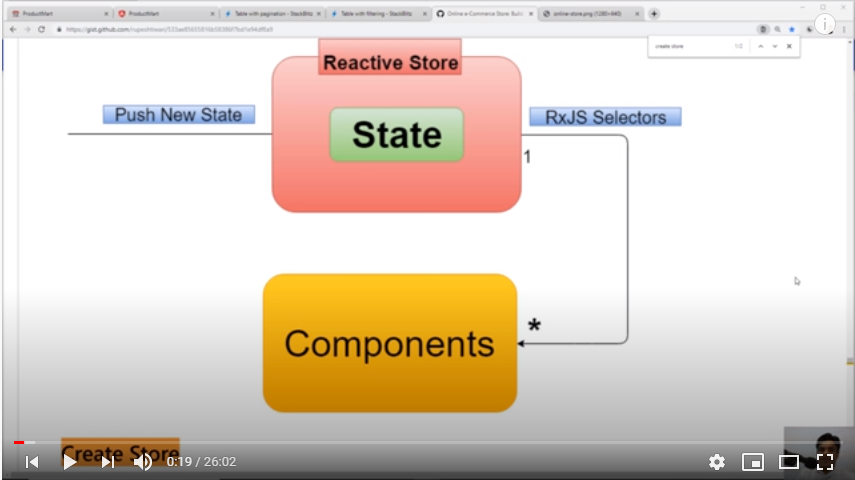
In this video session Creating Store Using RxJS | Angular | Demo we will create our Cart store and it is nothing but just a wrapper on top of state, so it becomes reactive state that way. In other words, reactive store is RxJS behavior Subject, wrapping over some initial state and then we will keep pushing the Next state. Here we will build reactive store and then we will create some selectors to see how they are helping components to get data.

While creating data store we will go all of the used cases like Add Items to Cart, update items & delete items use cases. All coding steps are explained in detailed manner in our demo session, few steps with screenshots shown below:
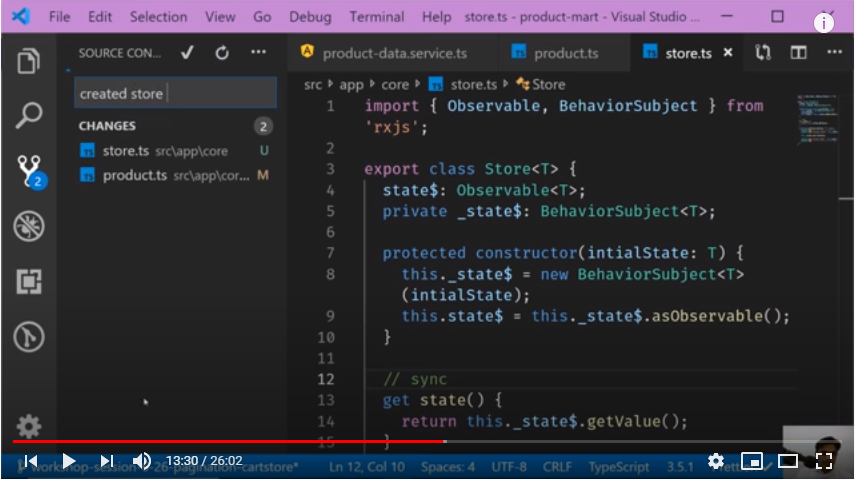
First we have written code for our Product.ts & Store.ts files and checked-in into our GitHub project.

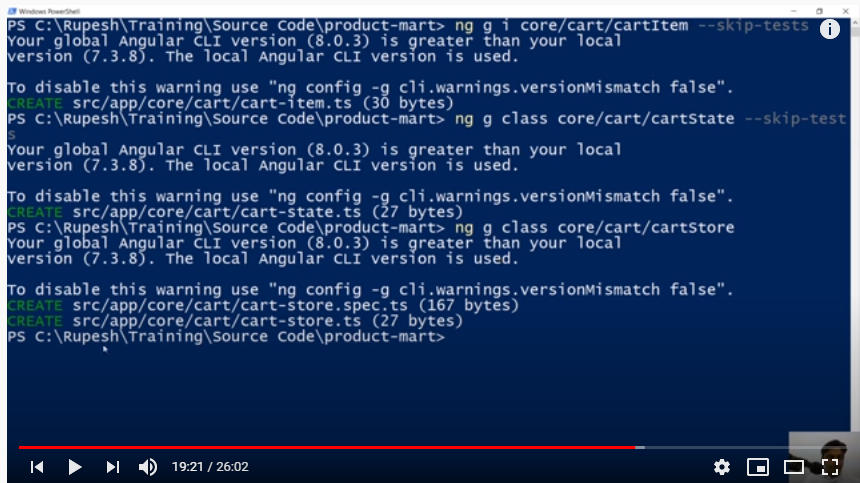
Till now we have created our base store class, next we will create Cart Store. Basically this was our abstract store, now we will create our concrete store using angular CLI.

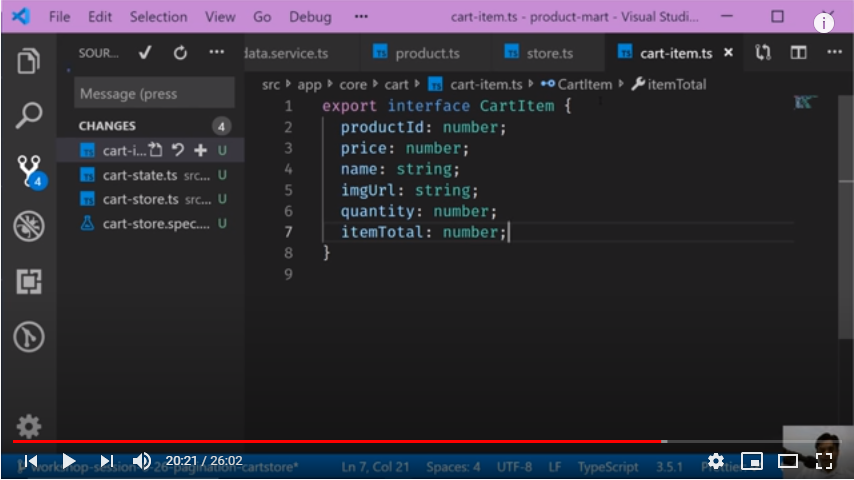
After creation of all required files, in next step we will define our cart store, starting with declaration of cart items.

Further in upcoming video sessions we will start declaring methods, first will go with Add Items Use case in next video session Add Item To Cart | Test Driven | RxJS | Demo.



