Add Item To Cart Use case – RxJS
In our previous demo session Creating Store Using RxJS | Angular | Demo we have written base code for our Cart Store. Now we will add methods to it, based on Use cases. Here in this video session Add Item To Cart | Test Driven | RxJS | Demo we will discuss how to put ‘Add Items to cart’ use case through test driven development in RxJS angular project.
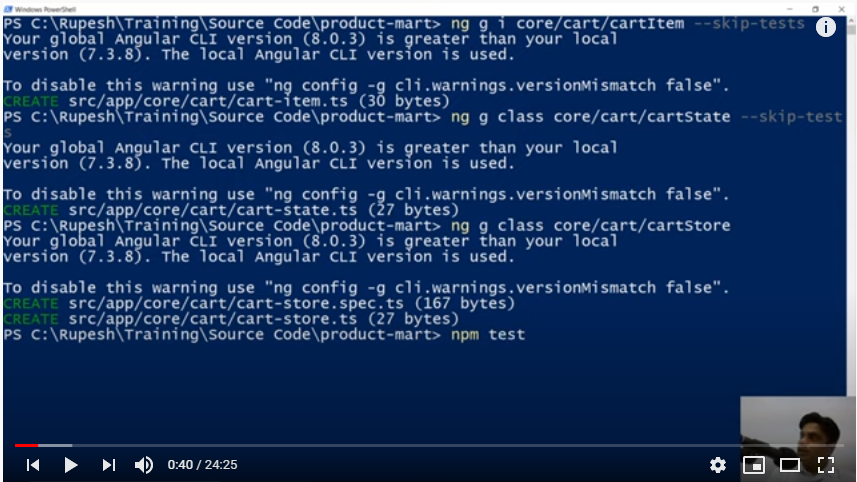
Let’s start writing test cases for it. As we have used angular CLI to create our cart store, So we will get test cases file generated by default. We can run these test cases by writing npm test.

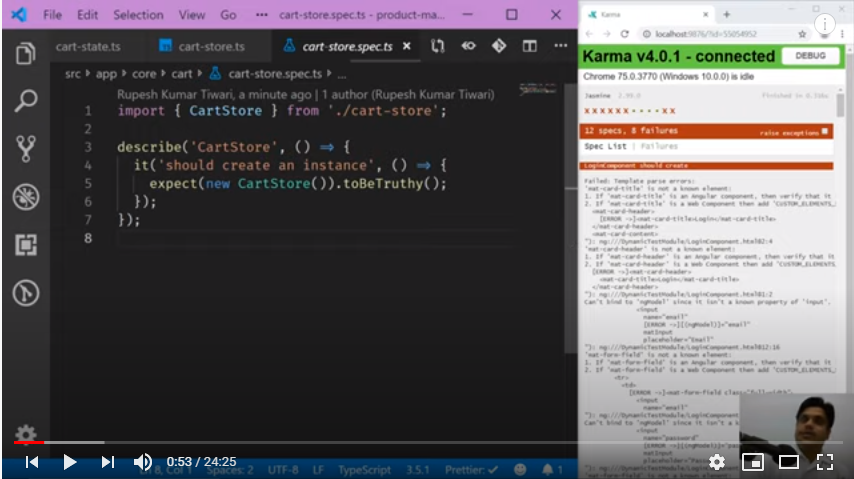
After running test cases, we will see many of our test cases failing.

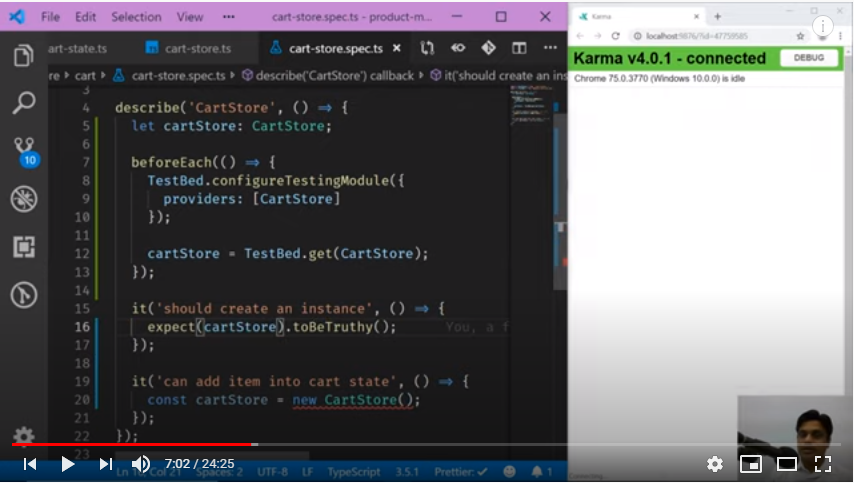
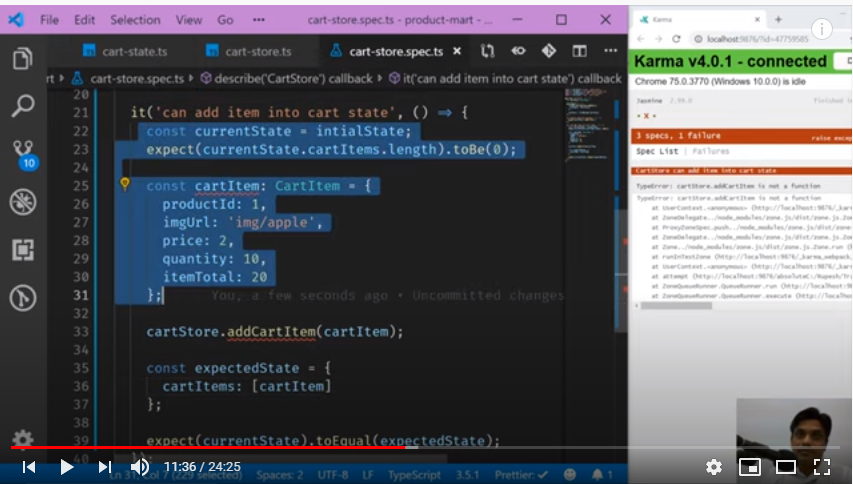
In test driven development, we should write failing test first. All of them are explained one by one by using test bed in our demo session, screenshots for few of them are shown below:


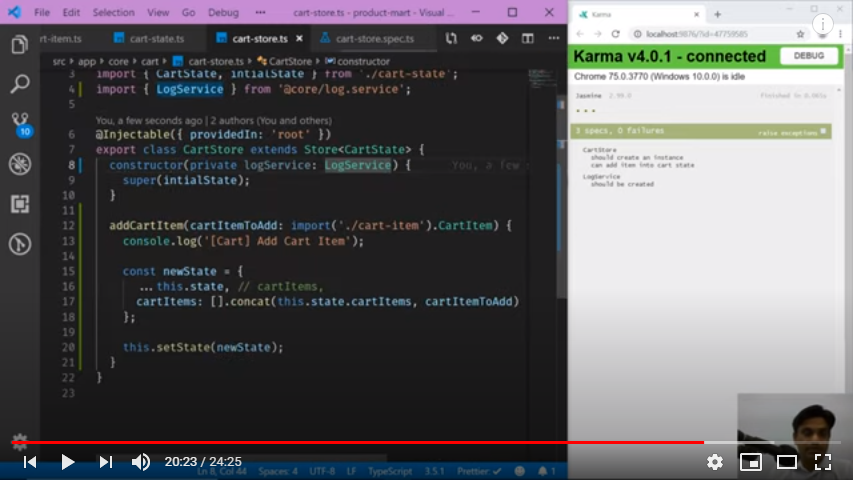
This is basically we are making arrangements before writing our actual code, and then we act on something and finally assert. Arrange, Act & Assert- AAA that’s the logic while writing test driven development. Still our test case was failing saying method not implemented, so next we will go to cart store & write the function.

This way we have finished first test case of Adding cart item into our cart store. Next in Shopping Cart- Update Delete And Restore | Demo | Practical video session we will complete Update, delete use cases with live coding.



