Environment setup & Installation- angular app development
Let’s begin our Angular app development project from scratch. This article explains each step very minutely, so that you do not feel lost anywhere. It also showcases screenshots from our classroom video tutorial to make it more practical. You can visit our video session Creating Angular App using Angular CLI | 0009-03 anytime to get an insight into it.
The very first step is to set up our environment to work on. Step by step process is explained below:
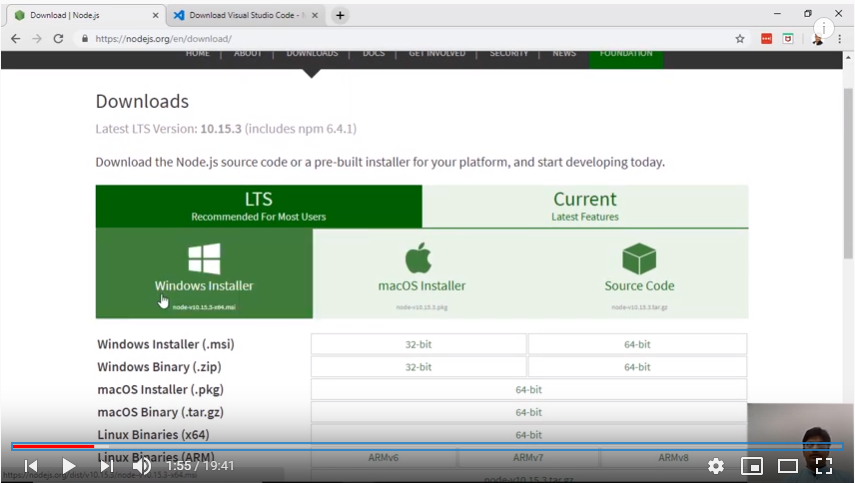
Download Node.js for your windows/MAC system. It can be 32 bit /64 bit depending on your requirement.

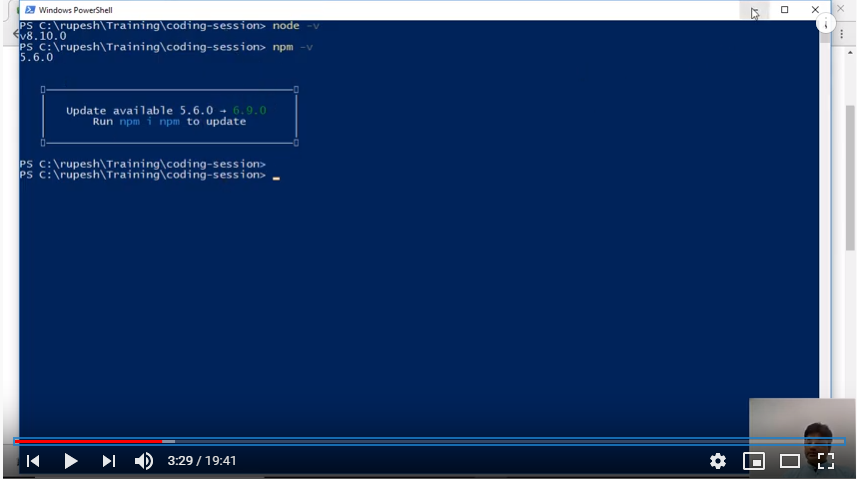
After installation we can check in PowerShell which version is installed or if it’s already there in our system we can check which version we have by using command node -v. Along with this we can check which npm version node.js has installed by using npm –v.

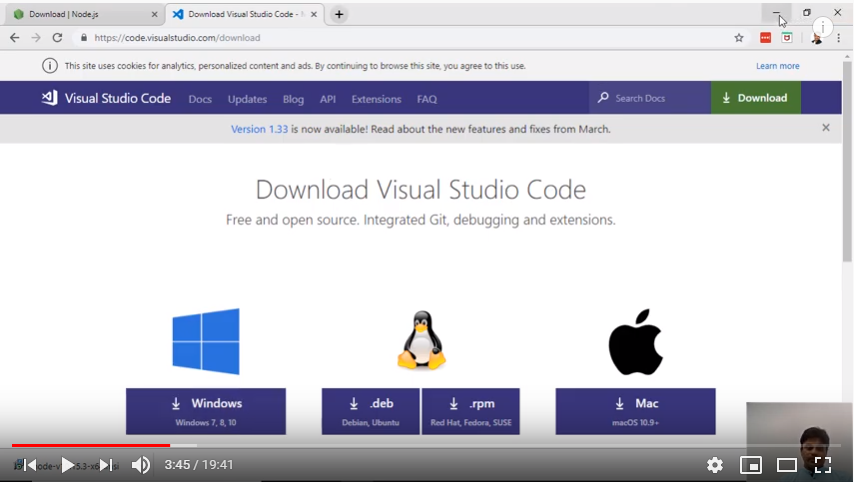
Next is we need some editor, here we have used visual studio editor VScode. We can download & install it from their official site.

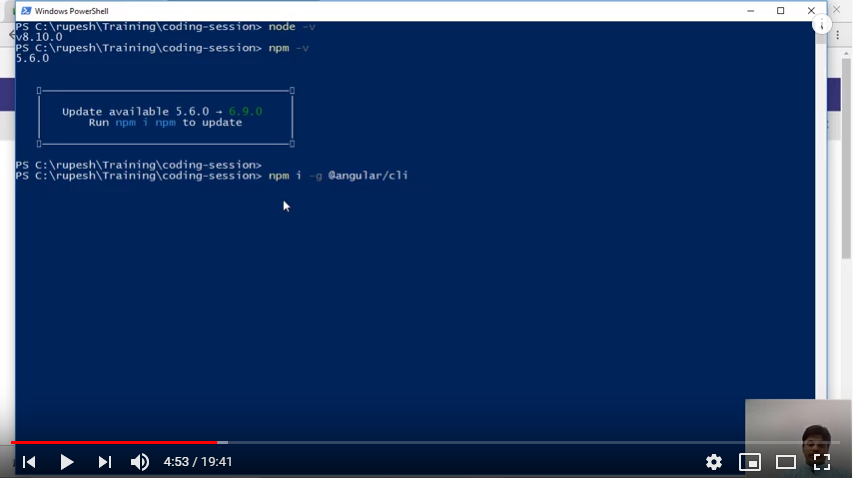
With above three steps we are done with environmental setup and now we will install Angular CLI. This is something we want to install globally throughout our project. However while installing it globally, angular team also put angular CLI version locally. To install angular CLI we use command npm i –g @angular/cli

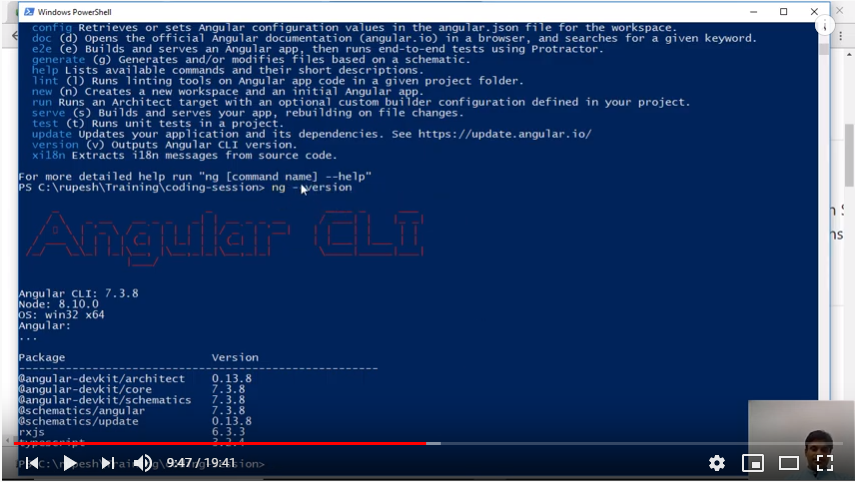
To check version we can use command ng –version

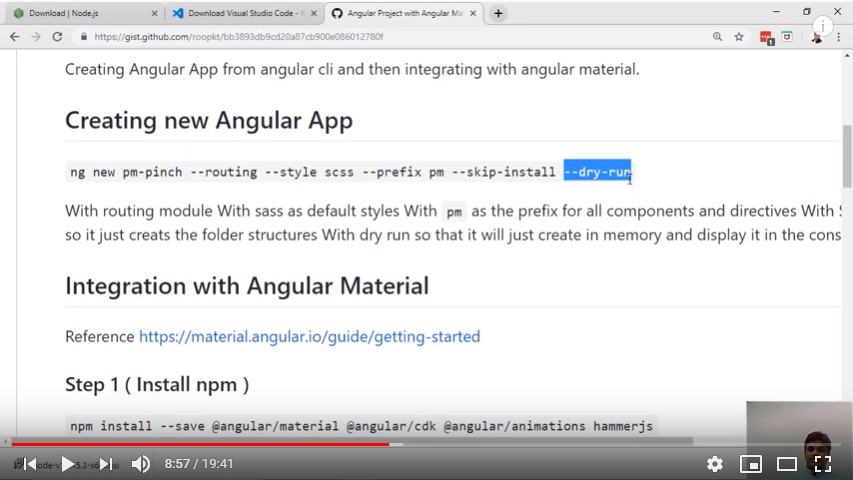
In above steps we completed all prerequisite to kick start our app development. Further we need to understand an important command to create angular app.

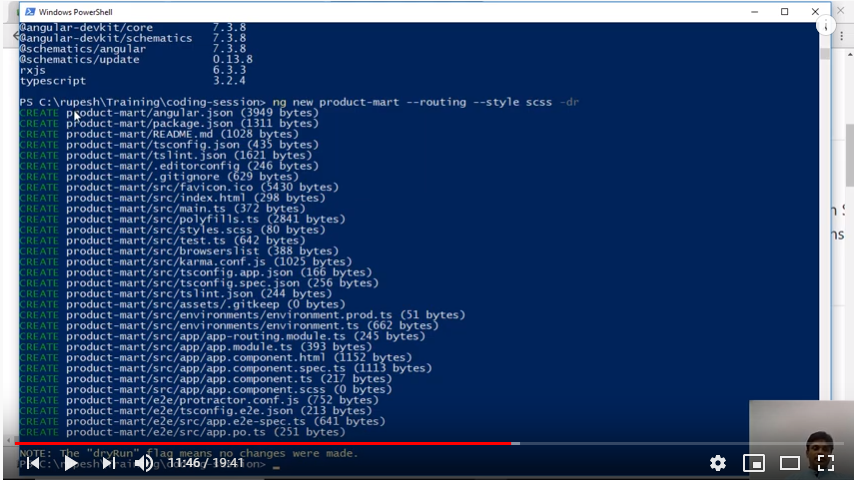
Now we are all set to create our first angular project, we name it as PRODUCT MART. This is an Angular App where we are using Angular Material to develop pages and we are making this app from the scratch to learn angular.

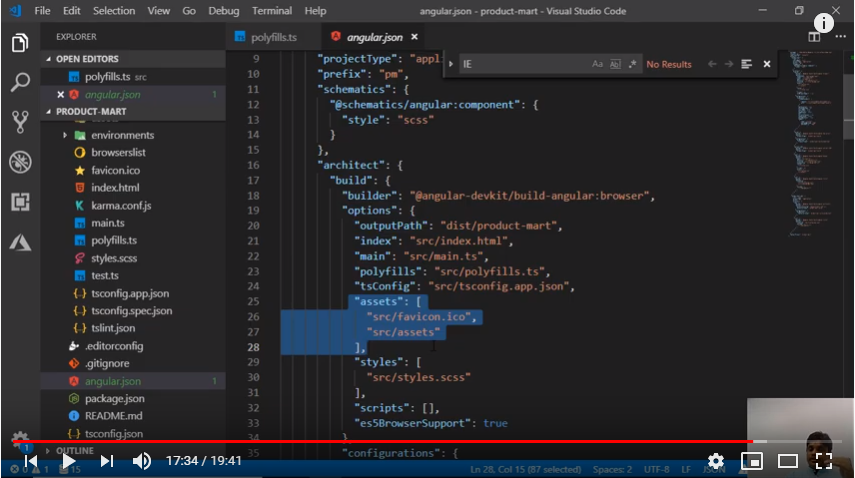
In our video session we have explained all created project files in detail in visual studio. Also it explains the importance of each file like Karma.config.js, polyfills.ts, angular.json etc. Sometimes people do ask like why my angular project does not work in IE? So for that answer lies in polyfill files, where we need to uncomment few codes so that our project become compatible with all required browsers.

Also all our code is checked in into GitHub repository. Please visit our GitHub code base https://github.com/rupeshtiwari/product-mart/tree/master to get the code snippet for this project.



