Mini-Logger – Angular Dependency Injection Project coding
In our fifth angular coding session Angular Coding Session Learn Dependency Injection | Practical | 5/8 we will see how to create mini-logger by using existing logger in our project. It means let’s say our app is using http logger then mini-logger should use same http logger. It should not create new instance of logger. In case if our app is using socket logger then mini-logger should not create new socket connection, it should use the existing one.
Mini-logger should have just one method called as log{messagestring}. Like say for http logger and console logger we have three methods loginfo, logverbose and log but mini-logger we have only one method which acts like an interface to enter into http API or socket and log it. Final resource is Http or socket whichever we are using in app. Reason for making this requirement so concrete is to make us understand why we should use UseExisting provider type here.
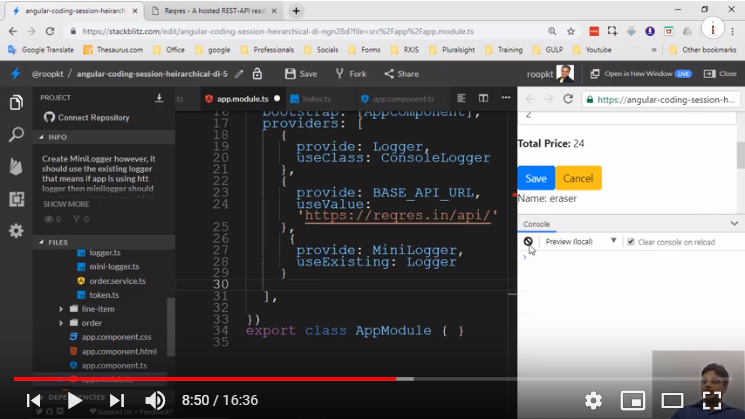
Next we should try to make our code more configurable rather than making code changes every time we switch the environments. Let’s learn that coding in our next demo session. Screenshot from our fifth coding demo session is captured below: