Configure Logger - angular Dependency Injection Project coding
In our sixth angular coding session Angular Coding Session Learn Dependency Injection | Practical | 6/8, we will see how to configure logger based on environment in our project. In this demo we will see how to configure the logger service such that based on environment change it will switch to http or console. Let’s say for dev it should use console logger and for prod it will go to http logger.
In this scenario, we will use UseFactory pattern to produce new instances for same family. Its requirement says that based on some key or some environment mode we need to produce two kinds of objects either http or console logger. However both of them belong to same class i.e. Logger class. Both are inherited from Logger base class as child classes.
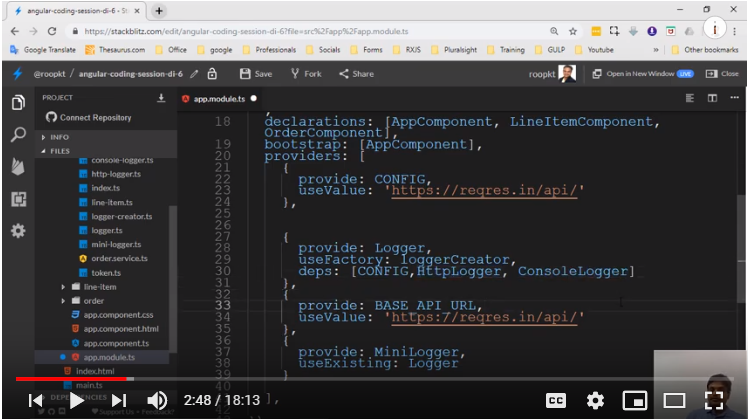
In our seventh angular coding session Angular Coding Session Learn Dependency Injection | Practical | 7/8, we have continued the coding to make our app configurable based on environment modes. In our next coding session we will see how to dynamically inject the console or http logger based on the configuration settings coming from the release definition. Snapshot from coding session below: