Creating Angular Service & Showing Products from JSON file - Demo
In this demo session Creating Product Service | Angular Service | Demo | 0009-11 we will see how to show products from JSON file in our angular project. Each step is explained with corresponding snapshot from our video session to make it readable and understanding.
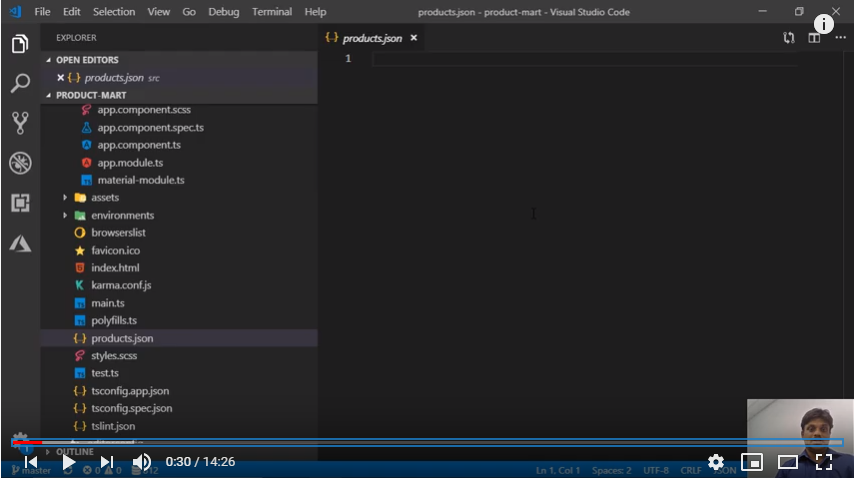
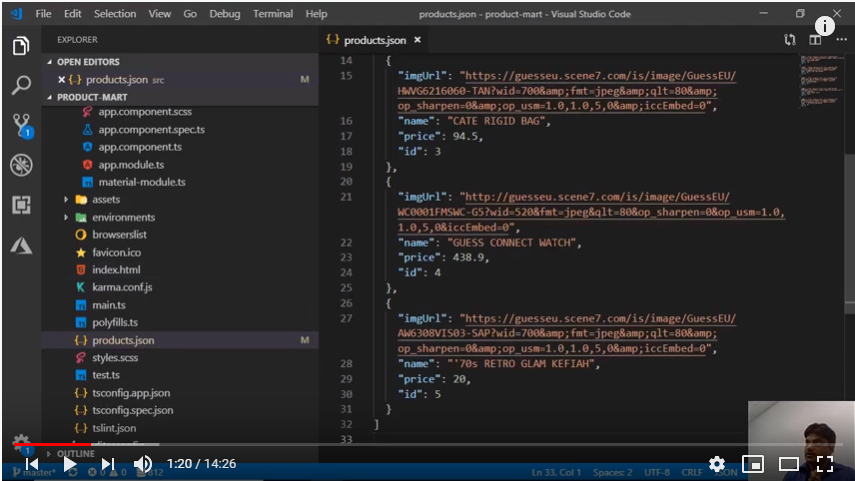
In first step we will create products.json file and put some code there to list out products offering in our app.

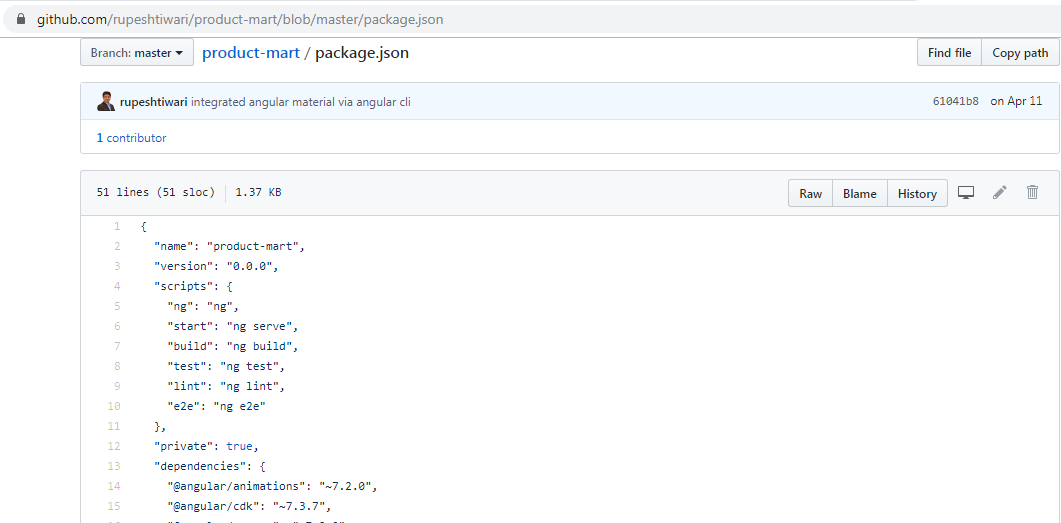
Next in order to put code inside JSON file, we will copy code which is already written in our GutHub repository https://github.com/rupeshtiwari/product-mart/blob/master/package.json and paste it inside our newly created JSON file. Our complete code is checked-in in our GitHub repository; one can take code snippets from there and utilize them in their project.


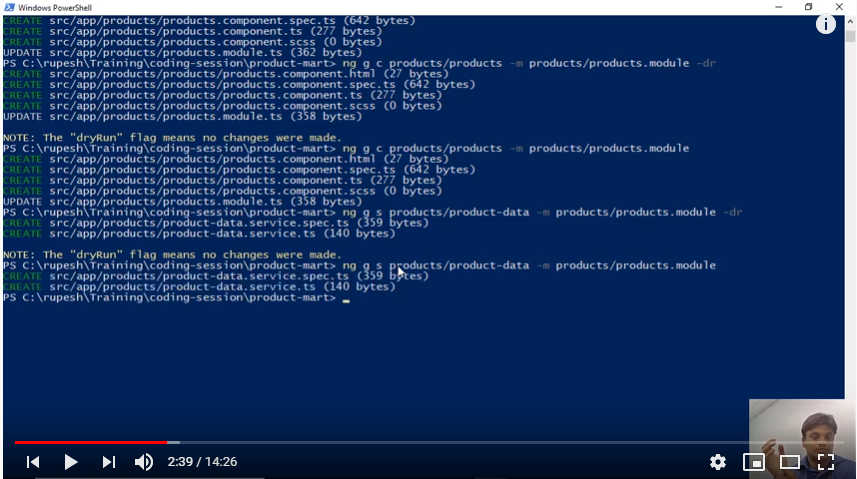
One very important thing to remember here is for each module we need some data and for that data we need to create service. Will go to products module and create some service there to serve required data. Command to be used to create service here is ng g s products/product-data –m products/products.module

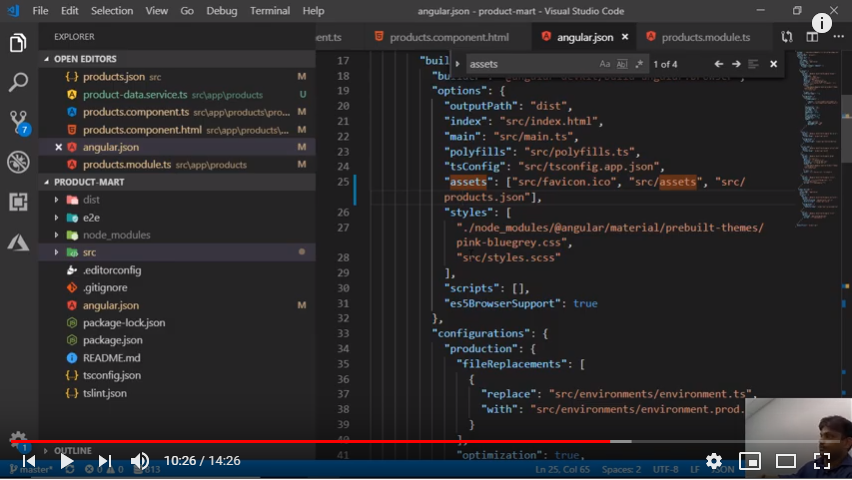
In next step, we need to put products.json file in angular.json because our app is running on webpack i.e. nothing but in-memory sever where this products.json file is not available.

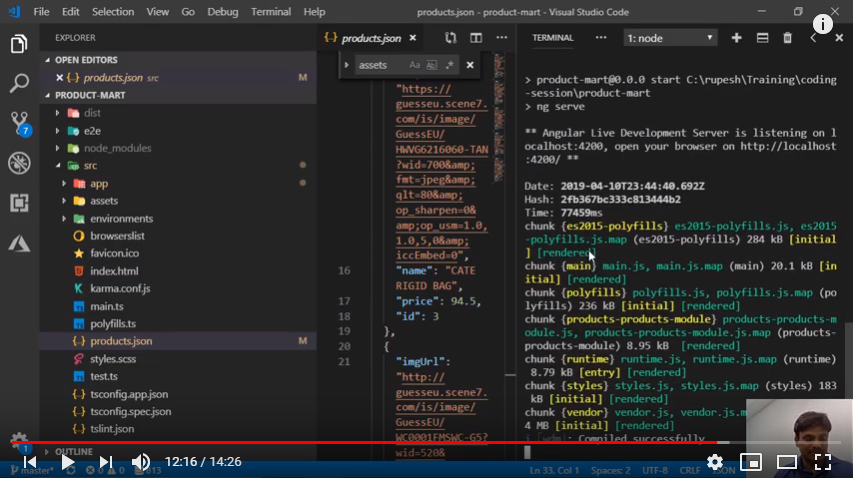
After doing this, we need to stop our in-memory server and again restart it to reflect our changes by running command ng serve.

Finally we can see products listed out in our app which are coming from JSON file through angular service.