Adding Registration and Logout feature in angular app - Demo
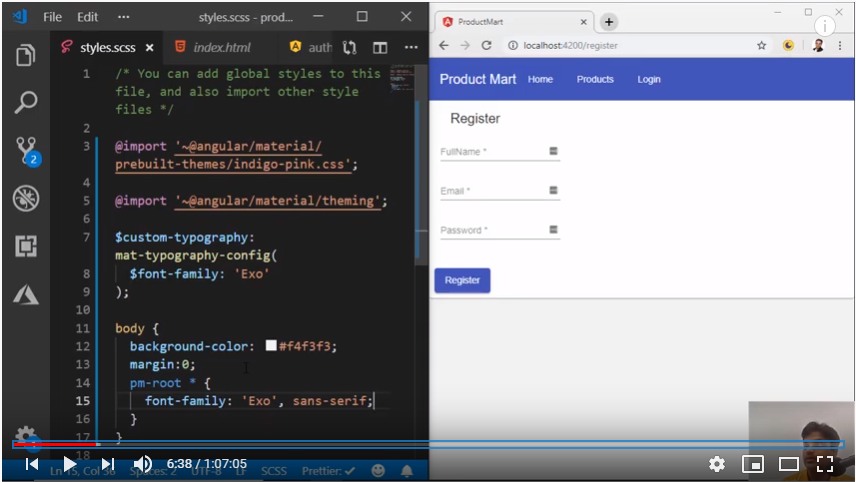
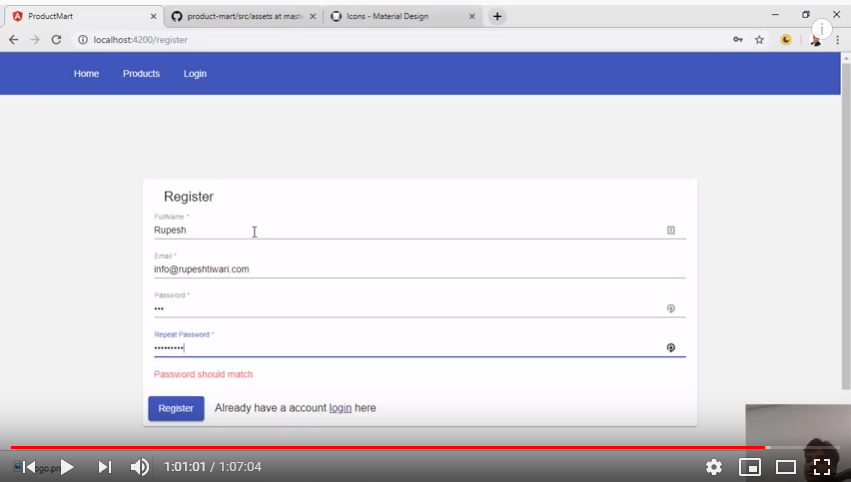
Let’s begin this demo session 0009-18- Demo: Adding Registration and Logout feature with change in some look and feel of our user registration page, by importing existing angular material themes. Also will create separate User.ts file and add new features to it like repeat password, logout feature etc, to make it more realistic.

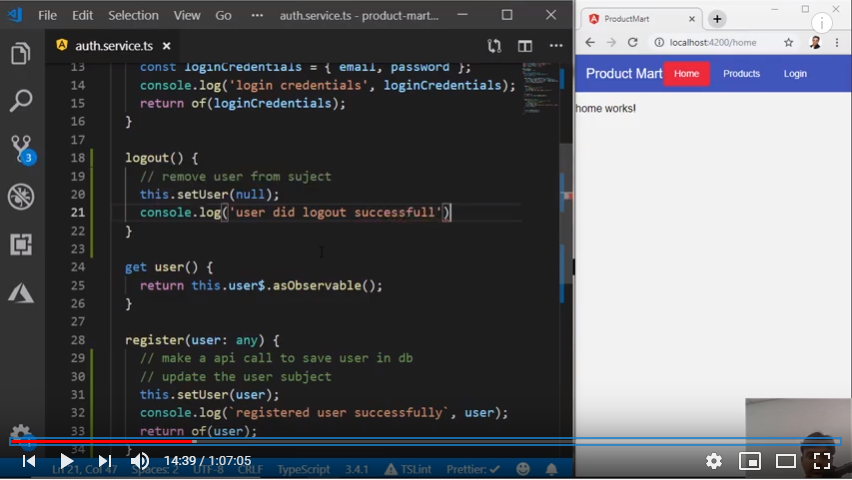
Along with this will make changes to authservice to accommodate new changes like Logout feature and make user’s entry to DB on registration. Once done we can use this authservice into our register component easily.

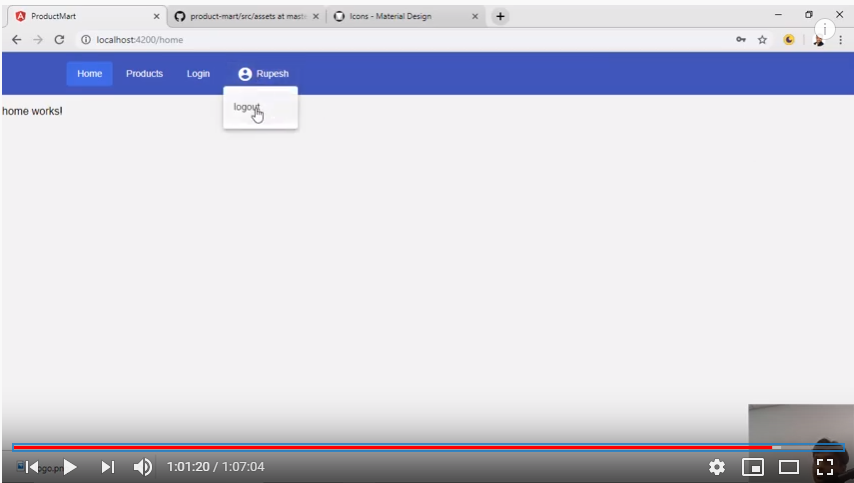
Further we will refine our code to showcase logout feature for any logged in User and show some meaningful messages on repeat password confirmation, successful logout confirmation etc.


All coding we are doing is simultaneously being checked-in into our GitHub repository https://github.com/rupeshtiwari/product-mart/tree/workshop-session-4-30 with proper branch naming. You can visit anytime and review this code from GitHub Code base and use code snippets in your project.



